2019. 5. 21. 15:15ㆍJava script
-------------------------------자바스크립트 이벤트------------------------------------
자바스크립트 이벤트
- HTML 엘리멘트(태그)에서 발생하는 "어떤 일"을 말한다.
- 사용자가 브라우저에 표시된 웹 페이지를 대상으로
어떤 행위(키보드 입력, 마우스 클릭, 마우스 드래그, 상태변경)를 하면
HTML 웹페이지는 이벤트(객체)라는것을 발생시킨다.
- javascript를 사용하면 이벤트가 발생했을 때, 이벤트 발생을 감지하고
특정한 코드(함수)를 실행할 수 있다.
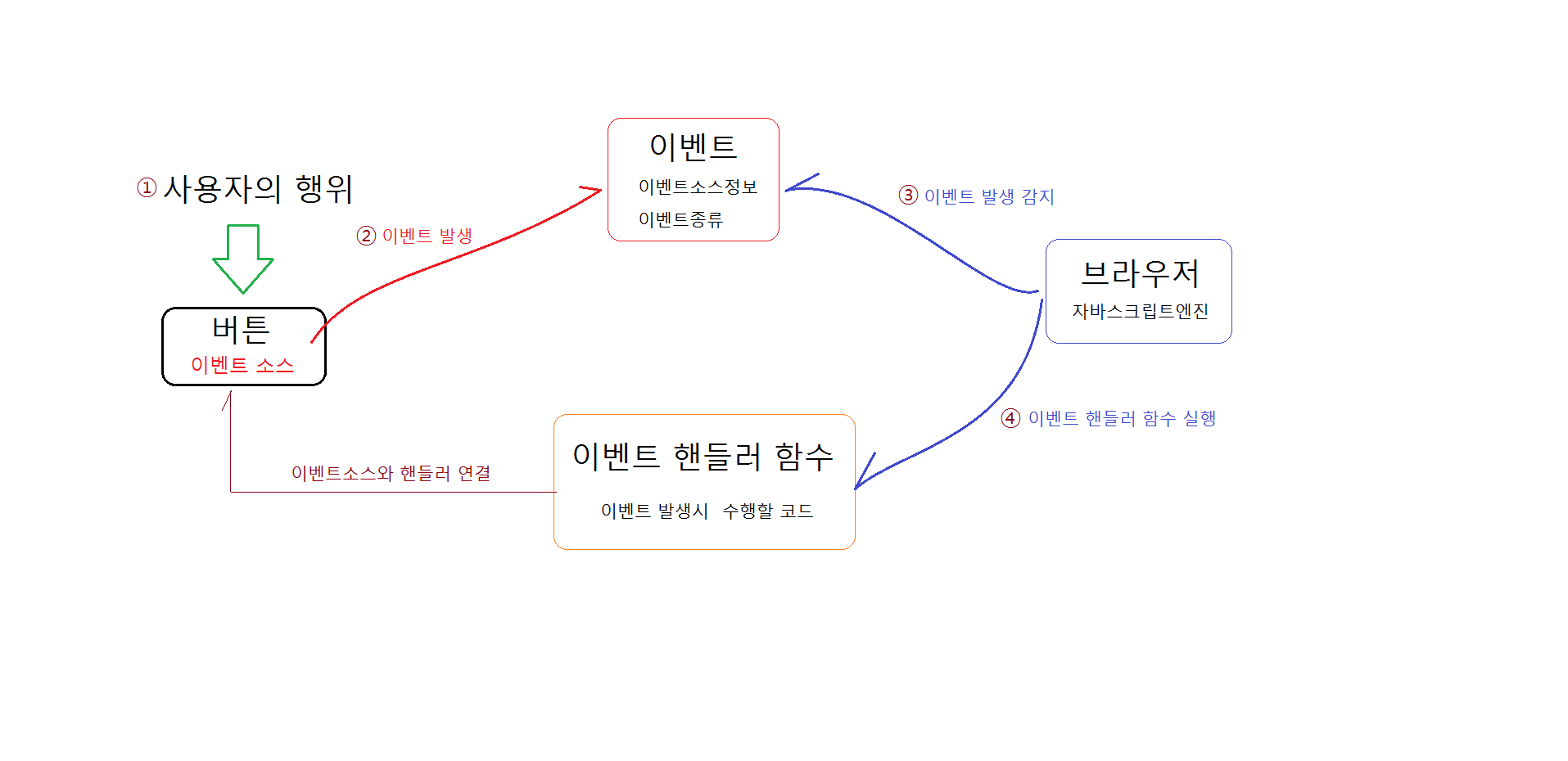
* 사용자의 행위발생 -> 이벤트 발생 -> 이벤트 발생 감지 -> 코드 실행
※. 이벤트 처리
1, 이벤트 선정 -> 2. 함수정의 -> 3. 이벤트 소스에 함수 등록

이벤트 주도 개발
- 이벤트 발생을 프로그램에 감지하고, 해당 이벤트와 관련된 동작이
실행되도록 프로그램하는 것
- 구성
- 이벤트 소스
* 사용자가 특정 행위를 하면 그 행위와 관련된
이벤트를 발생시키는 주체
* 웹 페이지에서는 모든 태그(엘리먼트)가 이벤트 소스다.
