폼 태그(엘리먼트) - form, input, select, textarea
2019. 4. 24. 21:58ㆍHTML
------------------------------------------폼 태그(엘리먼트)-------------------------------------
- 웹에서 사용자로부터 입력을 받는 컨트롤을 제공하는 태그
* 사용자의 이름, 전화번호, 비밀번호, 주소 등의 값을 입력받을 수 있다.
- 폼요소는 form 태그 내부에 정의된다.
<form>
폼 요소들
폼 요소들
</form>
- 폼 요소들
<input />
이름, 전화번호, 비밀번호, 날짜, 숫자, 이메일, 체크박스, 라디오버튼을
생성할 때 사용한다.
<select></select>
콤보박스를 생성할 때 사용한다.
<textarea></textarea>
많은 내용을 입력받을 수 있는 텍스트 박스를 생성할 때 사용한다.
<button></button>
버튼을 생성할 때 사용한다.
- input 태그
- type 속성값에 따라서 다양한 입력 컨트롤을 생성할 수 있다.
- 주요 타입 속성
type="hidden" 사용자에게 보이지 않는 필드를 만든다.
type="text" 한 줄 입력 텍스트필드를 만든다.
type="password" 비밀번호 입력필드를 만든다.
type="date" 날짜 입력 필드를 만든다.
type="time" 시간 입력 필드를 만든다.
type="number" 숫자 입력 필드를 만든다.
type="email" 이메일 입력 필드를 만든다.
type="url" url 입력 필드를 만든다.
type="file" 파일을 첨부할 수 있는 필드를 만든다.
type="checkbox" 주어진 항목을 2개 이상 선택할 수 있는 체크박스를 만든다.
type="radio" 주어진 항목에서 하나만 선택할 수 있는 라디오버튼을 만든다.
type="submit" 입력된 값을 서버로 제출하는 버튼을 만든다.
type="reset" 폼의 입력값을 원래 상태로 되돌리는 버튼을 만든다.
type="button" 버튼을 만든다.
- 주요속성
- type 속성 : 입력 컨트롤의 형식을 지정한다.
- name 속성 : 입력된 값을 서버로 전송할 때 사용된다.(서버와 통신할때 활용)
- id 속성 : 입력 컨트롤을 식별하기 위해서 사용된다.
(자바스크립트를 조작할때 활용)
- readonly 속성 : 읽기 전용 입력 컨트롤로 만든다.
- disabled 속성 : 입력 컨트롤을 비활성 시킨다.
값을 변경할 수 없고, 해당 입력 컨트롤의 겂은 서버로 전송되지
않는다.
- placeholder : 입력값 힌트를 제공한다.
- maxlength : 최대 입력 문자 갯수를 지정한다.
- value : 입력값을 지정할 수 있다.
- checked : 라디오버튼, 체크박스를 미리 선택되었게 한다.
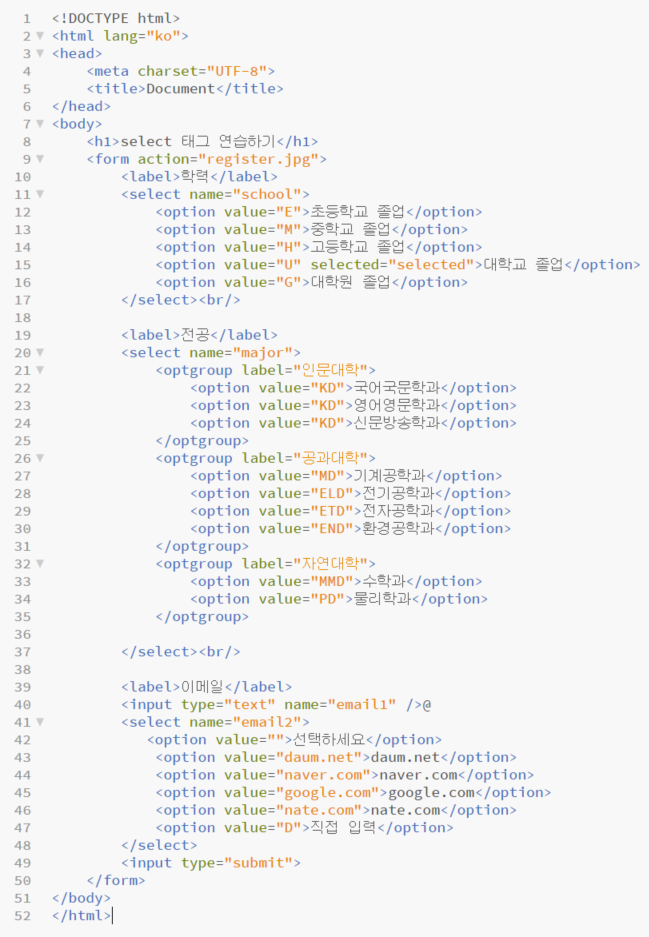
- select 태그
- 콤보박스 생성
- 사용자가 값을 입력하는 대신 나열된 값 중에 하나를 선택하도록 하는 드롭다운 목록을 생성한다.
<select name="서버에 전달할 이름">
<optgroup label="그룹명"> -- 선택사항
<option value="값1"> 내용1</option>
<option value="값2"> 내용2</option>
<option value="값3"> 내용3</option>
<option value="값4"> 내용4</option>
</optgroup> -- 선택사항
</select>
* 서버에는 선택된 옵션의 value에 설정된 값이 전달된다. 내용은 전달되지 않는다.
- option 태그의 주요 속성
value : 서버로 전달될 값을 설정한다.
disabled : 해당 항목을 선택하지 못하게 한다.
selected : 해당 항목이 미리 선택되어 있게 한다.
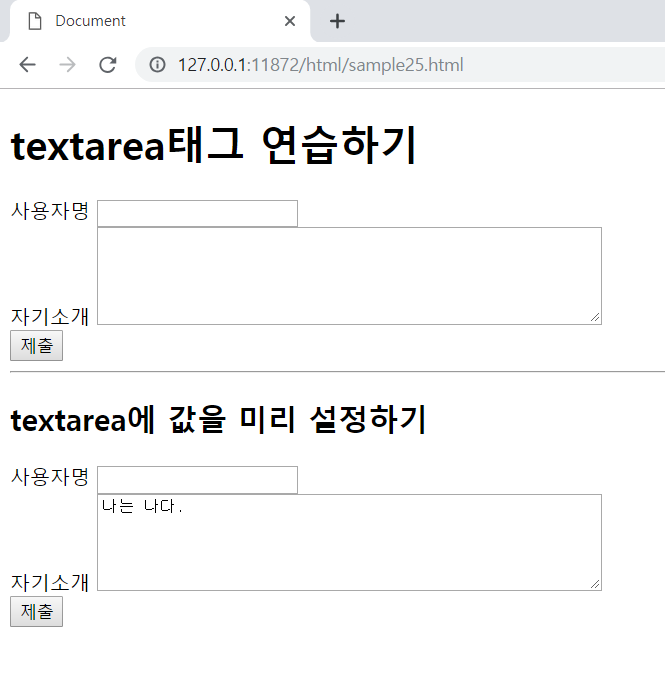
- textarea 태그
- 여러 줄을 입력할 수 있는 텍스트영억을 만든다.
- 주요 속성
rows : 텍스트영역의 제로 길이(행단위)를 설정한다.
cols : 텍스트영역의 가로 길이(문자길이)를 설정한다.
예시)


예시)



예시) select 이용 예시



예시)textarea 이용 예시