2019. 6. 24. 09:58ㆍjQuery
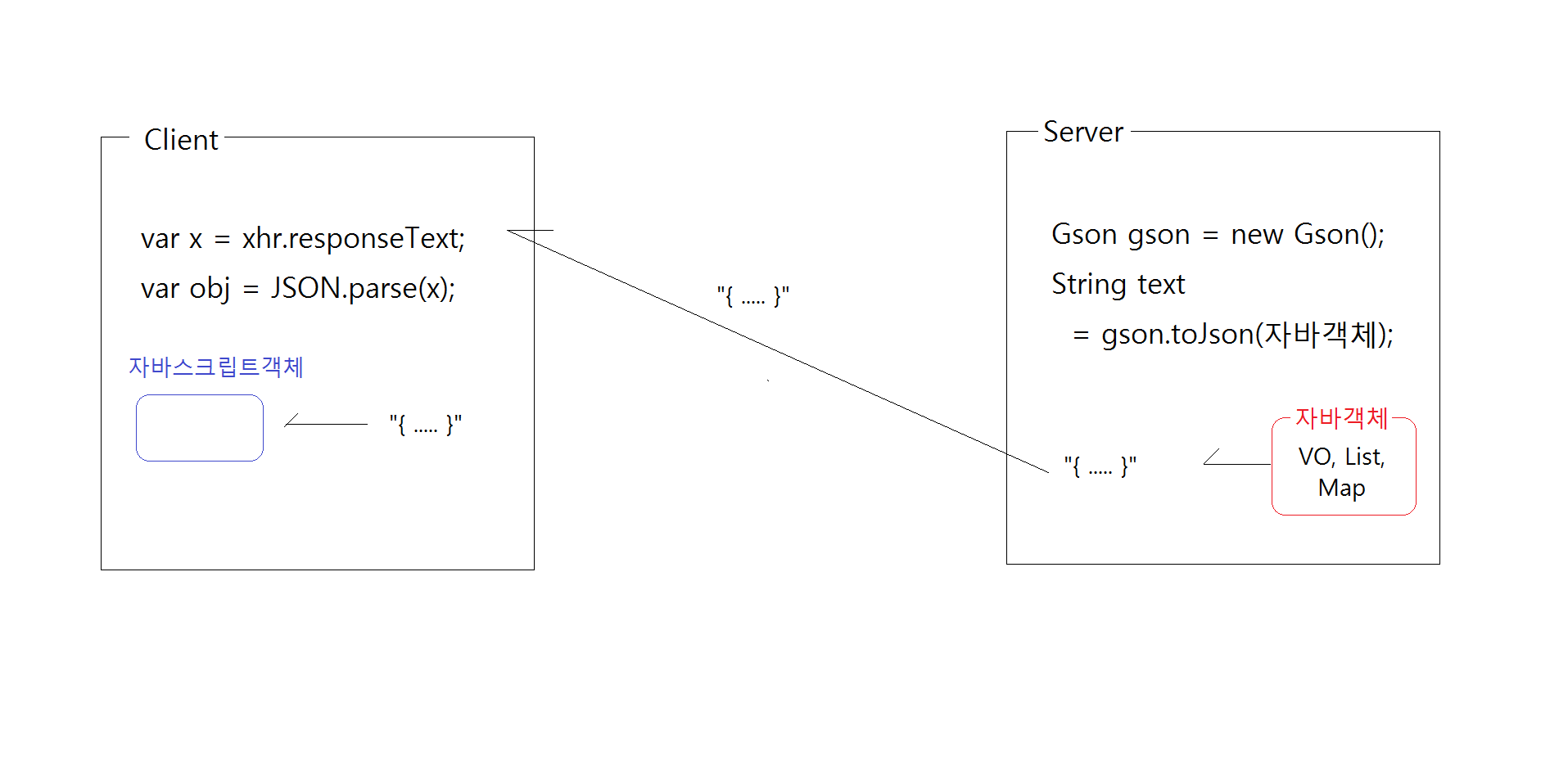
--------------------------------------Gson과 JSON.parse의 차이--------------------------------------
Gson()
- 서버에서 자바 코드를 Gson(자바객체)에 담아서 JSON 코드로 컴포트(변환) 해주는것
JSON.parse();
- 서버에서 받아온 JSON 코드를 JSON.parse(jsonText)를 해서 자바스크립트 코드로 컴포트(변환)해준다.
- jQuery를 쓸경우에는 알아서 되기때문에 사용할 필요없다.
자바스크립트의 JSON 라이브러리
- JSON.parse(jsonText)
- jsonText를 자바스크립트객체 혹은 자바스크립트 배열로 변환
var text = '{"name":"홍길동", "age":10}'
var obj = JSON.parse(text);
// 텍스트 ------------> 자바스크립트 객체
// '{"name":"홍길동", "age":10}' {name:"홍길동", age:10}
console.lof(obj.name);
var text = '["홍길동", "김유신", "강감찬"]';
var array = JSON.parse(text);
// 텍스트 ------------> 자바스크립트 배열
// '["홍길동", "김유신", "강감찬"]' ["홍길동", "김유신", "강감찬"]
console.log(array[0]);
- JSON.stringify(javascriptObject 혹은 javascriptArray)
- 자바스크립트객체나 자바스크립트배열을 json 표기법의 텍스트로 변환
var obj = {}
obj.name = "홍길동";
obj.age = 10;
String text = JSON.stringify(obj);
console.log(text); ----> '{"name":"홍길동", "age":10}'

-------------------------------------------XML------------------------------------------------
XML
- eXtensible Markup Language
- 확장가능한 마크업 언어다.
