2019. 6. 17. 19:21ㆍjQuery
html 컨텐츠, 값, 속성, 조회 및 변경
조회 입력
----------------------------------------------------------------------------------------------------------------------------
텍스트 컨텐츠 $(selector).text() $(selector).text('문자')
HTML 컨텐츠 $(selector).html() $(selector).html('html코드')
폼입력값 $(selector).val() $(selector).val('value')
속성 $(selector).attr('attrName') $(selector)attr('attrName', 'attrValue')
프로퍼티 $(selector).prop('propName') $(selector).prop('propName', 'propValue')
* 프로퍼티는 disabled, checked의 값을 조회/변경할 때 사용된다.
--------------------------------------jQuery 클래스 조작함수--------------------------------
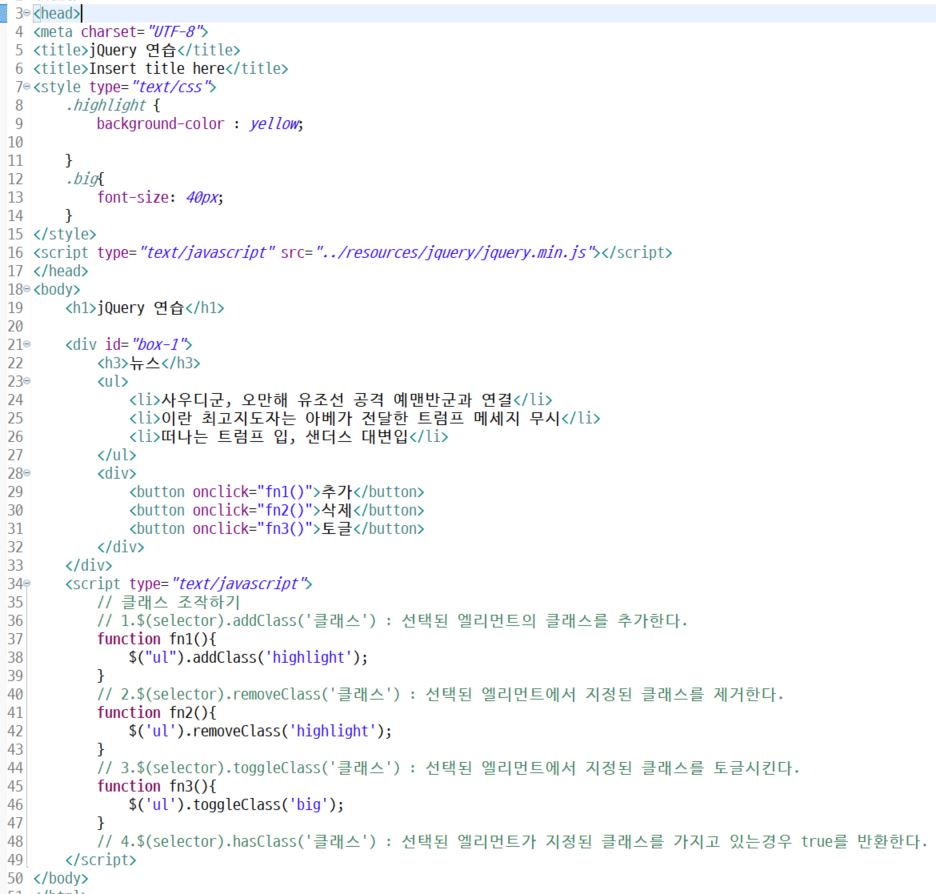
클래스 조작하기
1.$(selector).addClass('클래스') : 선택된 엘리먼트의 클래스를 추가한다.
예시) $("ul").addClass('highlight');
2.$(selector).removeClass('클래스') : 선택된 엘리먼트에서 지정된 클래스를 제거한다.
예시) $('ul').removeClass('highlight');
3.$(selector).toggleClass('클래스') : 선택된 엘리먼트에서 지정된 클래스를 토글시킨다.
예시) $('ul').toggleClass('big');
4.$(selector).hasClass('클래스') : 선택된 엘리먼트가 지정된 클래스를 가지고 있는경우
true를 반환한다.