- 이벤트
* 발생된 이벤트와 관련된 정보를 담고 있는 객체
(이벤트가 발생한 이벤트 소스, 발생된 이벤트의 종류 등...)
- 이벤트 핸들러(이벤트 리스너)
* 이벤트 발생이 감지될 때 실행할 코드를 포함하고 있는 함수
* 이벤트소스와 이벤트 핸들러를 미리 연결지어야 한다.
- 이벤트의 종류
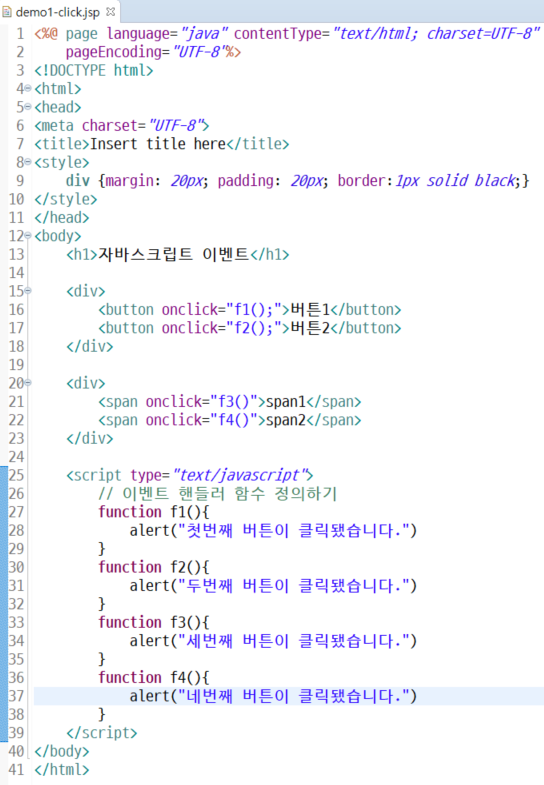
onclick : 엘리먼트를 클릭했을 때 발생하는 이벤트
onchange : 엘리먼트의 상태가 변경되었을 때 발생하는 이벤트
onmouseenter : 엘리먼트안으로 마우스 포인트가 옮겨왔을 때 발생하는 이벤트
onmouseleave : 엘리먼트밖으로 아무스 포인트가 옮겨갔을 때 발생하는 이벤트
