2019. 5. 20. 17:30ㆍCSS
----------------------------------boxing모델-----------------------------
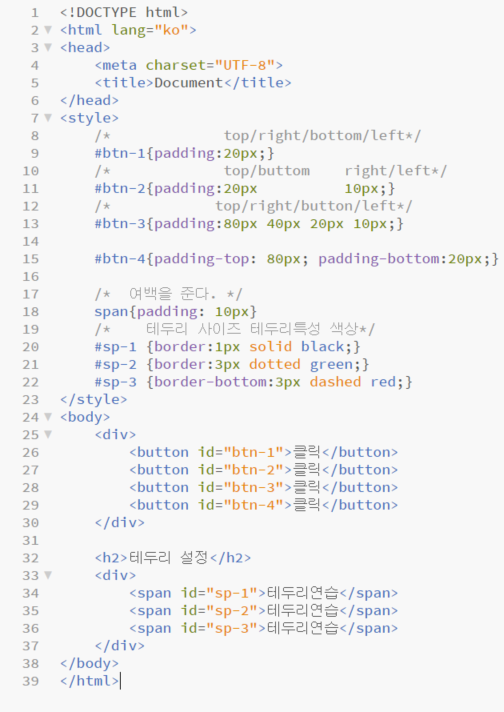
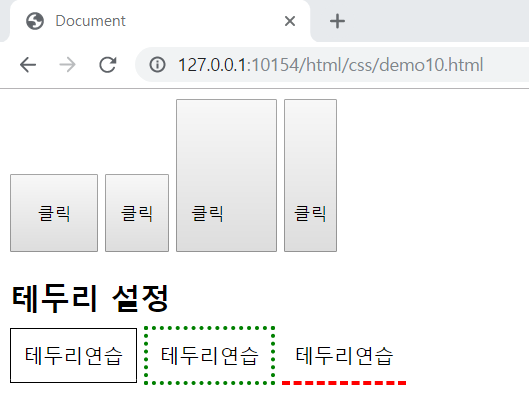
padding
- 패딩은 여백을 지정할 수 있다.
- 사이즈를 조절할때 각각 설정이 가능하다.
/* top/right/bottom/left*/
#btn-1{padding:20px;}
/* top/buttom right/left*/
#btn-2{padding:20px 10px;}
/* top/right/button/left*/
#btn-3{padding:80px 40px 20px 10px;}
#btn-4{padding-top: 80px;}
border
- 테두리를 설정하는 태그이다.
- 사이즈 및 속성을 아래처럼 조절할 수 있다.
/* 여백을 준다. */
span{padding: 10px}
/* 테두리 사이즈 테두리특성 색상*/
#sp-1 {border:1px solid black;}
#sp-2 {border:3px dotted green;}
#sp-3 {border-bottom:3px dashed red;}
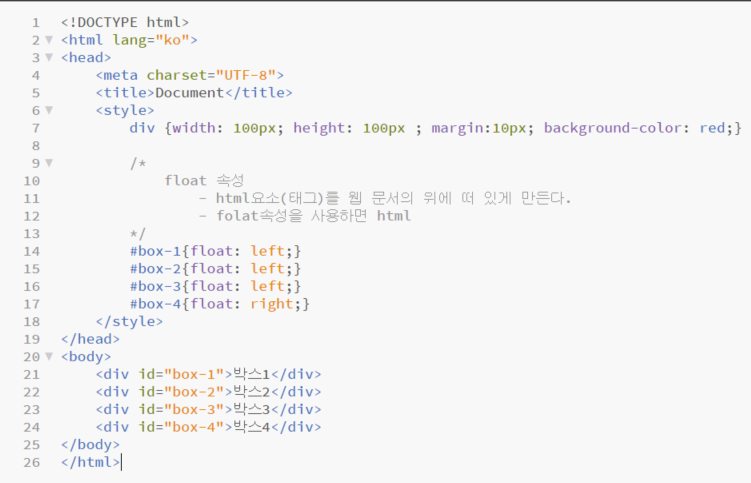
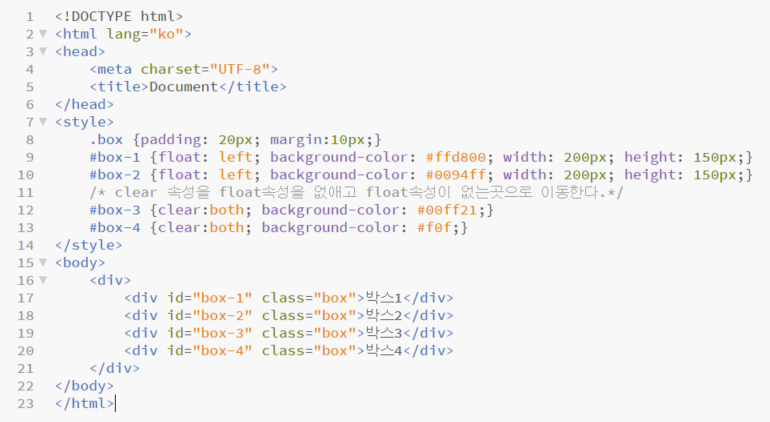
