2019. 5. 27. 14:25ㆍJava script
----------------------Ajac (Asynchromouse Javascript And XML))---------------------
AJAX
- Asynchronous Javascript And XML
- 자바스크립트와 XML을 활용한 서버와의 비동기 통신 방법
- 웹페이지를 리로딩하지 않고, 페이지의 일부분을 갱신할 수 있다.
- 추천검색어, 지도, 대분류/중분류, 아이디중복체크 등에 활용할 수 있다.
XMLHttpRequest
* javascript로 서버와 통신가능
* 응답여부와 상관없이 여러번 요청이 가능
* 전체 페이지의 리로딩없이 페이지릐 일부분만 갱신가능
* 검색어 추천기능, 지도, 대분류/중분류
XMLHttperquest
- 자바스크립트로 제어가능한 HTTP통신기능을 가지고 있는 객체
- Ajax의 핵심 객체다.
- 주요 속성과 프로퍼티
- readyState
XHR의 상태값을 반환한다.
0 : 요청이 초기화되지 않음
1 : 서버와 연결됨
2 : 서버가 요청을 받음
3 : 서버가 요청을 처리중
4 : 서버가 응답을 보냄
- onreadystatechange
XHR의 readyState 값이 변할 때마다 발생하는 이벤트다.
XHR의 onreadystatechange 이벤트 발생시 실행될 콜백함수를 등록한다.
* 콜백함수에서는 서버로부터 성공적인 응답이 왔을 때만
실행될 코드를 작성하고, 그 응답을 적절히 가공해서 페이지의 특정부분을
갱신한다.
- status
HTTP응답코드를 반환한다.
200 : OK
404 : Not Found
500 : Server Error
- responseText
응답데이터를 반환한다.(일반 문자열)
- responseXML
응답데이터를 반환한다.(XML data)
- new XMLHttpRequest()
XHR객체를 생성한다.
- open(요청방식, 요청URL)
XHR객체를 초기화한다.
- send(), send(요청데이터)
서버로 요청을 보낸다.
- setRequestHeader(요청헤더이름, 요청헤더값)
요청헤더값을 설정한다.
POST방식일 때만 사용한다.
예)
xhr.open("POST", "login.jsp");
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send("userid=hong&userpwd=zxcv1234");
JSON
- JavaScript Object Notation
- 클라이언트와 서버가 주고 받은 데이터의 표현형식을 자바스크립트의 배열 혹은
객체를 적는 방식과 유사하게 표기하는 방법
- 클라이언트와 서버가 주고 받는 경량의 데이터 교환 형식이다.
* 경량 : 읽고/쓰기 쉽다. 분석/생성이 쉽다.
- 표기법
- 객체표기법
{"name":"값", "이름":"값", .....}
예)
{"이름":"홍길동", "나이":40, "키":178, "몸무게":76.5, "혈액형":"O", "결혼":true}
{"그룹명":"마마무", "멤버":["솔라", "문별", "휘인", "화사"]}
{"고객명":"홍길동", "보유차량":{"이름":"제네시스", "구매년도":2019}}
- 배열표기법
[값, 값, 값, 값, .....]
예)
["홍길동", "김유신", "강감찬", "이순신"]
[{"이름":"홍길동", "연락처":"010-1111-1111"}, {"이름":"김유신", "연락처":"010-111-111"}]
["이응수", "고객명":"홍길동"] // 이런건 잘못된 방법이다.