예시) 클래스 조작함수 사용하기


---------------------------------------------엘리먼트(태그) 추가하기---------------------------------
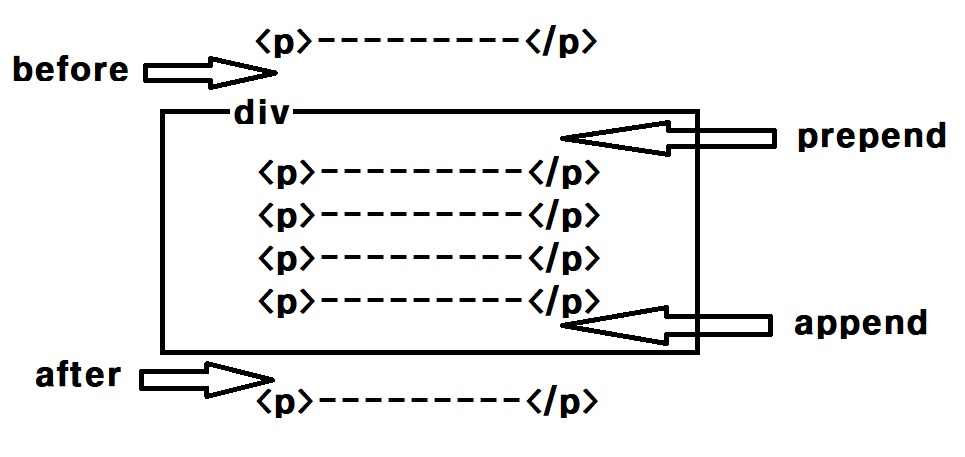
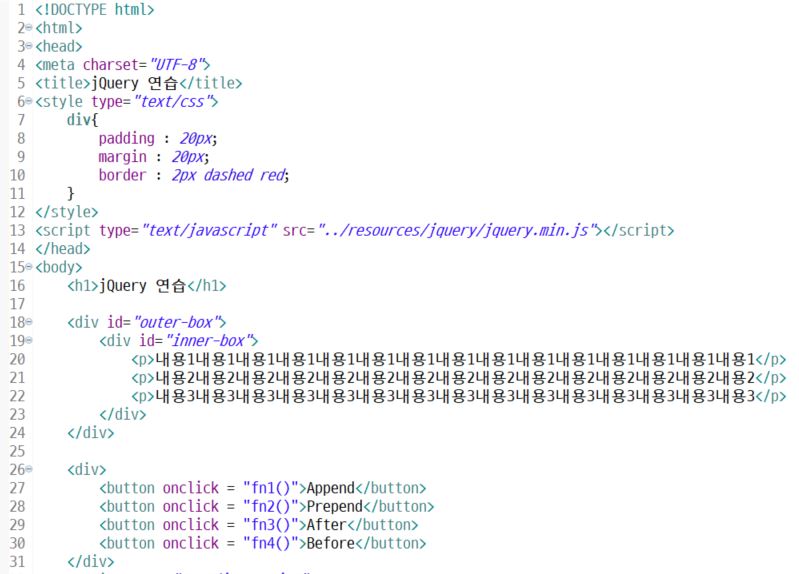
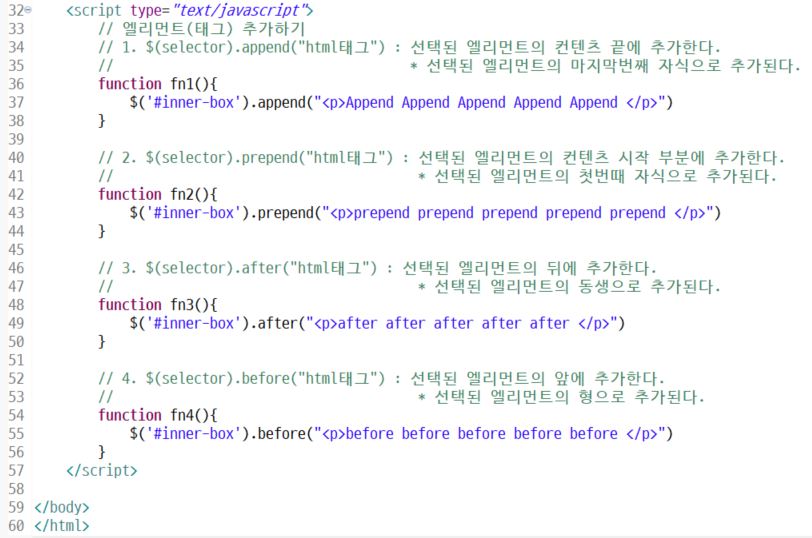
엘리먼트(태그) 추가하기
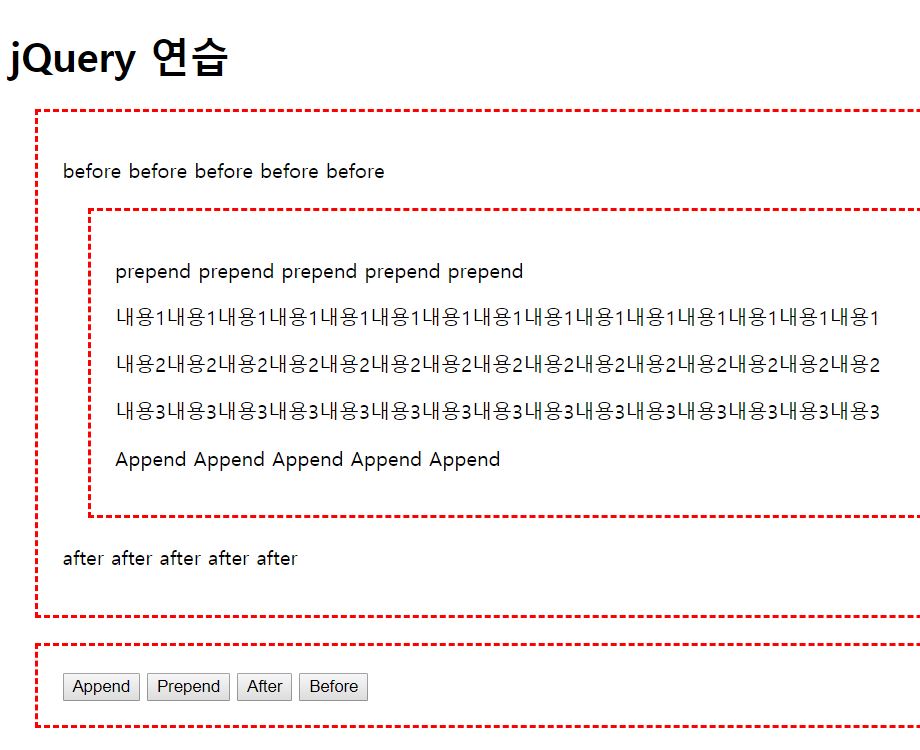
1. $(selector).append("html태그") : 선택된 엘리먼트의 컨텐츠 끝에 추가한다.
* 선택된 엘리먼트의 마지막번째 자식으로 추가된다.
예시) $('#inner-box').append("
Append Append Append Append Append