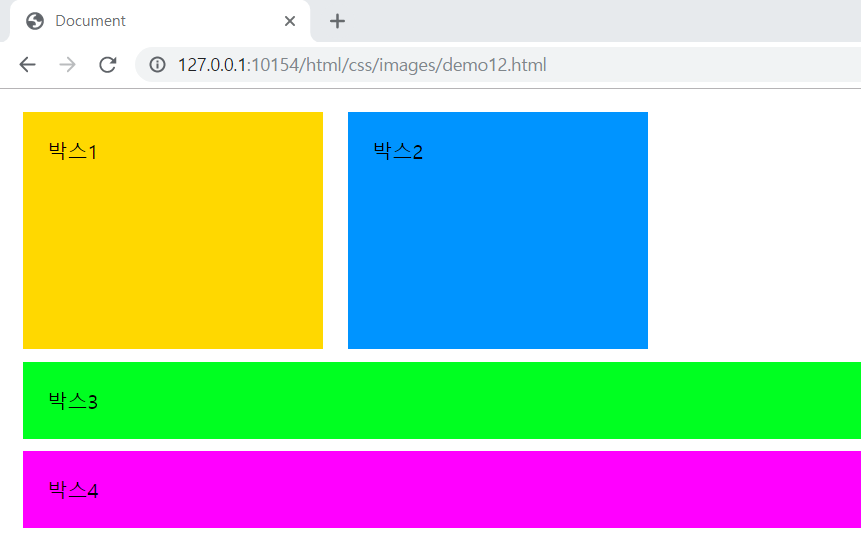
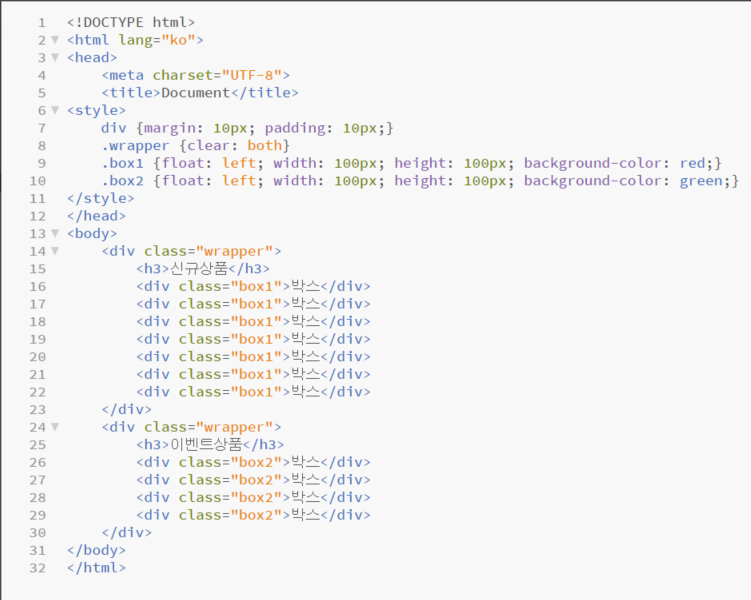
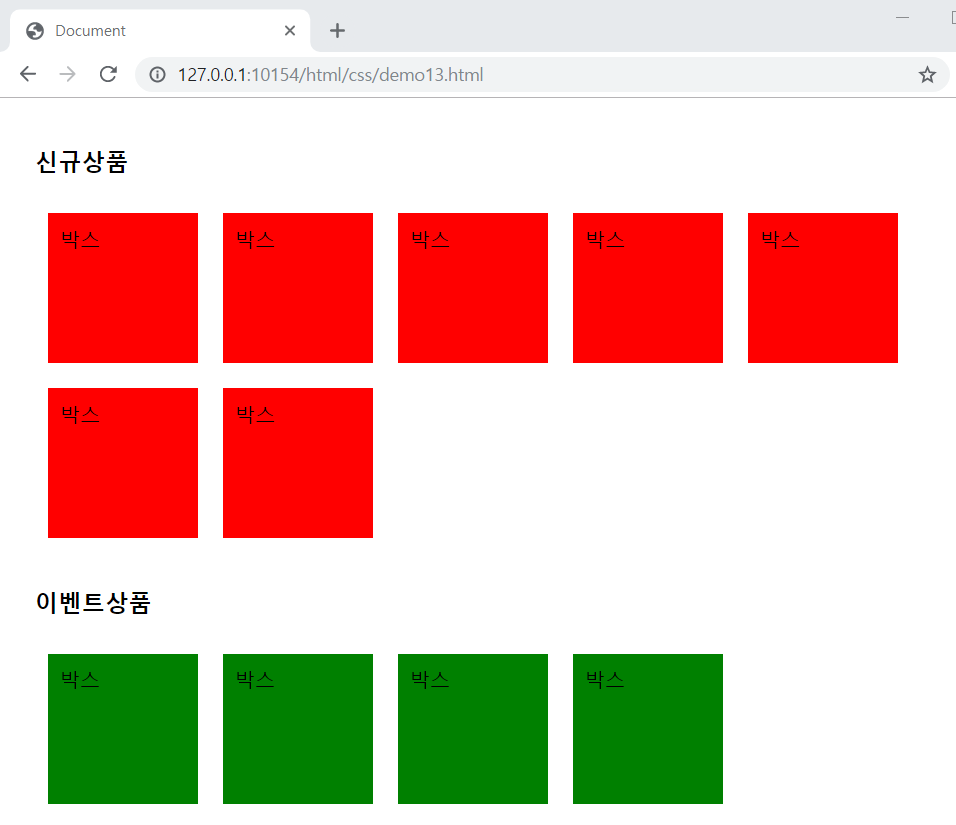
float
- html요소(태그)를 웹 문서의 뮈에 떠 있게 만든다.
#box-1{float: left;}
#box-2{float: left;}
#box-3{float: left;}
#box-4{float: right;}
clear
- clear 속성을 float속성을 없애고 float속성이 없는곳으로 이동한다.
clear:left : float:left를 해지한다
clear:right : float:right를 해지한다
clear:both : float:left와 right를 해지한다
#box-3 {clear:both;}
position
- HTML문서안에 html 요소를 원하는 위치에 배치해주는 속성
- 속성값
static
기본값, html요소가 문서의 흐름에 맞춰서 배치된다.
float 속성을 이용해서 html요소를 태치할 수 있다.
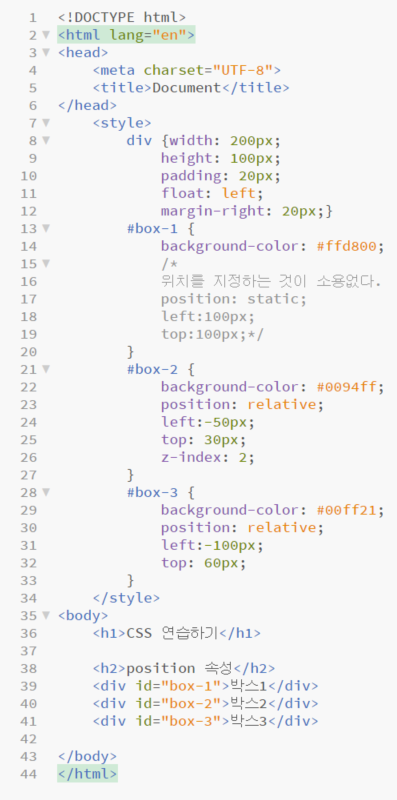
relative
static처럼 html요소가 흐름에 맞춰서 배치되지만,
top, right, bottom, left, zindex(위로 우선순위) 속성을 사용해서 위치를 지정할 수 있다.