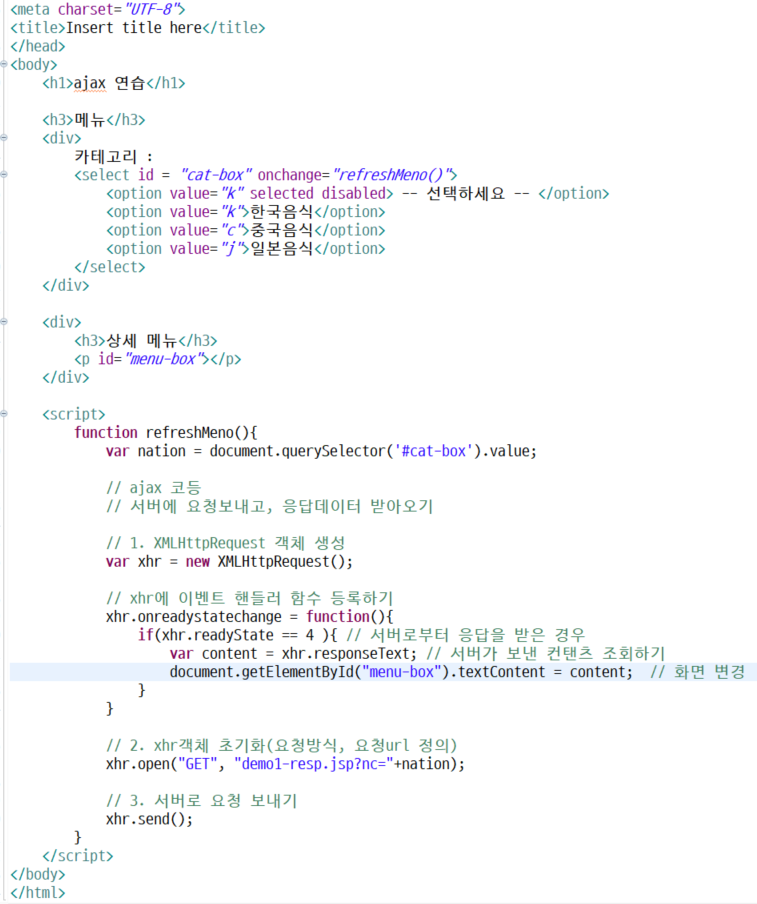
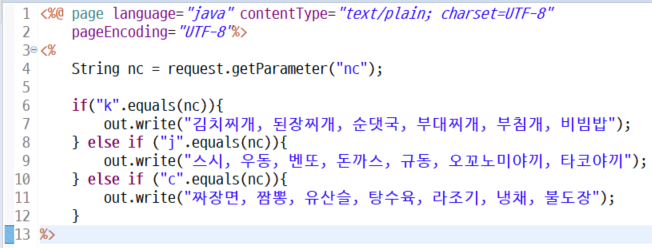
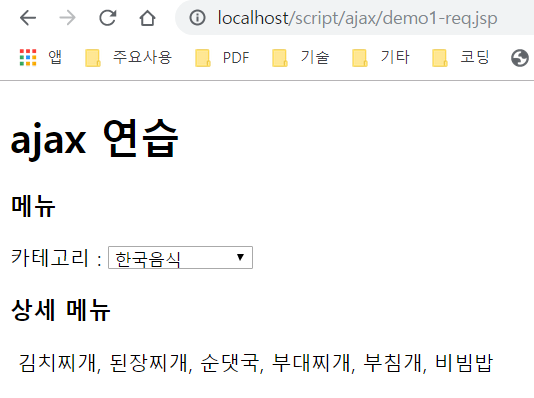
예시) 에이작스로 select 박스 값 불러오기
demo1-req.jsp