- HTML은 브라우져가 표시할 컨텐츠를 제작할 목적으로 사용하는
마크업 언어라면 XML은 시스템과 시스템, 프로그램과 프로그램이
데이터를 교환해야할 때 데이터내용을 정의할 목적으로 사용하는 마크업언어다.
- XML은 교환할 데이터의 내용에 적합하게 사용자가 직접 태그를 정의할 수 있다.
XML의 구조
XML 선언부
루트 엘리먼트
자식엘리먼트
자식엘리먼트
자식엘리먼트
자식엘리먼트
자식엘리먼트
* XML문서는 반드시 XML선언부가 필요하다.
* XML선언부는 XML문서의 첫줄 첫번째 칸에 기술되어야 한다.
* XML문서는 오직 하나의 루트엘리먼트만 가질 수 있다.
* 엘리먼트는 여래 개의 자식 엘리먼트를 가질 수 있다.
* 엘리먼트는 자신만의 속성과 텍스트를 가질 수 있다.
<?xml version="1.0" encoding="utf-8"?> <---------- XML 선언부(해당 문서가 XML문서임을 나타낸다.)
<shop city="서울"> <---------- 루트 요소
<goods> <---------- 자식요소
<name>새우깡</name> <-------- 자식요소
<type>과자</type>
<price unit="원">2000</price>