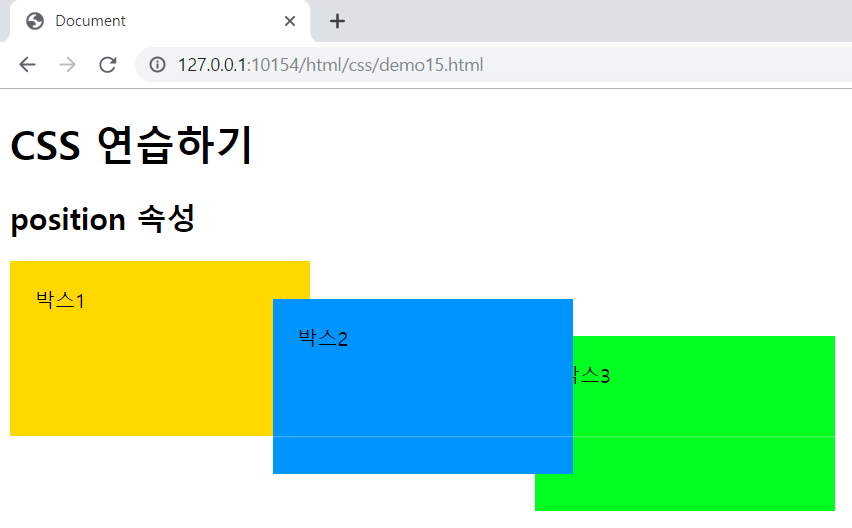
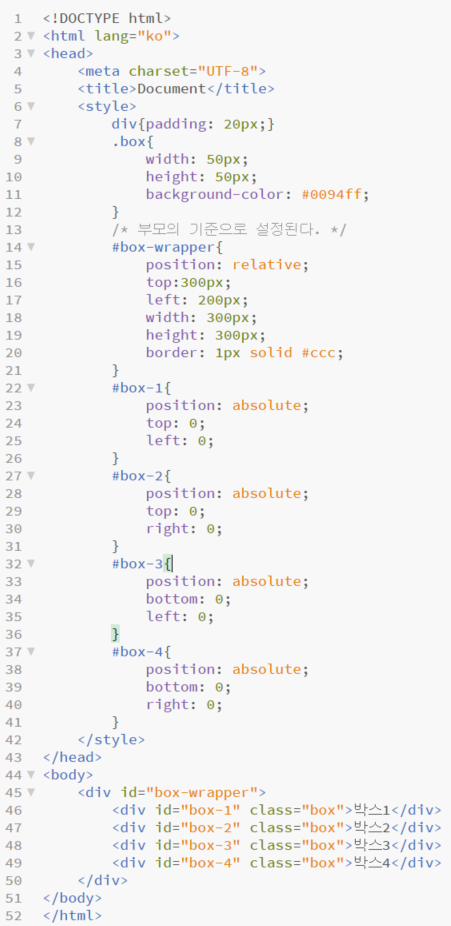
absolute
html요소를 relative로 지정된 부모요소를 기준으로 문서의 흐름과 상관없이
top, right, bottom, left 속성을 사용해서 원하는 위치에 배치할 수 있다.
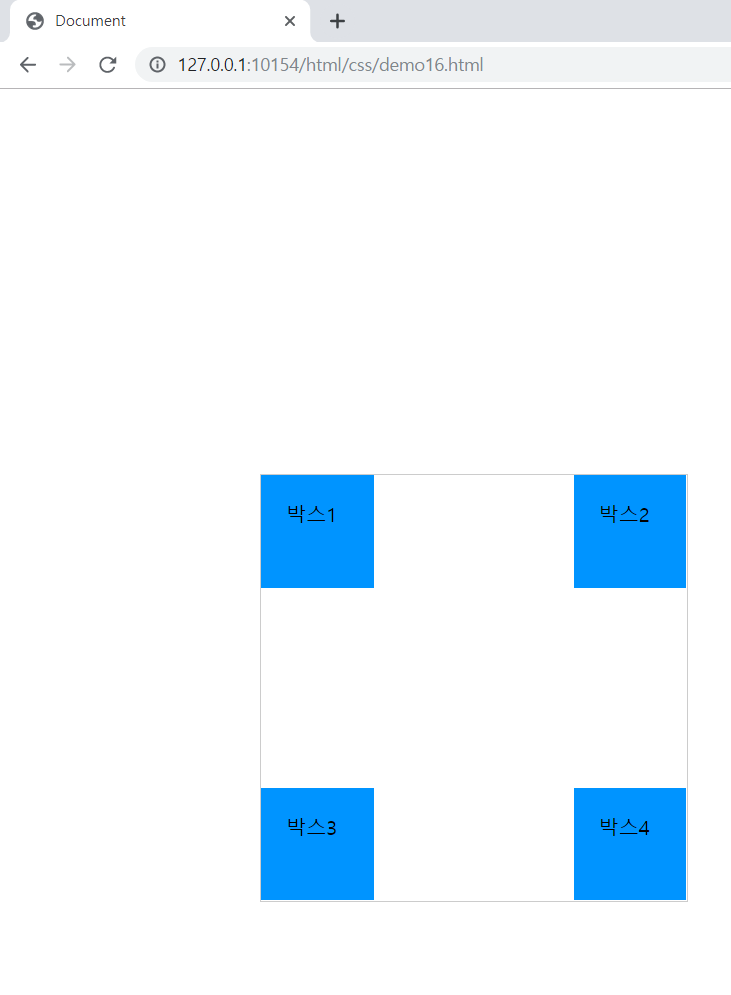