")
2. $(selector).prepend("html태그") : 선택된 엘리먼트의 컨텐츠 시작 부분에 추가한다.
* 선택된 엘리먼트의 첫번때 자식으로 추가된다.
예시) $('#inner-box').prepend("
prepend prepend prepend prepend prepend
")
3. $(selector).after("html태그") : 선택된 엘리먼트의 뒤에 추가한다.
* 선택된 엘리먼트의 동생으로 추가된다.
예시) $('#inner-box').after("
after after after after after
")
4. $(selector).before("html태그") : 선택된 엘리먼트의 앞에 추가한다.
* 선택된 엘리먼트의 형으로 추가된다.
예시) $('#inner-box').before("
before before before before before
")

예시) 엘리먼트(태그) 추가하기



---------------------------------엘리먼트 지우기, 복제------------------------------
엘리먼트 지우기
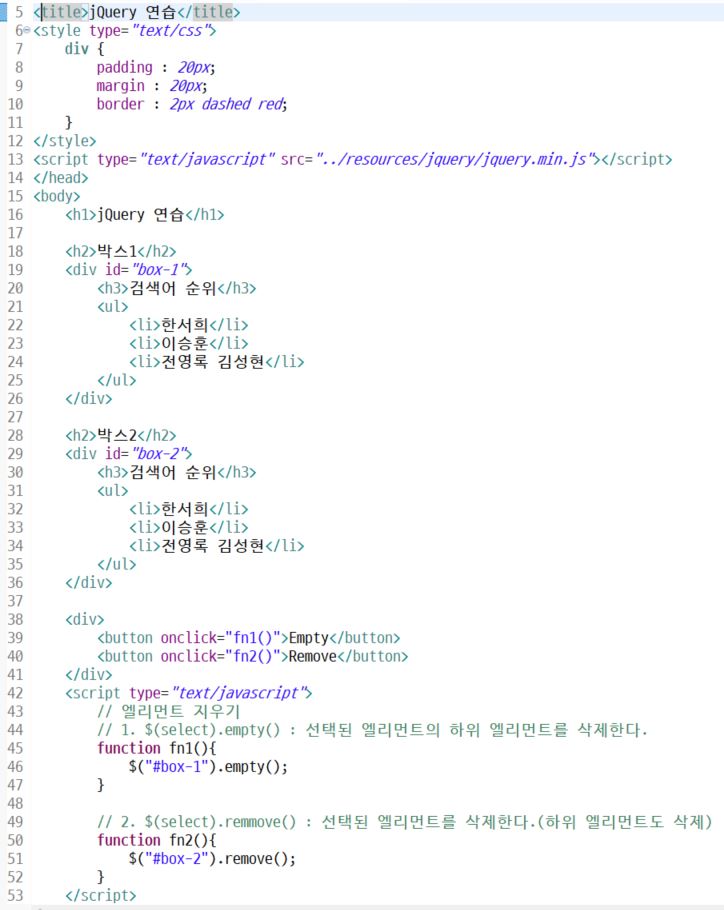
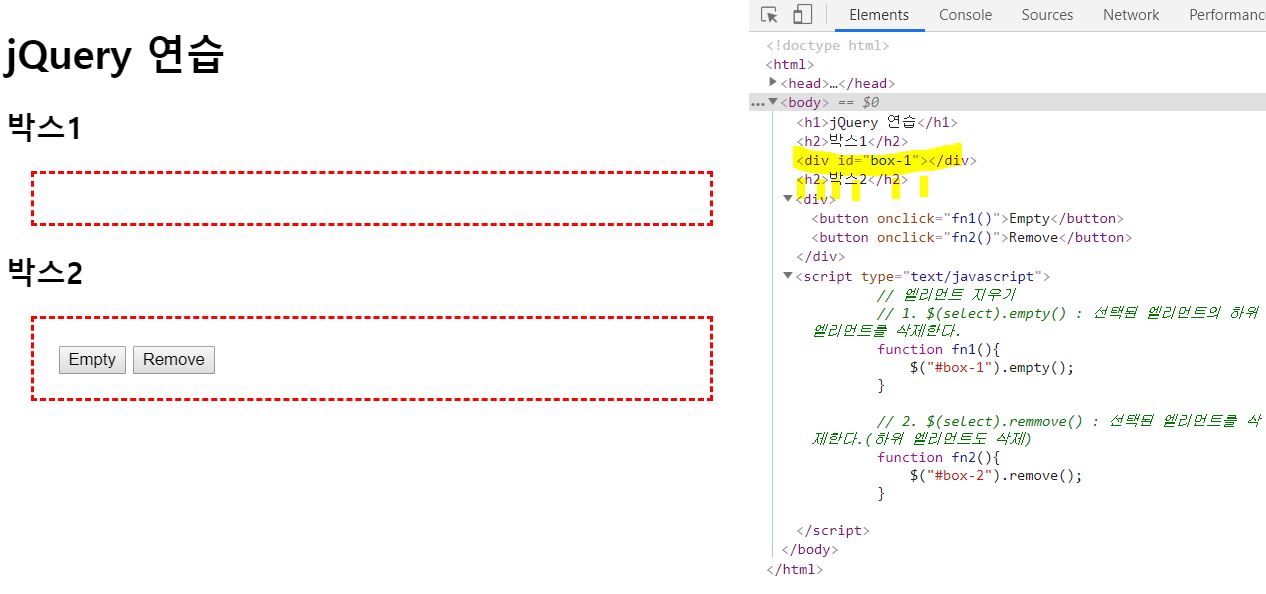
1. $(select).empty() : 선택된 엘리먼트의 하위 엘리먼트를 삭제한다.
예시) $("#box-1").empty();
2. $(select).remove() : 선택된 엘리먼트를 삭제한다.(하위 엘리먼트도 삭제)
예시) $("#box-2").remove();
2-2. $(selector).remove() : 선택된 엘리먼트를 삭제한다.
* 다른 엘리먼트에 복사하는 경우 data 및 이벤트가 유지되지 않는다.