<goods>
<goods>
<name>콜라</name>
<type>음료</type>
<price unit="원">2700</price>
<goods>
<goods>
<name><xml>일주일만에 끝내기</name> // 엔티티
<type>도서</type>
<price unit="원">12700</price>
<goods>
</shop>
XML 엔티티(Entity)
XML에서 미리 예약해놓은 특별한 기호다.
엔티티는 특정한 기호에 대해서 이름을 정해놓은 것이다.
기호 엔티티
--------------------------------------------------------
< <
> >
& &
" "
' '
DOM(Document Object Model)
- 문서객체모델
- 마크업언어로 구성된 문서를 표현하는 객체
- 마크업언어로 구성된 문서를 처리하는 방법을 제공하는 표준이다.
- XML, HTML 문서를 처리하는 방법을 정의해놓은 표준이다.
DOM의 종류
- XML DOM
XML 문서에 접근하고, 그 문서를 다루는 표준방법을 정의한다.
- HTML DOM
HTML 문서에 접근하고, 그 문서를 다루는 표준방법을 정의한다.
Document 객체
- HTML 문서, XML 문서 자체를 표현하는 객체다.
- 엘리먼트의 선택, 엘리먼트의 생성 등의 기능을 제공한다.
document.getElementById(아이디)
document.getElementsByTagName(태그명)
document.querySelectorAll(선택자)
document.querySelector(선택자)
document.createElement(태그명)
Element 객체
- HTML문서, XML문서의 태그를 표현하는 객체다.
- 하위 엘리먼트의 선택/추가/삭제, 속성의 추가/삭제, 컨텐츠의 변경 등의 기능을 제공한다.
element.getElementsByTagName(태그명)
element.querySelectorAll(선택자)
element.querySelector(선택자)
element.textContent = '컨텐츠'
element.innerHTML = 'html컨텐츠'
element.setAttribute("속성명", "속성값")
element.getAttribute("속성명")
jQuery의 for문===================================================
$(선택자).each(function(index, el){ ... })