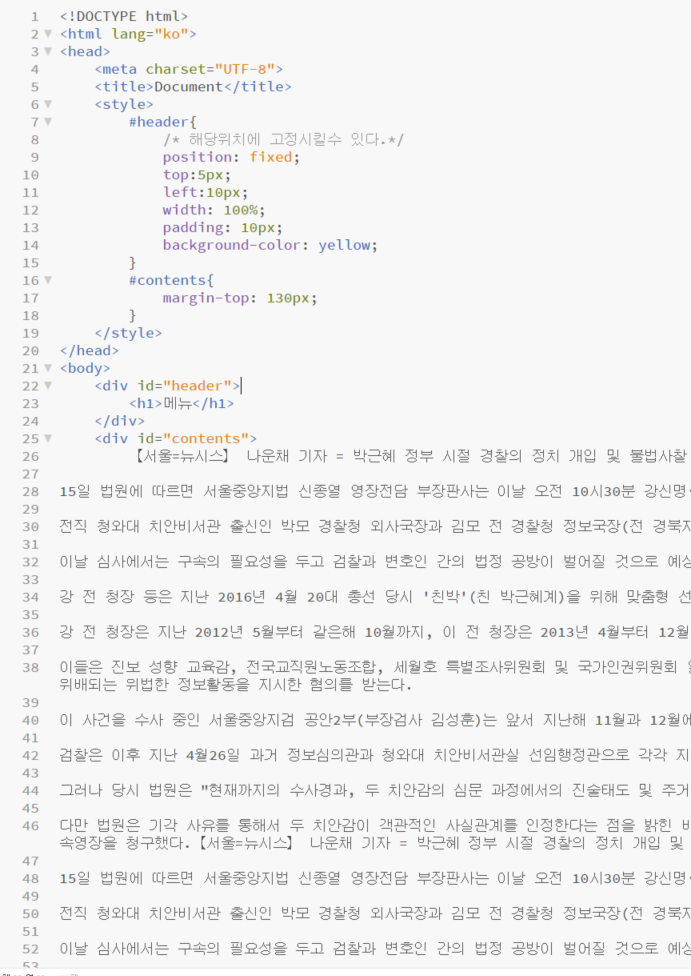
fixed
html요소를 문서의 흐름과 상관없이 브라우져 창을 기준으로 배치할 수 있다.
예시1) padding 과 border 사용


예시2) float 사용


예시3) float와 clear사용


예시4) float와 clear사용


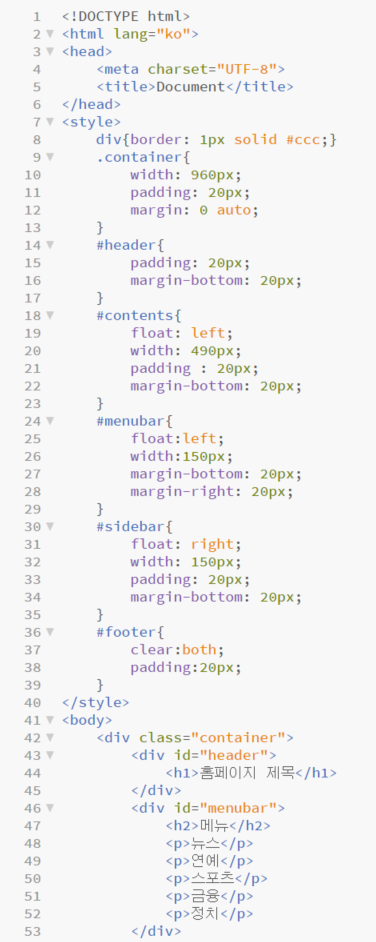
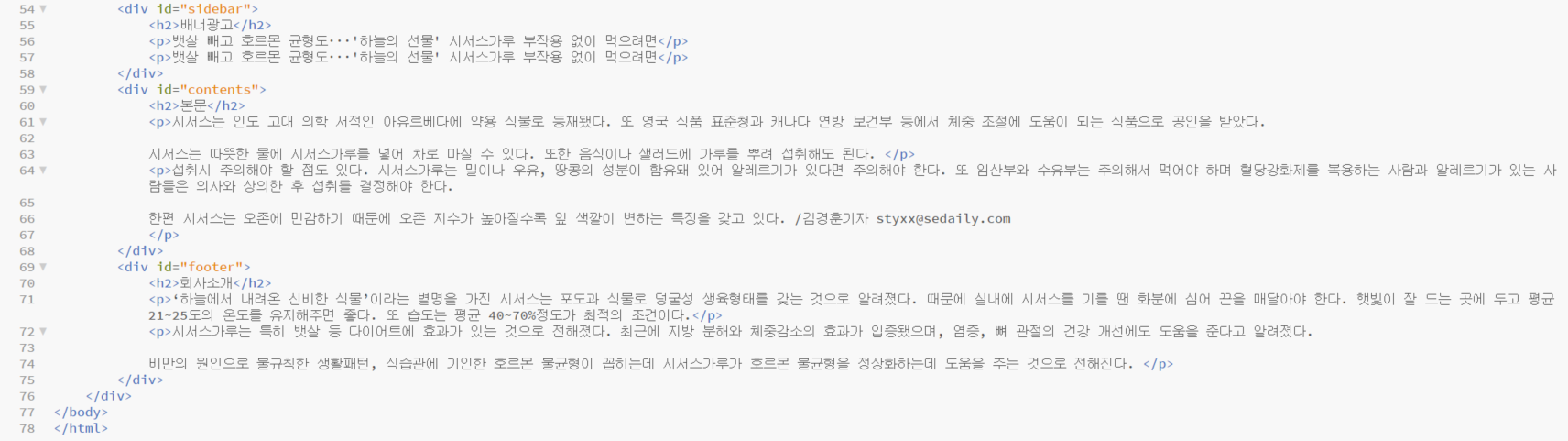