onkeydown : 엘리먼트에서 키보드의 키가 눌렀을 때 발생하는 이벤트
onkeyup : 엘리먼트에서 키보드의 키가 올라올때 발생하는 이벤트
onkeypress : 엘리먼트에서 키보드의 키가 눌렀다가 올라온 후 발생하는 이벤트
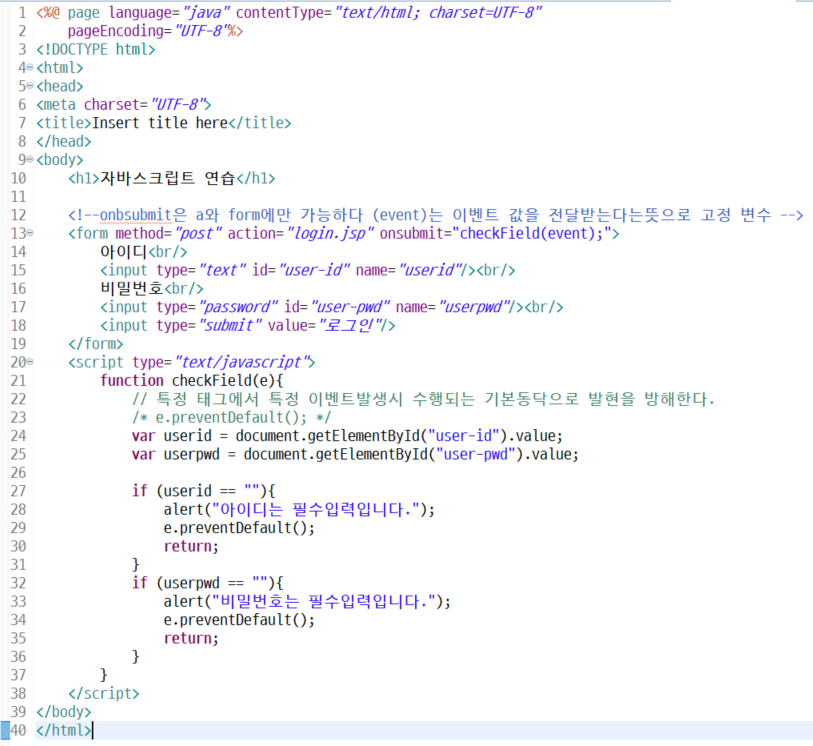
onsubmit : 폼의 입력값이 서버로 제출될 때 발생하는 이벤트
onscroll : 스크롤바가 스크롤될 때 발생하는 이벤트
onload : 웹페이지가 전부 로딩된 후에 발생하는 이벤트
onfocus : 엘리먼트가 포커스를 획득했을 때 발생하는 이벤트
onblur : 엘리먼트가 포커스를 잃었을 때 발생하는 이벤트
-- 폼요소의 값 조회하기