선택자로 선택된 엘리먼트의 갯수만큼 함수 실행
$.each(배열, function(index, item){ ... })
배열의 갯수만큼 실행된다.
=============================================================
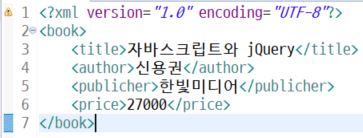
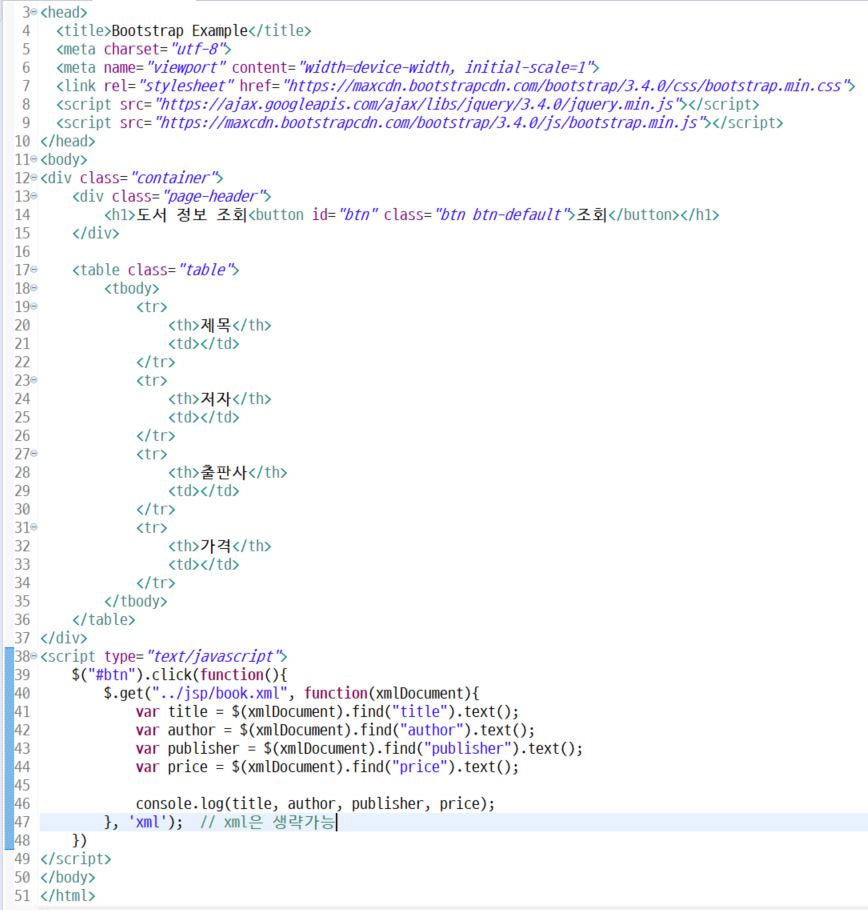
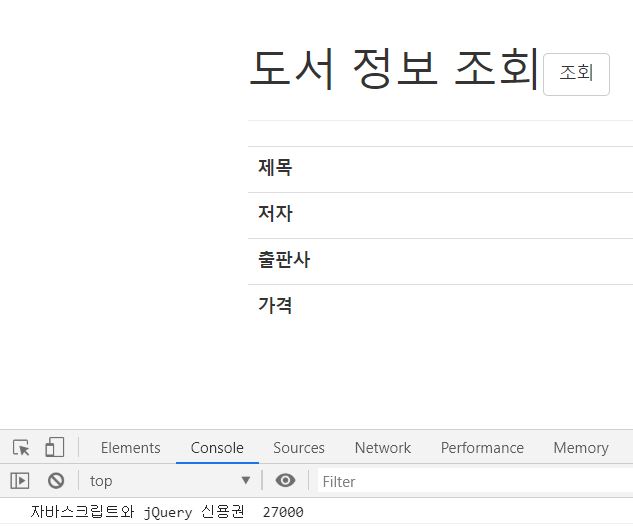
예시1) xml 연결하기
books.xml

demo6


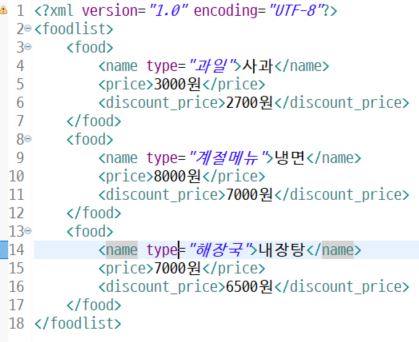
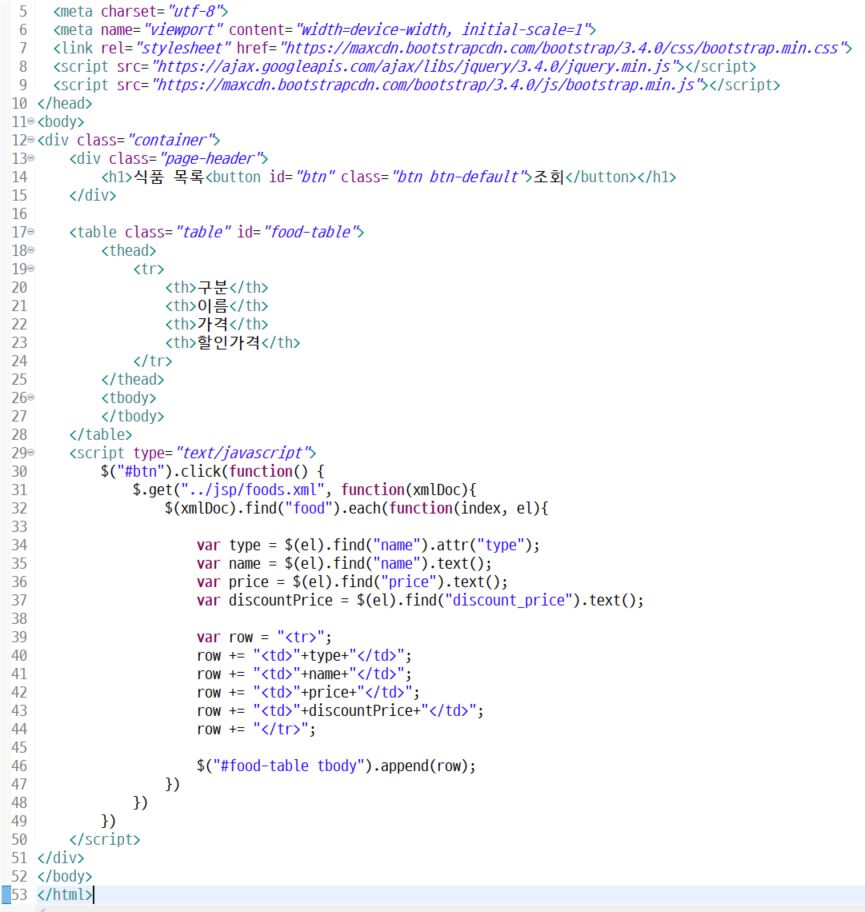
예시2) xml 연습 2
foods.xml

demo7


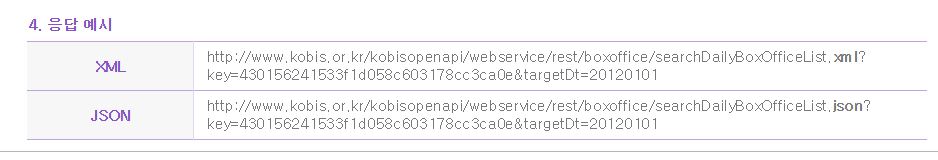
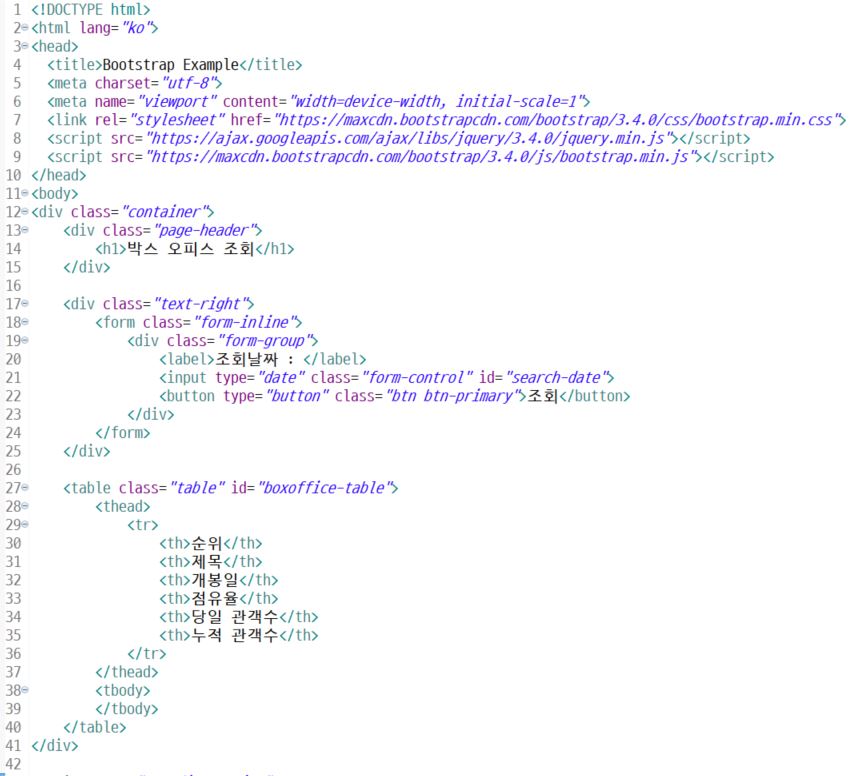
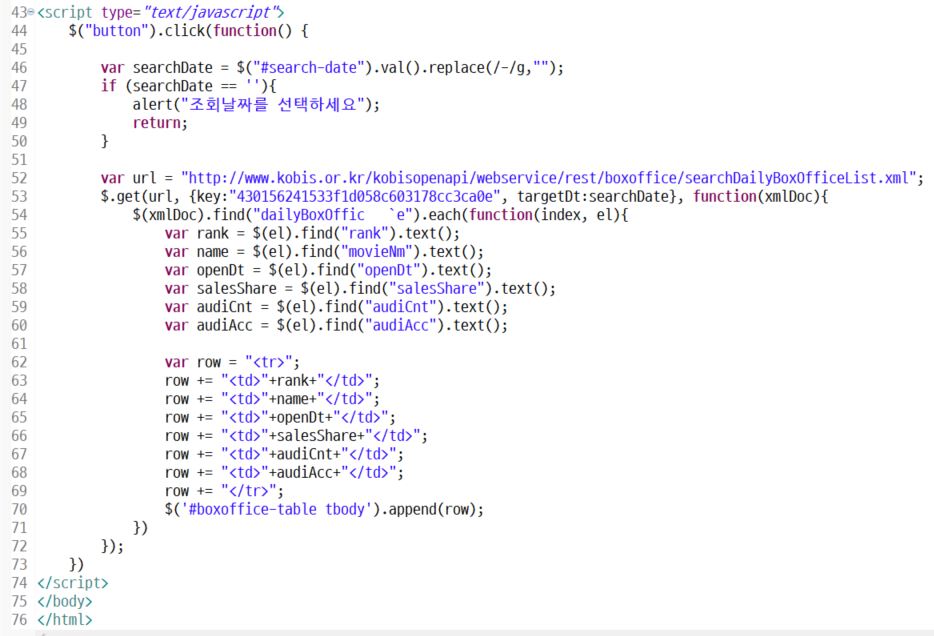
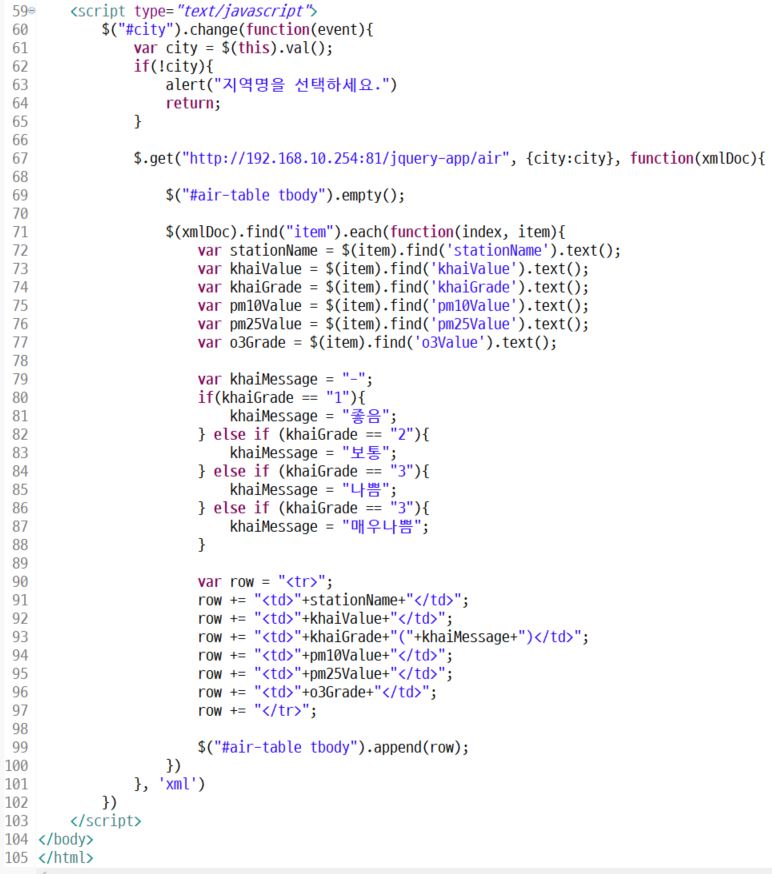