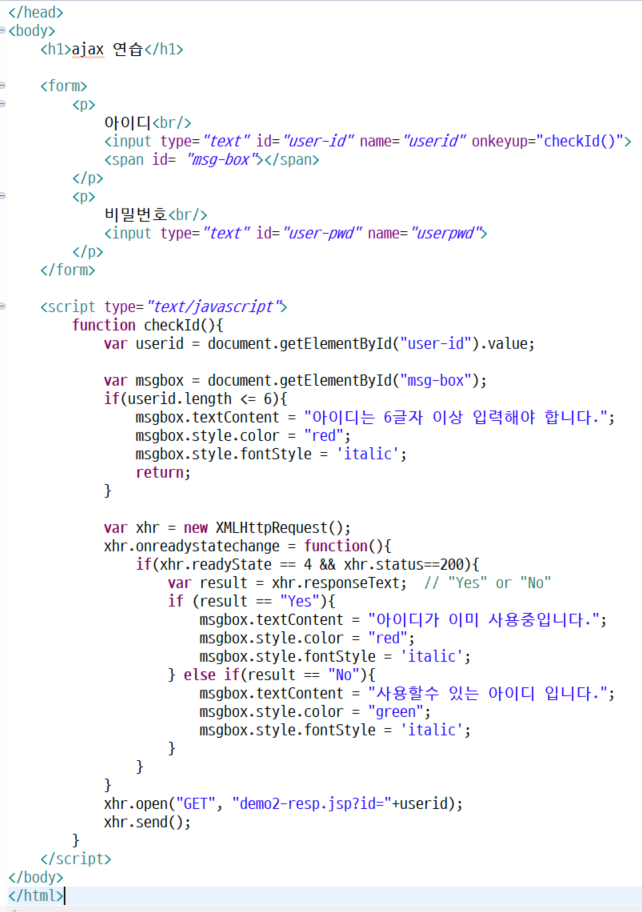
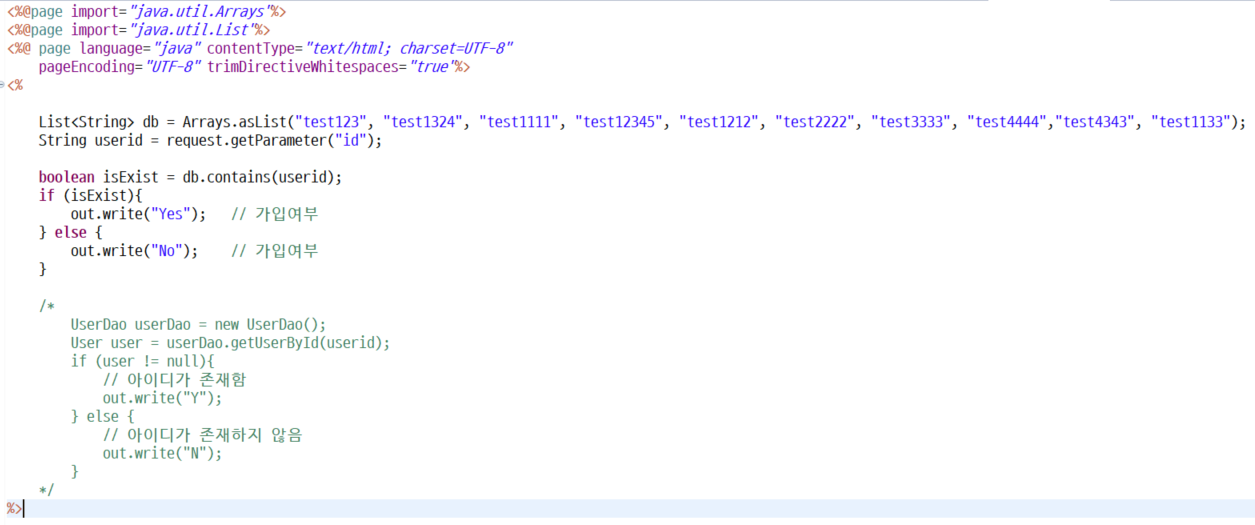
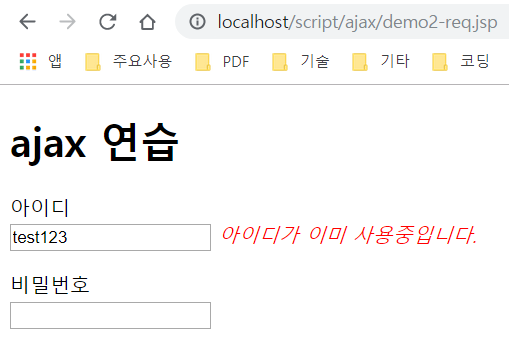
예시2) 에이작스로 아이디 중복 확인해보기
demo2-req.jsp