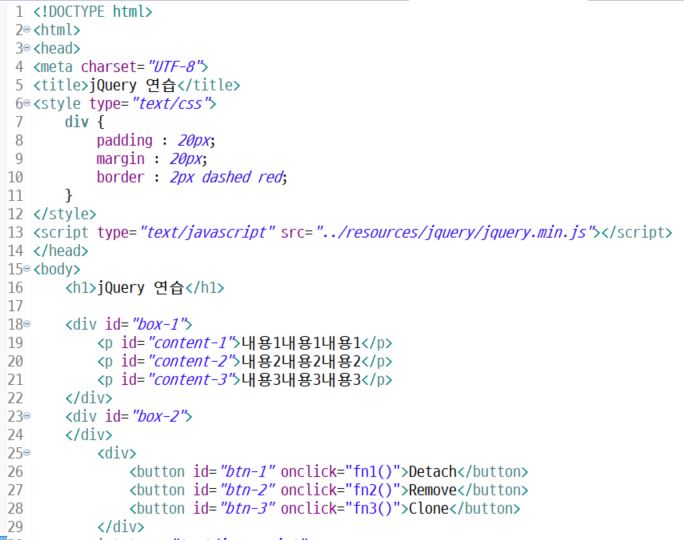
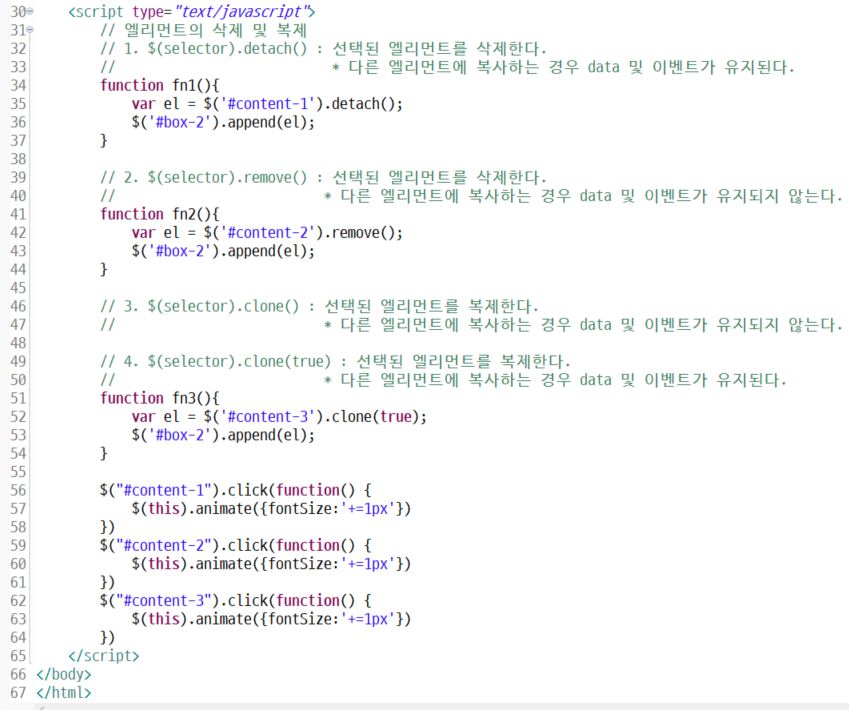
3. $(selector).detach() : 선택된 엘리먼트를 삭제한다.
* 다른 엘리먼트에 복사하는 경우 data 및 이벤트가 유지된다.
예시) function fn1(){
var el = $('#content-1').detach();
$('#box-2').append(el);
}
4. $(selector).clone() : 선택된 엘리먼트를 복제한다.
* 다른 엘리먼트에 복사하는 경우 data 및 이벤트가 유지되지 않는다.
4-2. $(selector).clone(true) : 선택된 엘리먼트를 복제한다.
* 다른 엘리먼트에 복사하는 경우 data 및 이벤트가 유지된다.