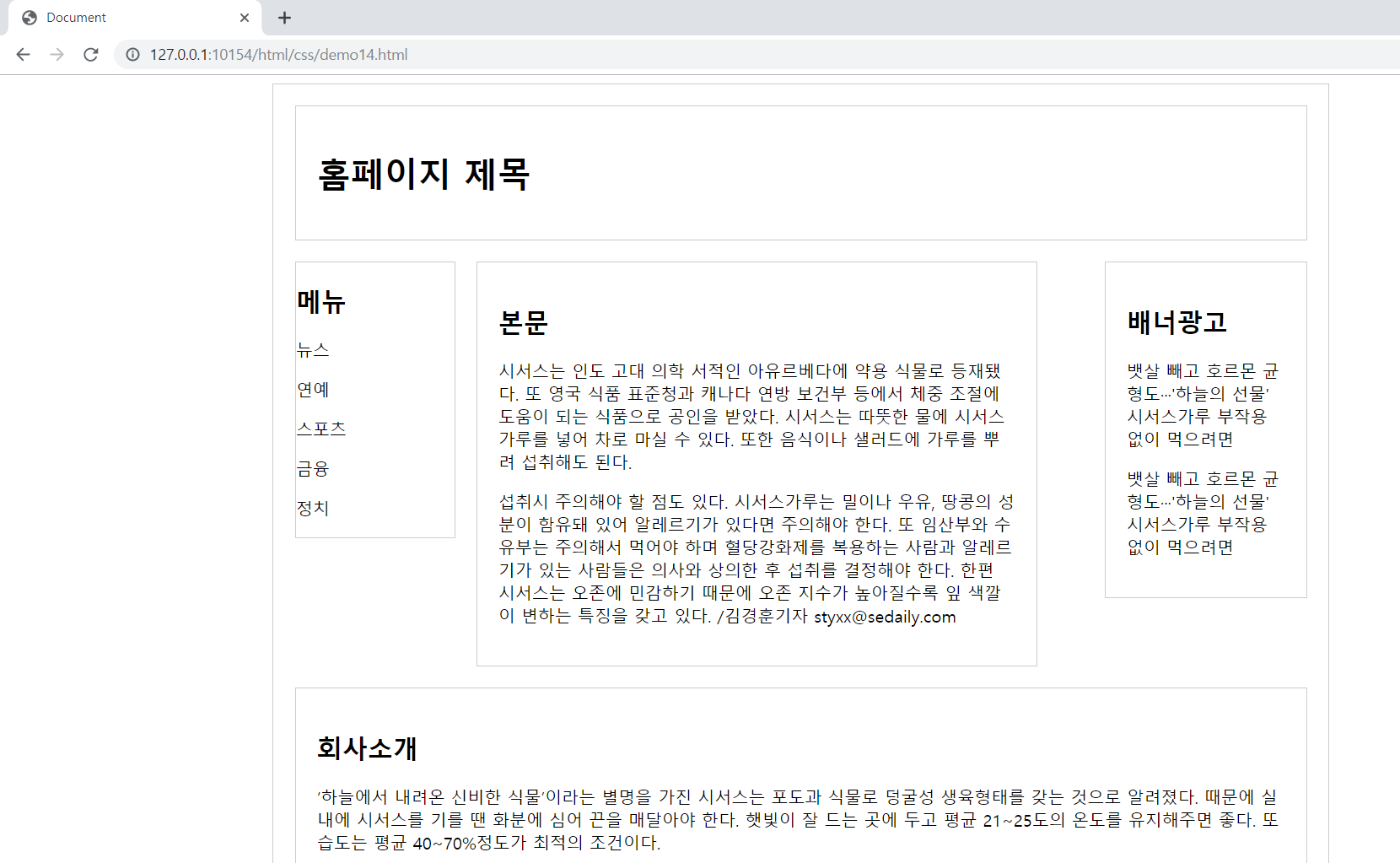
활용 예시)



예시8) position의 relative 사용


예시9) position의 absolute 사용


예시10) position의 fixed 사용


///////////////////////////////////////////////////////부트스트랩
부트스트랩
- HTML, CSS, JavaScript를 활용해서 웹프로젝트 개잘에 필요한