var value = document.getElementById("아이디").value;
* input, checkbox, radio, select, textarea
-- 폼요소의 값 바꾸기
document.getElementById("아이디").value = "새로운 값";
* input, checkbox, radio, select, textarea
-- 폼요소중에서 checkbox, radio의 체크여부 조회하기
var status = document.getElementById("아이디").checked;
-- 폼요소중에서 checkbox, radio의 체크여부 변경하기
document.getElementById("아이디").checked = true;
document.getElementById("아이디").checked = false;
-- 태그의 컨텐츠 조회하기
var content = document.getElementById("아이디").textContent;
-- 태그의 컨텐츠 바꾸기
document.getElementById("아이디").textContent = "새로운 컨텐츠";
-- 태그의 html 컨텐츠 조회하기
var content = document.getElementById("아이디").innerHTML;
-- 태그의 html 컨텐츠 바꾸기
document.getElementById("아이디").innerHTML = "새로운 html 컨텐츠"
=====================================================
<예시>
<div id="a">
<p>
안녕
</p>
</div> ("a").textContent => "안녕"
("a").innerHTML => "
안녕
"
======================================================
-- 태그의 속성값 조회하기
var value = document.getElementById("아이디").getAttribute("속성명");
예)
<input type="text" id="user-id" name="user-name" />
var x = document.getElementById('user-id').getattribute("name");