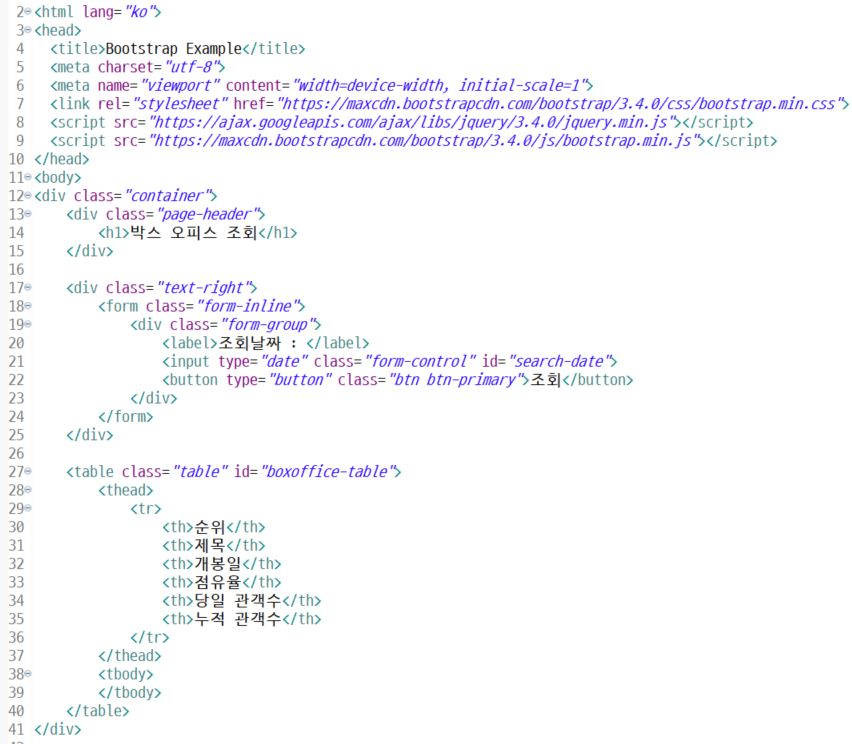
예시3) 외부 xml 파일을 불러와서 영화정보 받아오기




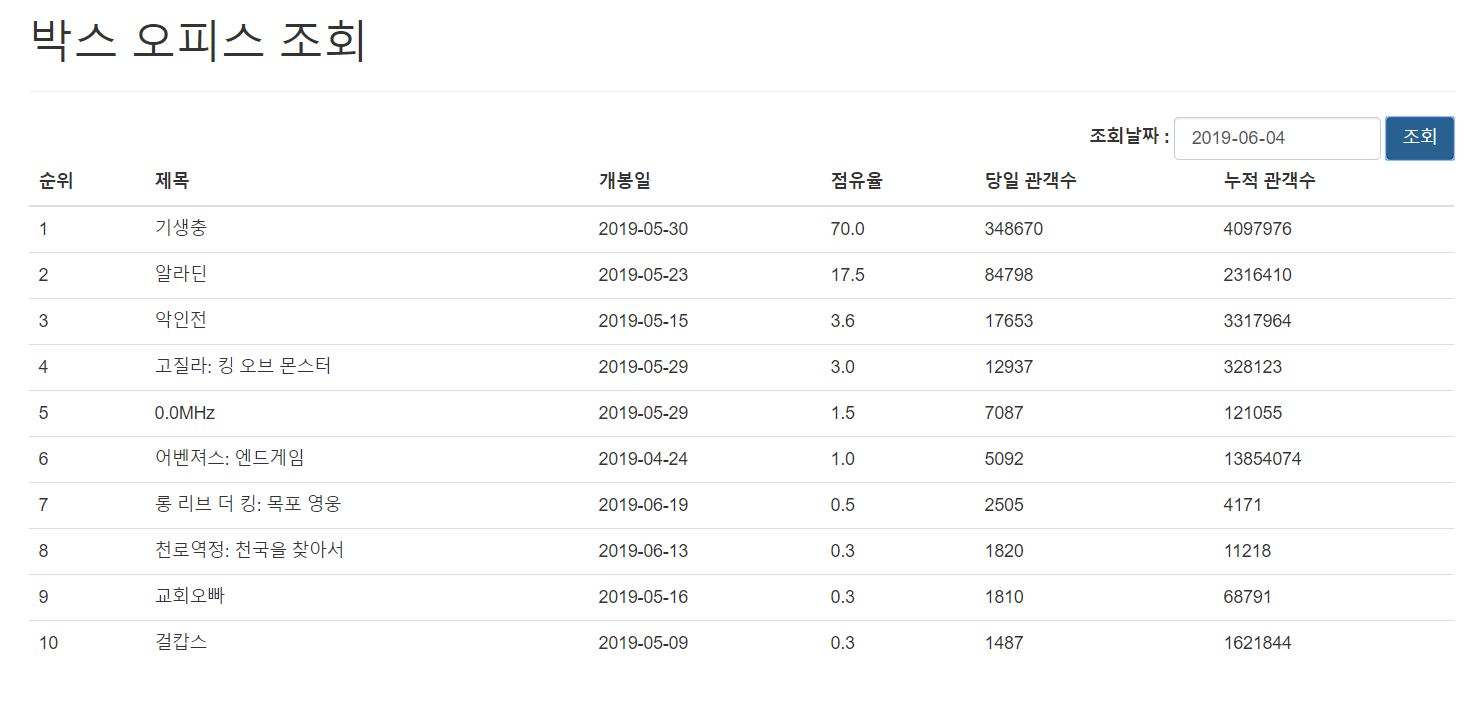
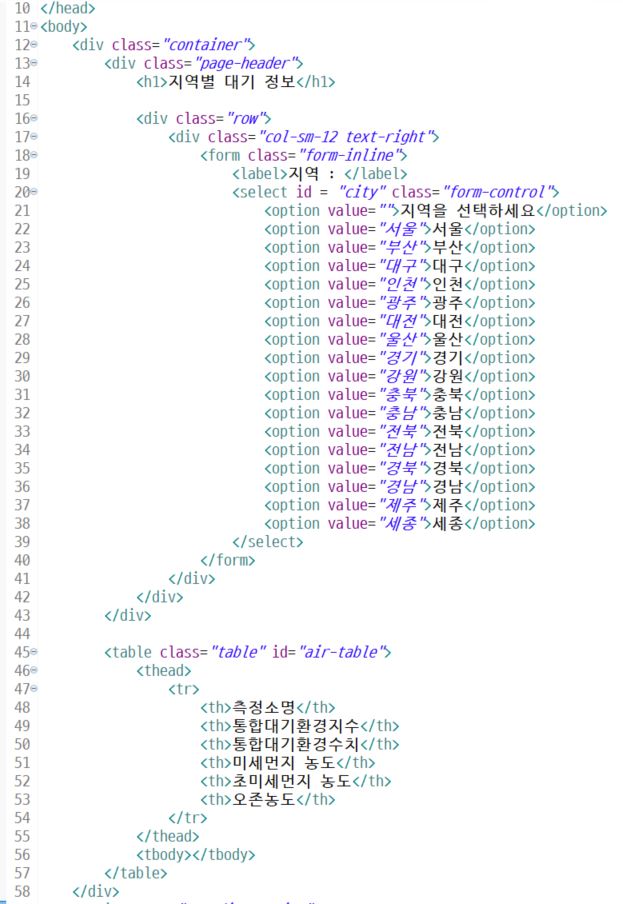
예시4) 공공데이터포텔에서 대기정보 받아서 xml로 사용하기



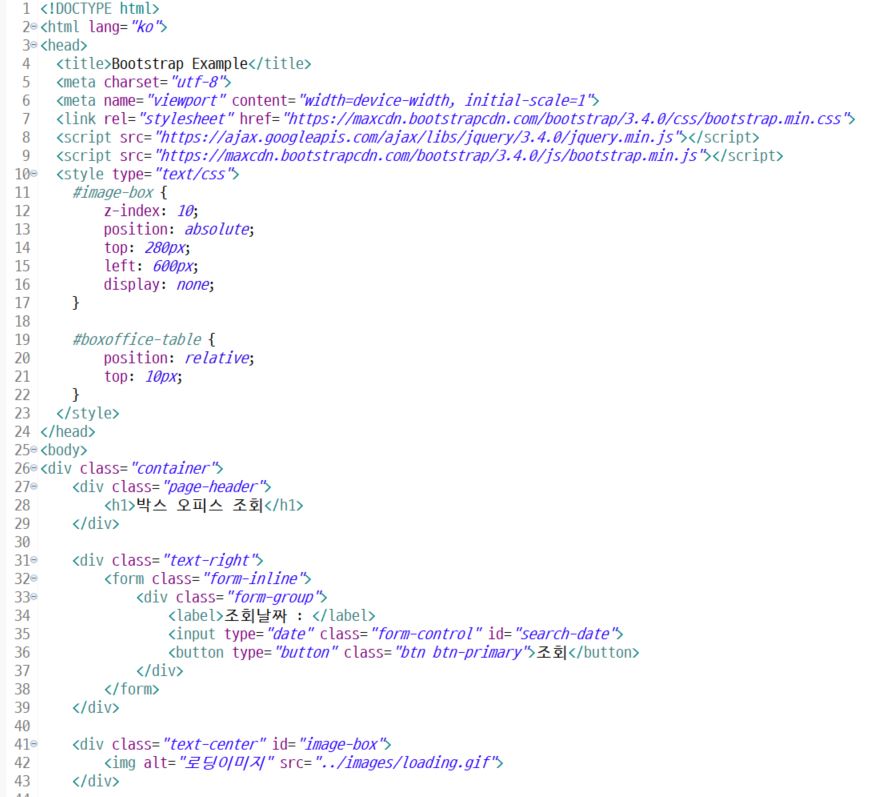
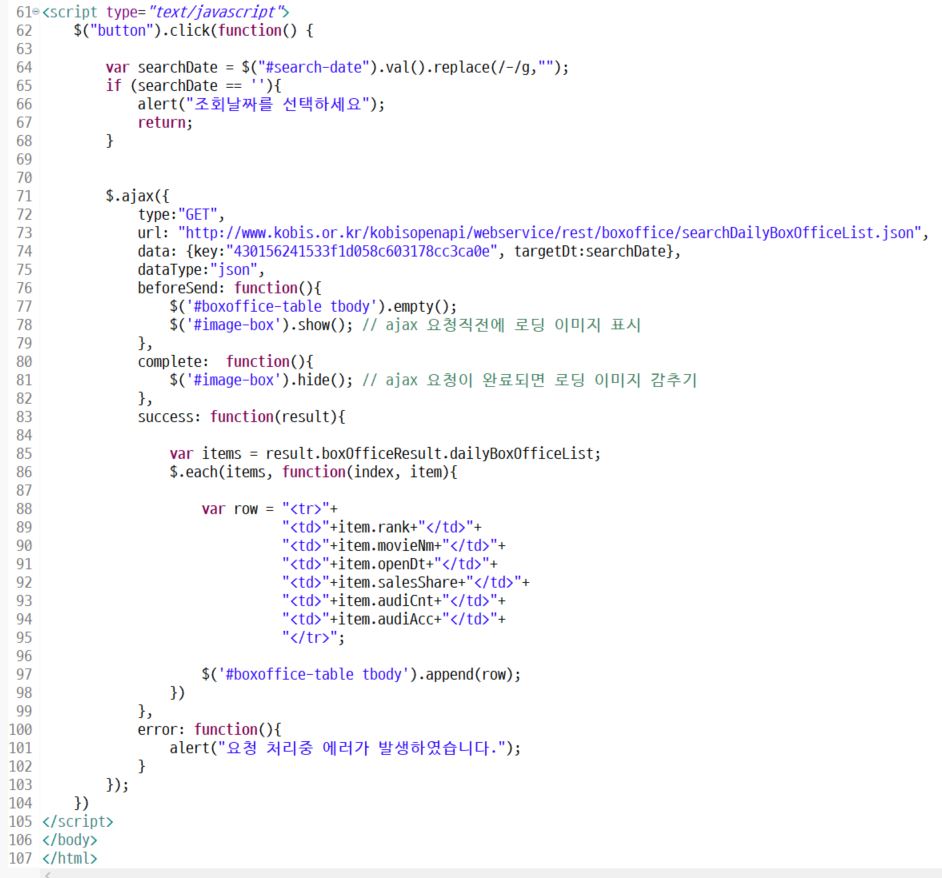
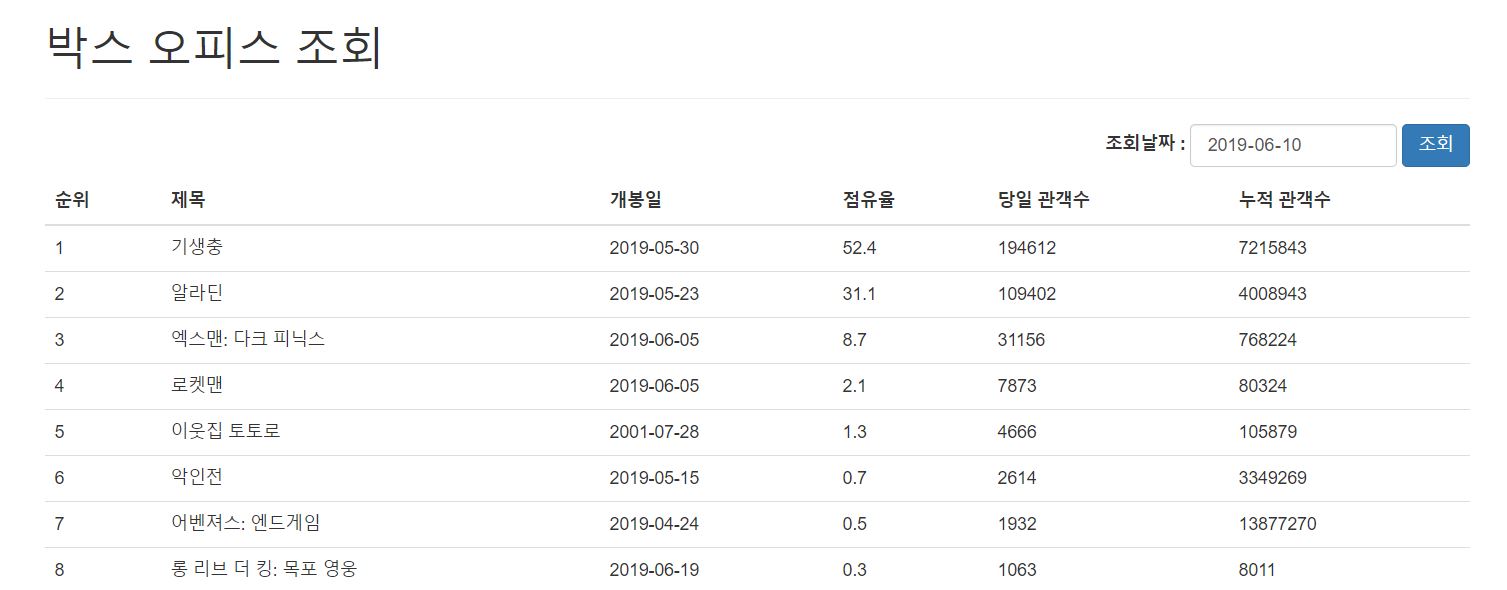
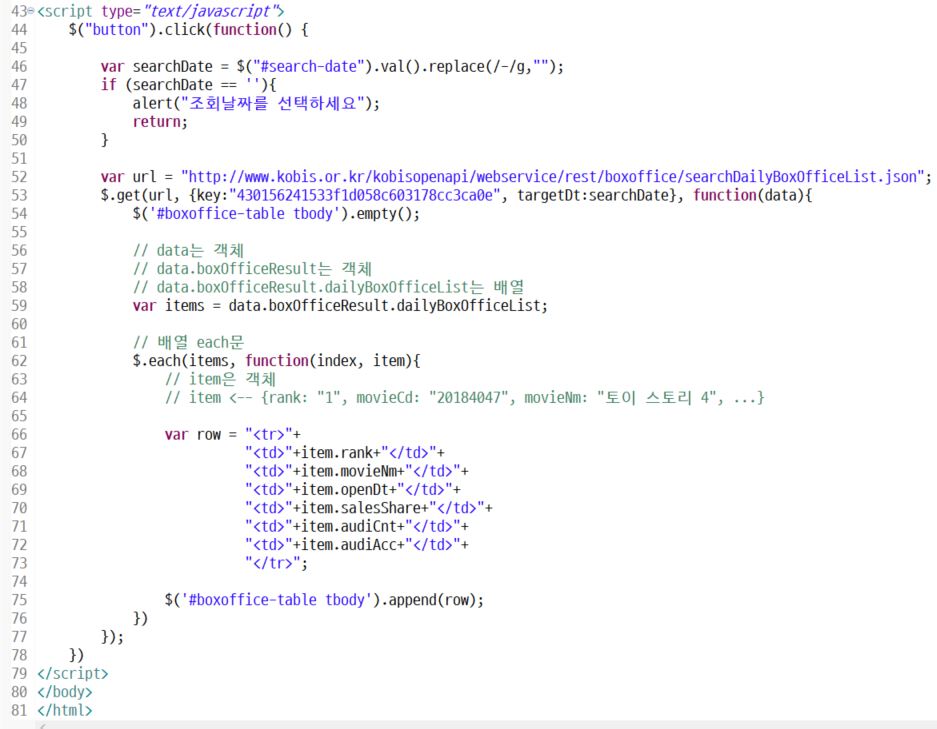
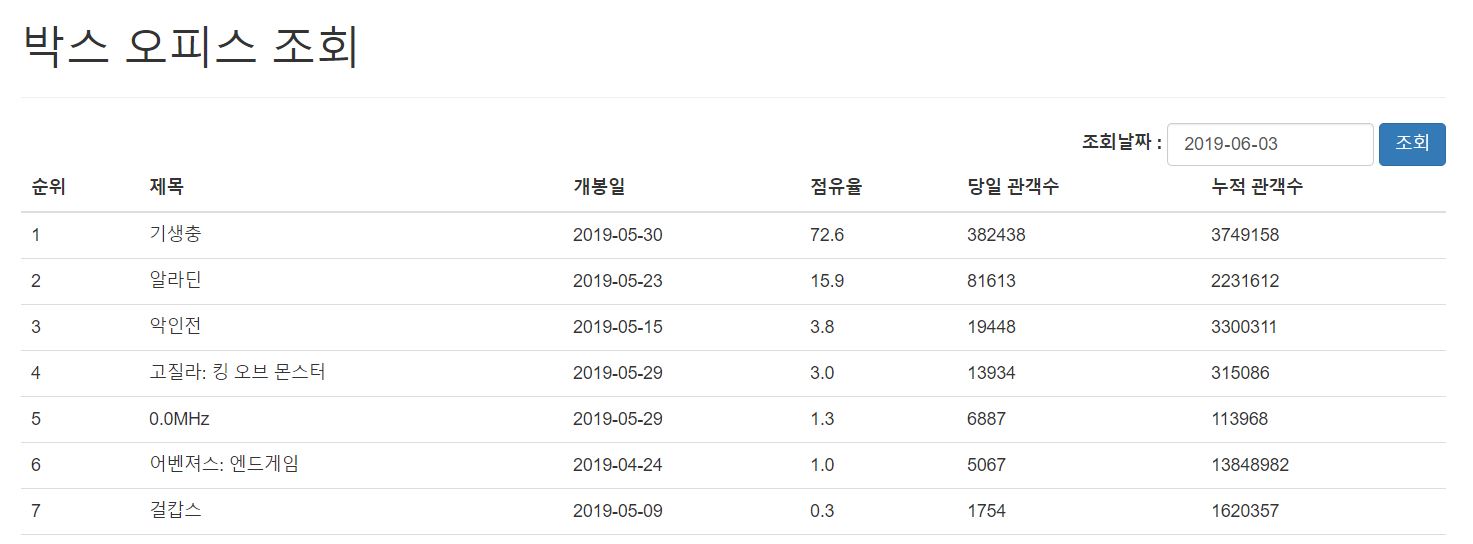
예시5) 예시3을 JSON으로 해보기



==========================================================
jQuery의 AJAX 지원 메소드
GET 방식의 AJAX 요청
$.get(url, param, function(data) {}, dataType)
url : 요청URL
param : 서버에 전송할 데이터, 생략가능