페이지를 빠르게 개발할 수 있도록 지원한 프레임워크
- 하나의 페이지로 데스크탑, 태블릿, 모바일 장치에 이용할 수 있도록 개발할 수 있다.
- 다양한 스타일의 html요소, 컴포넌트, 아이콘 등을 지원합니다.
- 자주 사용되는 화면요소(탭, 드롭다운메뉴, 툴팁, 모달, 캐러셀)를 지원한다.
- 화면의 레이아웃을 쉽게 구성할 수 있는 그리드 시스템을 제공한다.
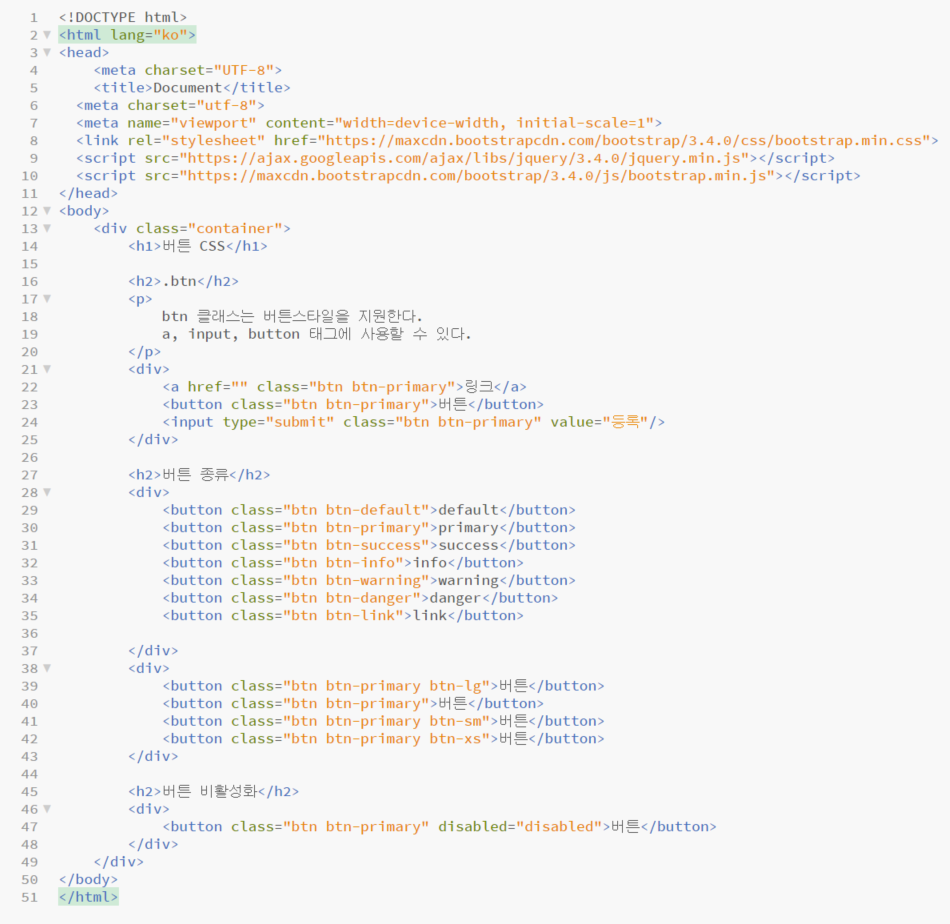