console.log(x) ---> "userid"
--태그의 속성값 바꾸기
document.getElementById("아이디").setAttribute("속성명", "속성값")
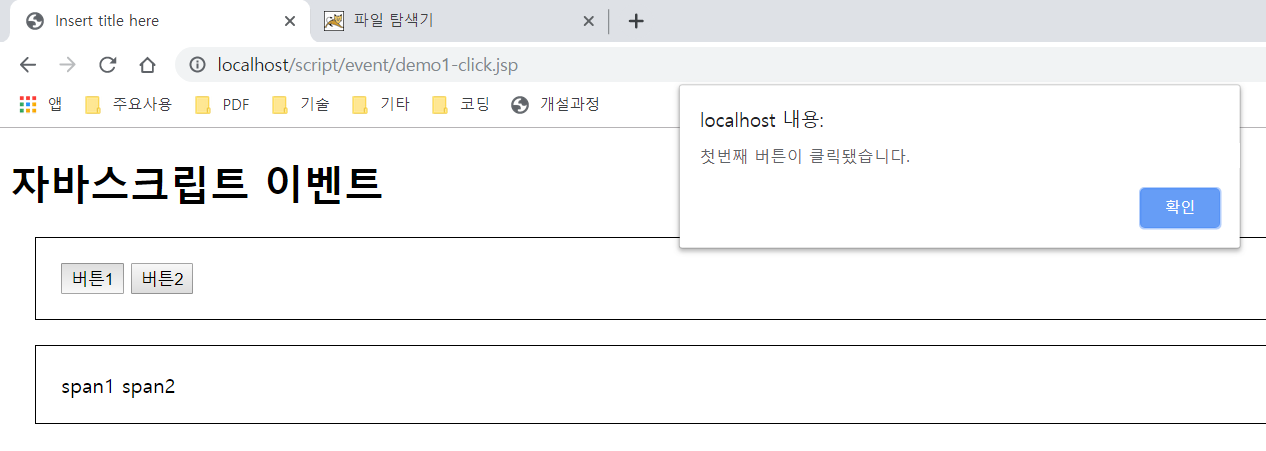
예시1) onclick 사용하기


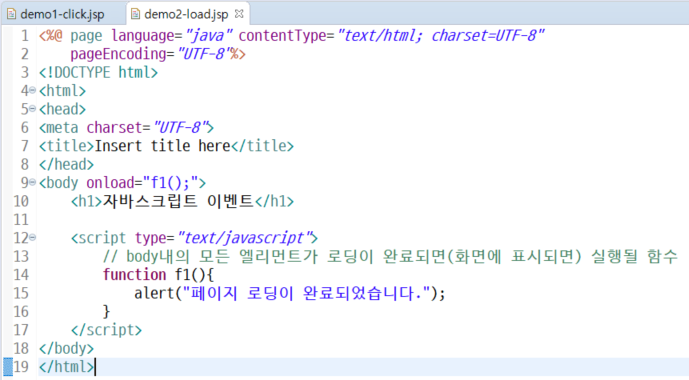
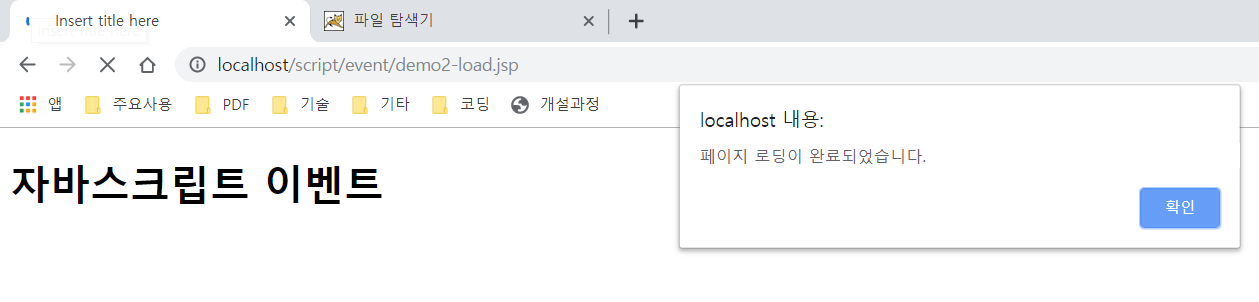
예시2) onload 사용하기


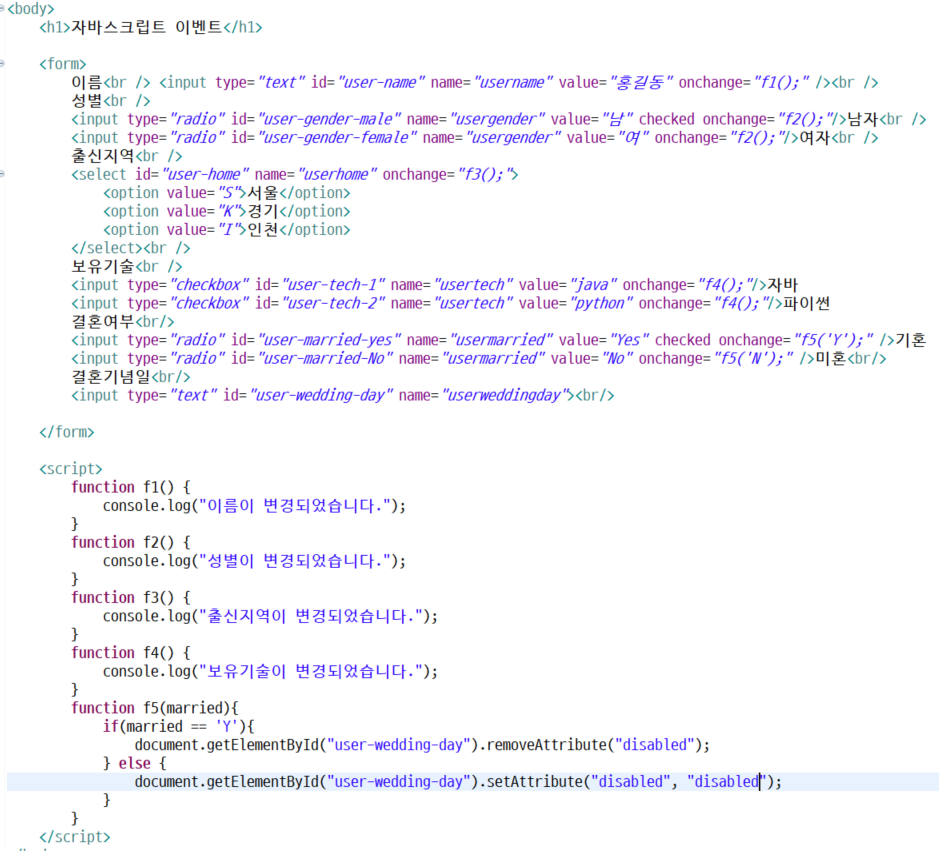
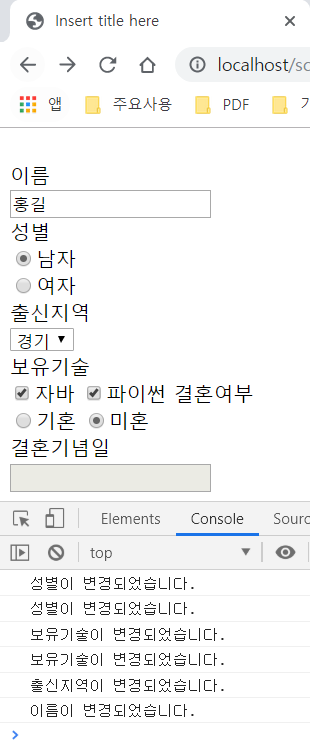