함수 : 성공적인 응답이 왔을 때 실행될 콜백함수
dataType : 예상되는 응답데이터의 타입, 생략가능
"text", "xml", "json", "jsonp"
POST 방식의 AJAX 요청
$.post(url, param, function(data) { ... }, dataType)
* 사용자의 작성할 글을 서버에 전송해서 저장/변경할 때 사용
예상되는 응답데이터 타입이 JSON 타입일 때
$.getJSON(url, param, function(data) { ... })
GET/POST/PUT/DELETE 방식의 요청에 범용적으로 사용하는 메소드
$.ajax({
type:"요청방식",
url:"요청URL",
data: 서버로전송할 데이터,
contentType: '서버로 전송되는 데이터타입',
dataType: "예상되는 응답데이터 타입" ,
beforeSend: function(xhr) { ... },
complete: function(xhr, status) { ... },
success: function(result, status, xhr) { ... },
error: function(xhr, status, error) { ... }
})
* type -> GET, POST
* data -> {이름:값, 이름:값, 이름:값, ...}
* contentType -> application/json, application/x-www-form-urlencoded
* beforeSend -> ajax 요청 보내기 직전에 실행되는 콜백함수
* complete -> ajax 요청이 완료된 직후에 실행되는 콜백함수(응답 실패/ 성공과 상관없이 실행)
* success -> ajax 요청이 성공했을 때 실행되는 콜백함수
* error -> ajax 요청이 실패했을 때 실행되는 콜백함수
$.ajax({
type: "",
url: ""
})
.done(function(result) { ... }) // ajax 요청이 성공했을 때 실행되는 콜백함수
.fail(function() { ... }) // ajax 요청이 실패했을 때 실행되는 콜백함수
.always(function() { ... }) // ajax 요청이 완료된 직후에 실행되는 콜백함수
====================================================================
예시) 범용적인 jQuery Ajax 방법으로 사용해보기