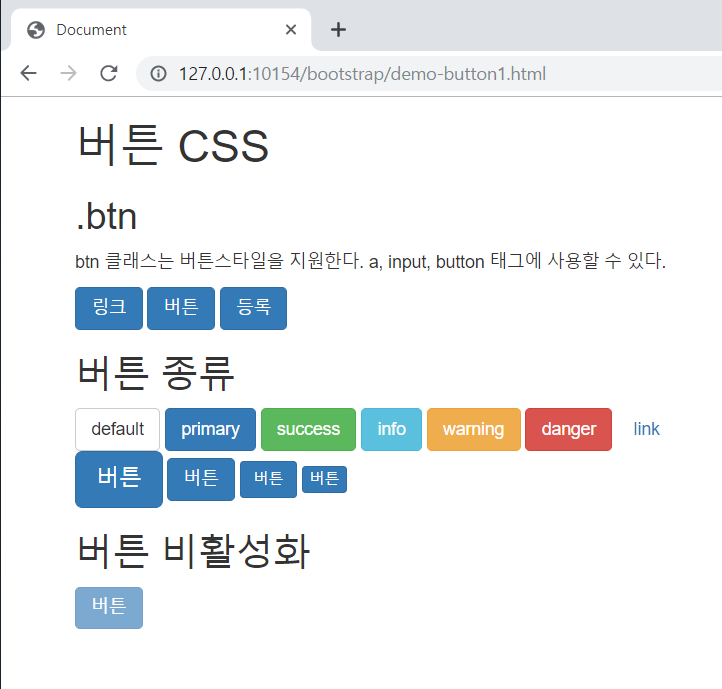
예시) btn 사용


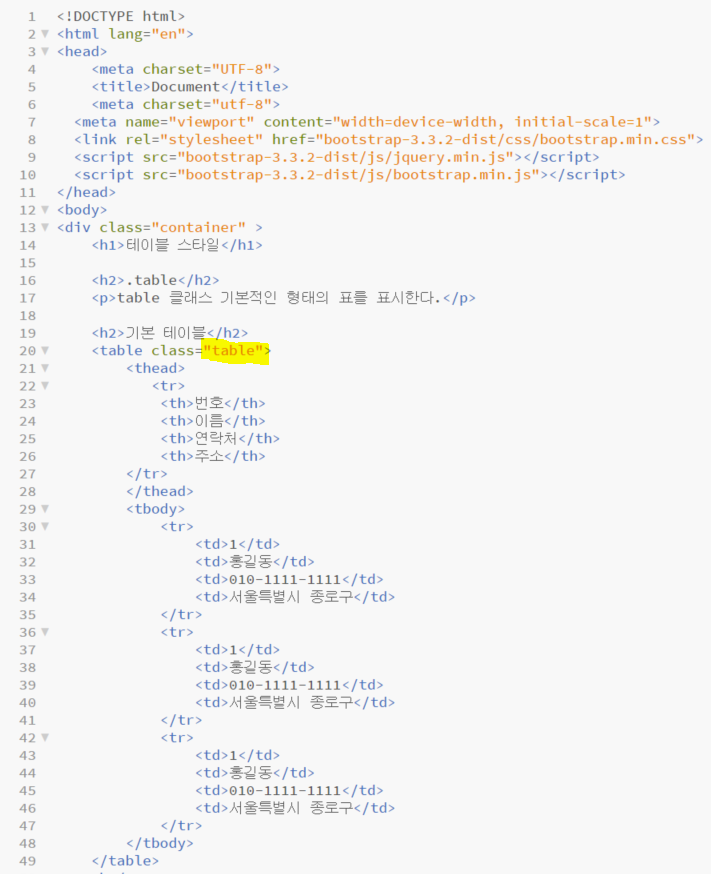
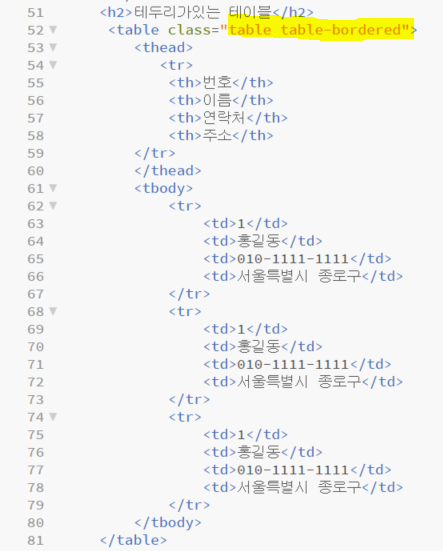
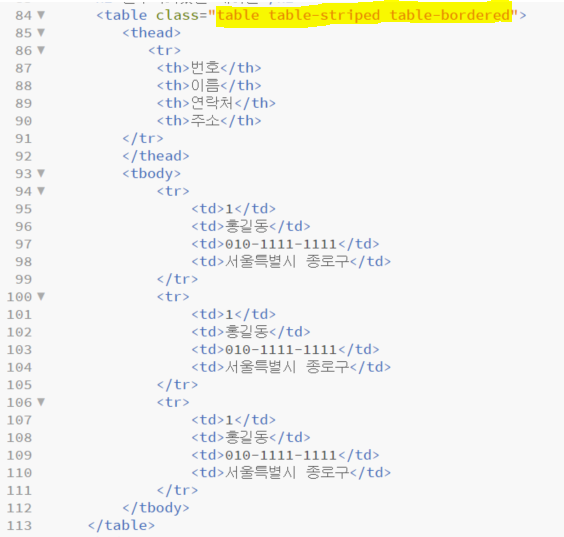
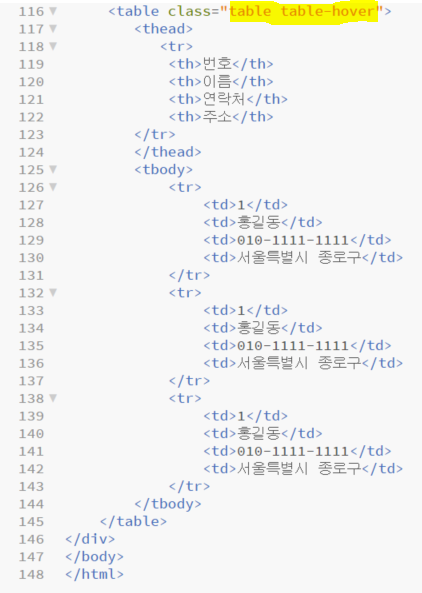