예시3) onchange 사용하기


예시3-2) onchange 사용하기


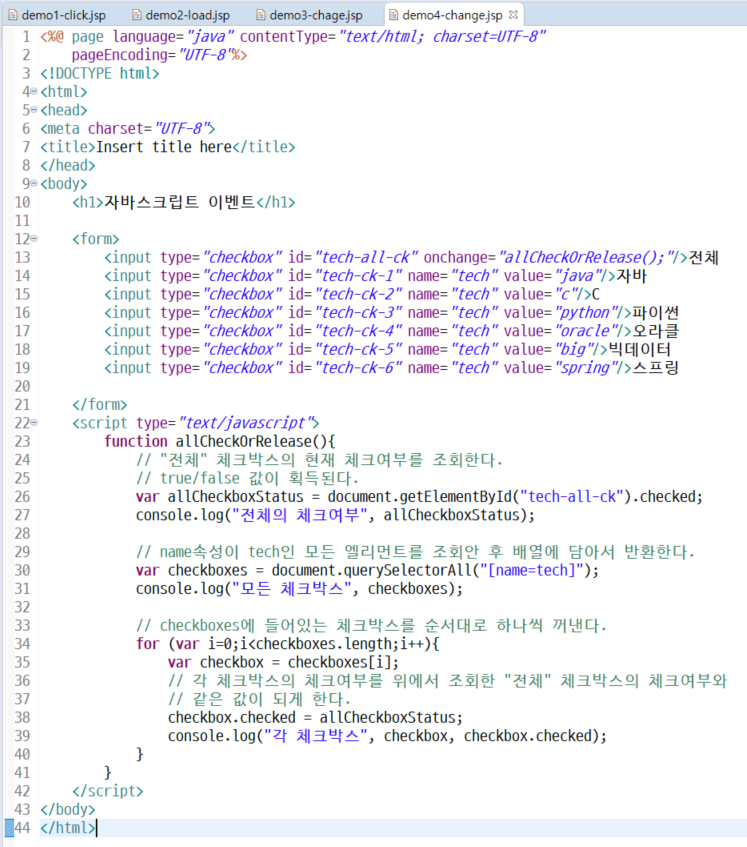
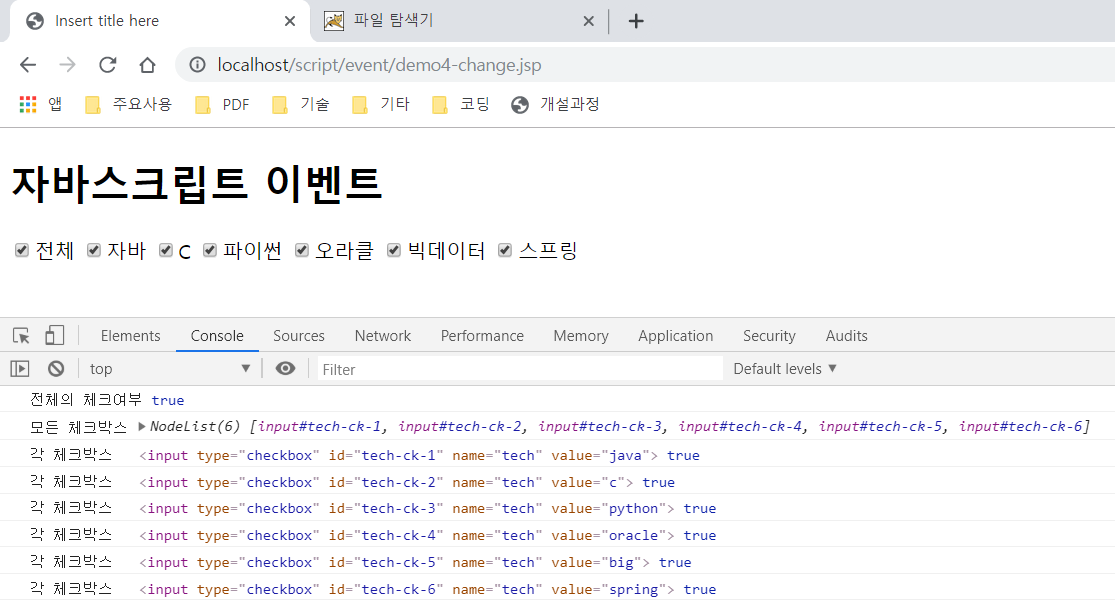
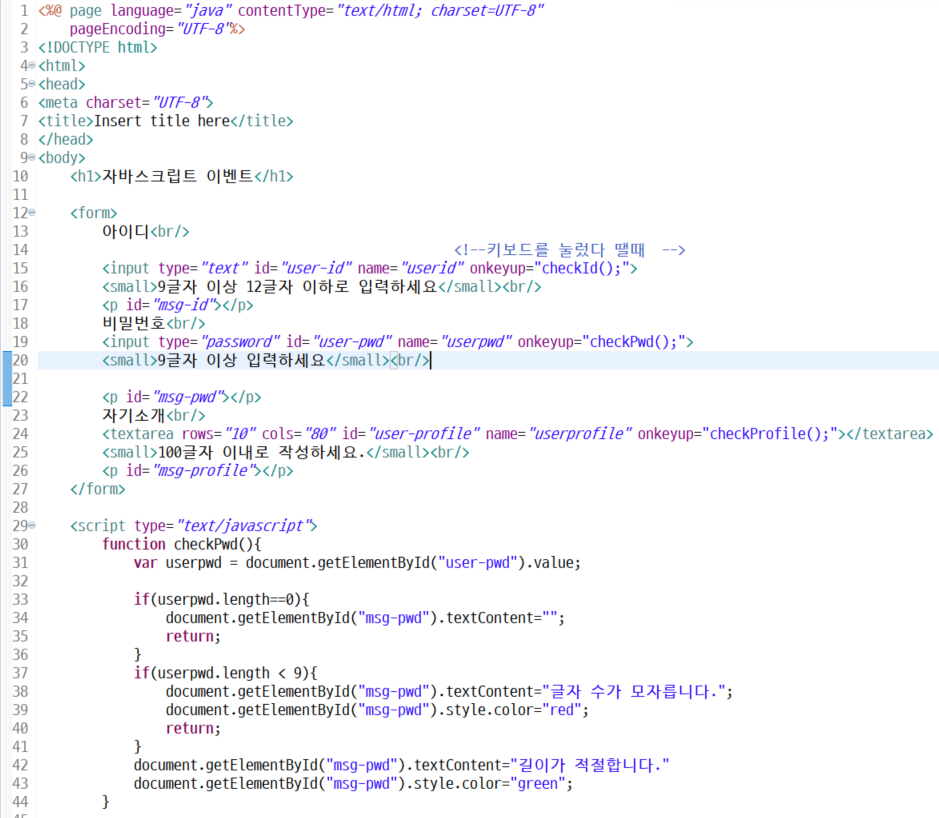
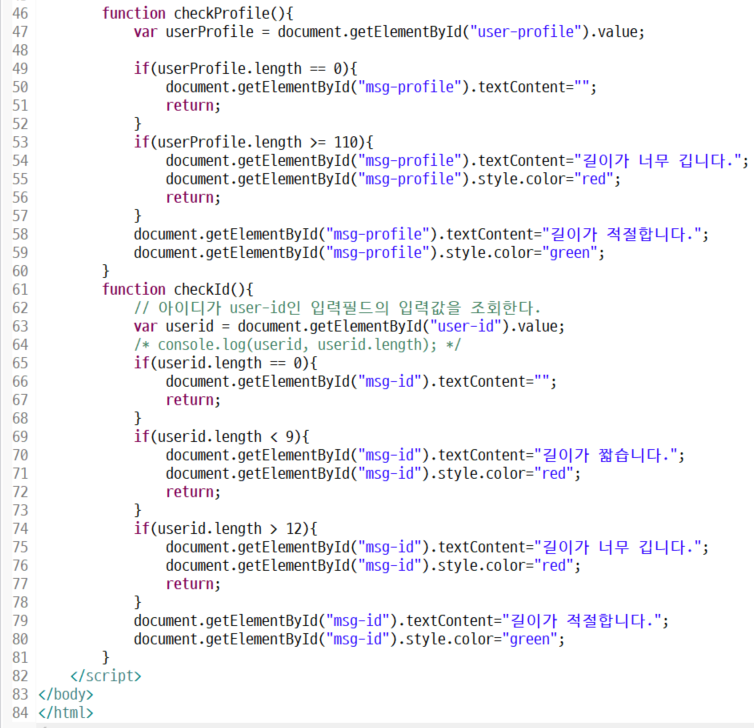
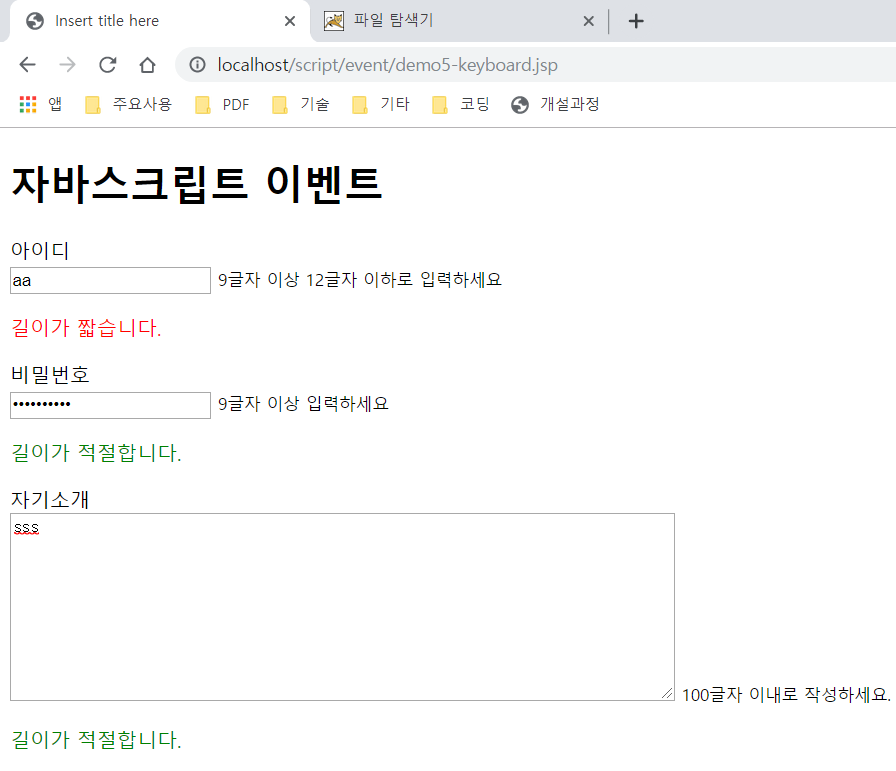
예시4) keyboard 이벤트 사용하기 onkeyup



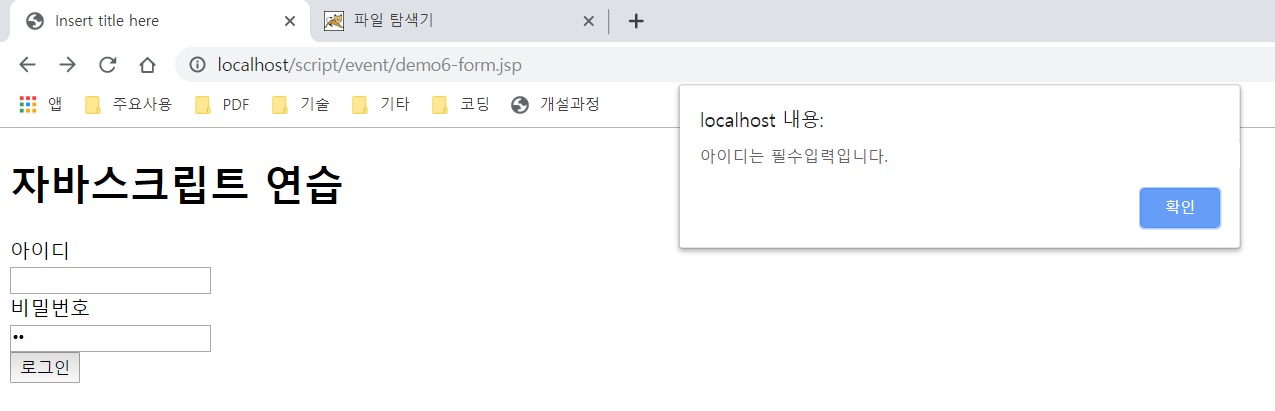
예시5) form 이벤트 onsubmit 사용하기