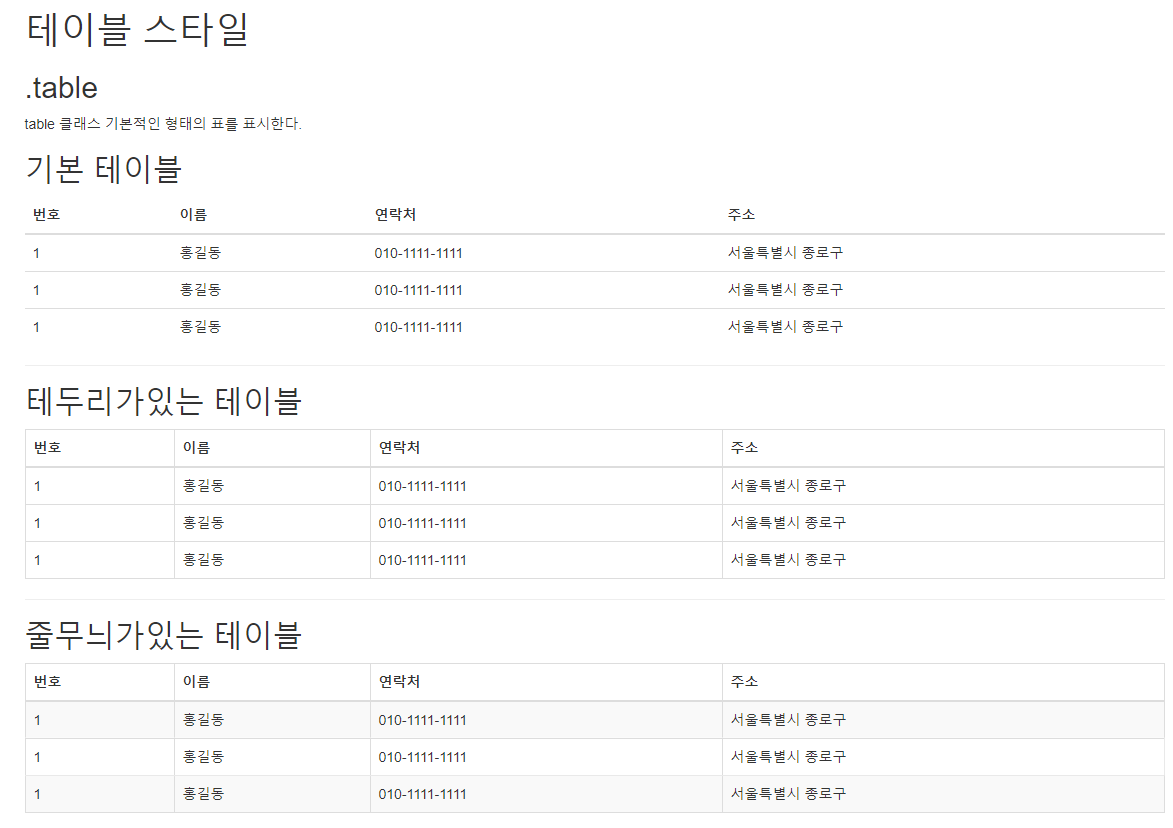
예시2) table 사용






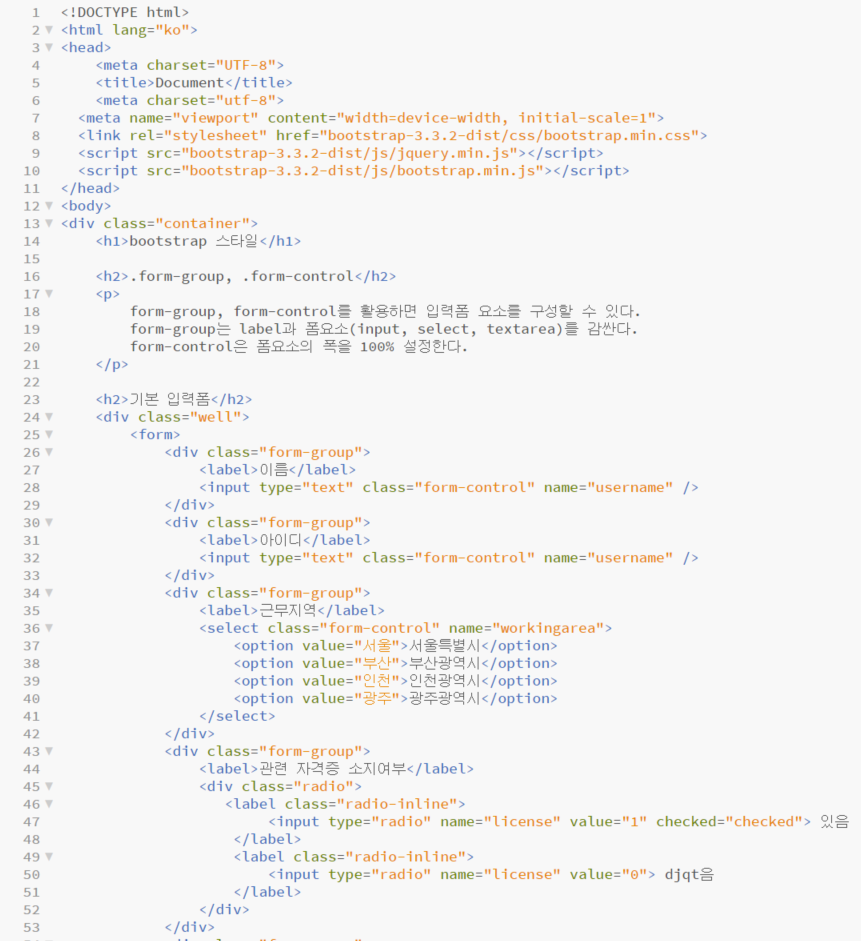
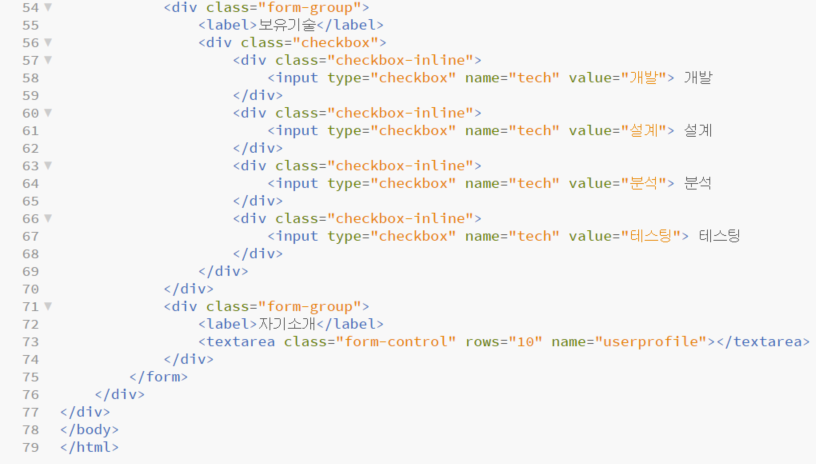
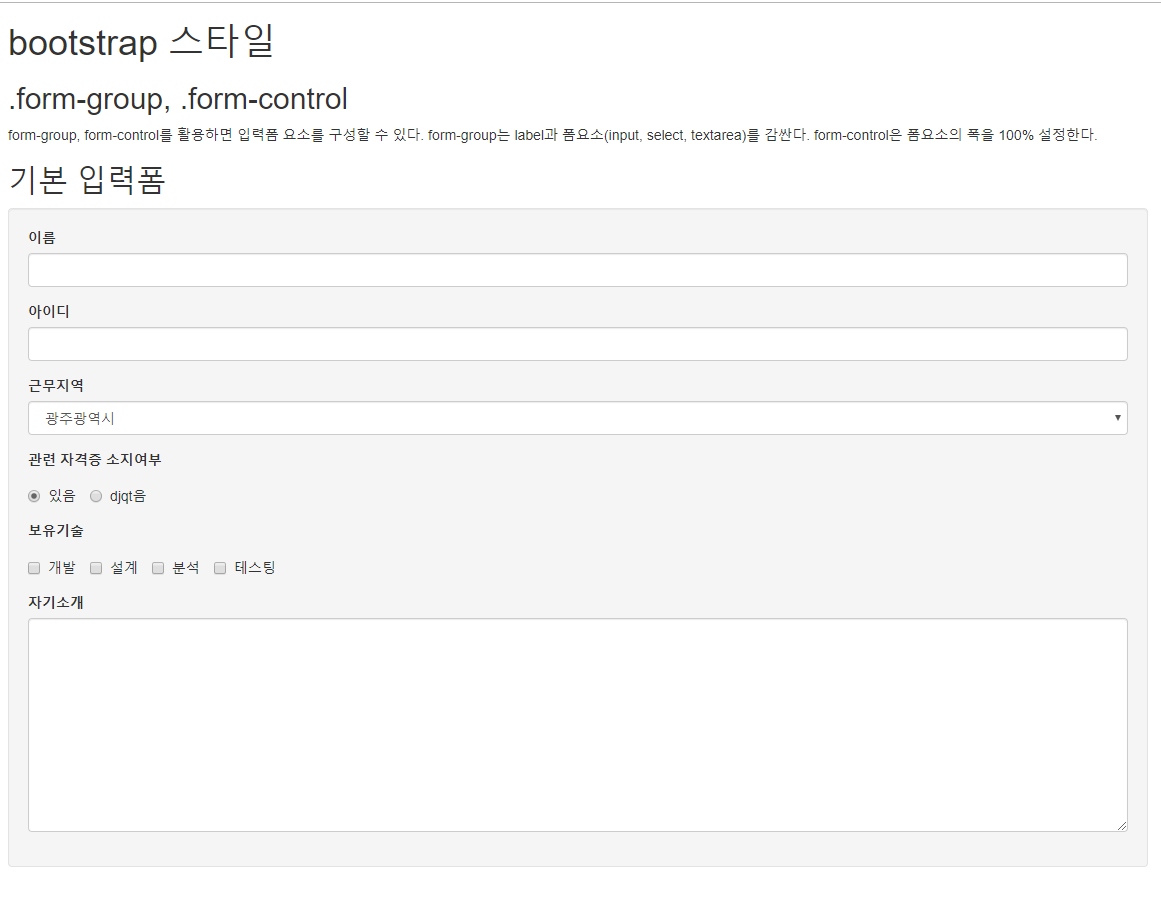
예시3) form 사용



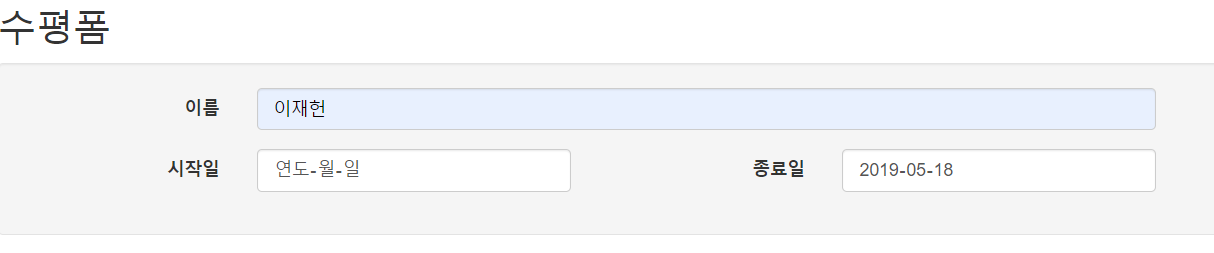
예시3-1) 수평폼 사용