예시) function fn3(){
var el = $('#content-3').clone(true);
$('#box-2').append(el);
}
예시) 엘리먼트 지우기 empty, remove


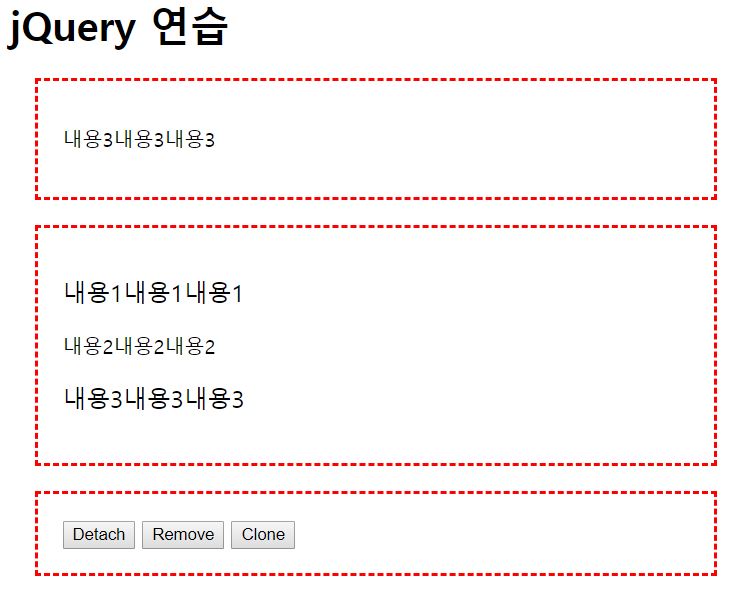
예시2) remove, detach, clone 사용하기



------------------------ .first, .ep, .gt, .lt 등등 :first .. 차이-----------------------
특징 및 차이점
:first 사용시
선택자 표현식을 활용해서 p중에서 첫번째 엘리먼트를 검색하기
예시) var content1 = $('p:first');
.first 사용시
선택자 표션식을 활용해서 조회된 모든 p엘리먼트가 들어있는
jQuery집합객체에서 first() 함수를 활용해서 첫번때 엘리먼트 검색하기
1. 선택자 함수를 실행해서 조회된 집합객체를 contents변수에 저장
var contents = $("p");
2. p가 포함된 집합객체(contents에 저장된 집합겍체)에서
first()함수로 첫번째 엘리먼트 검색하기
var content2 = contents.first();
실질적으로는 같은 의미이다.
같은의미의 함수 및 필터와 파인드 함수
====================================================================
$("selector.first") $("selector").first() $집합객체.first()
$("selector.last") $("selector").last() $집합객체.last()
$("selector.eq(index)) $("selector").eq(index) $집합객체.eq(index)
$("selector.lt(index)) $("selector").lt(index) $집합객체.lt(index)
$("selector.gt(index)) $("selector").gt(index) $집합객체.gt(index)
$("selector.not(selector)) $("selector").not("selector") $집합객체.not("selector")
$("selector.has(selector)) $("selector").has("selector") $집합객체.has("selector")
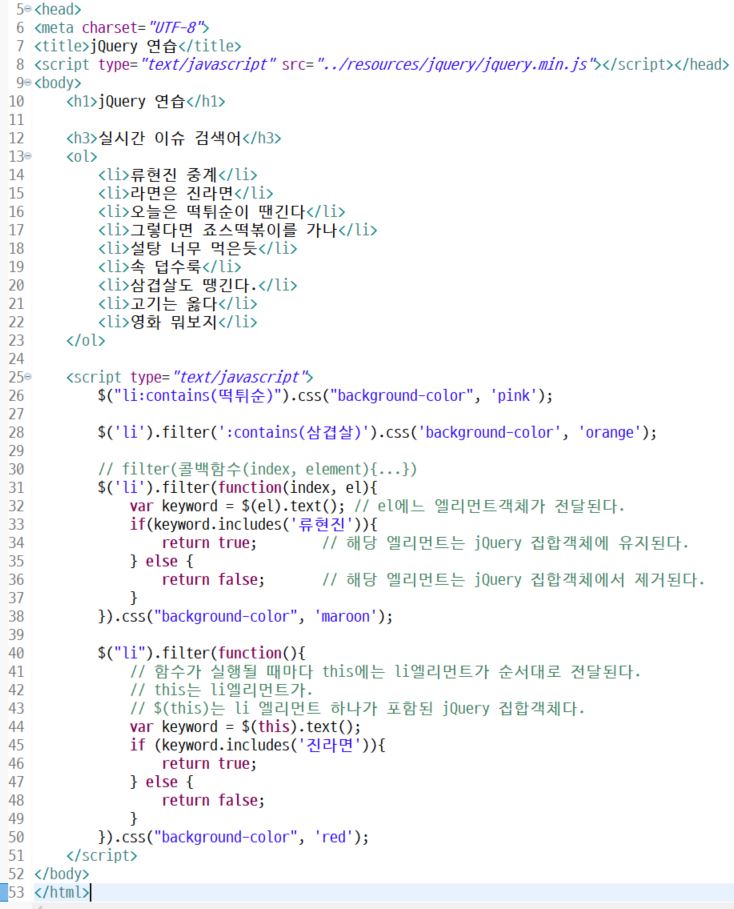
$("selector1").filter('selector2') $집합객체.filter('selector2')
$("selector").firter(함수) $집합객체.filter(함수)
*선택자1로 검색된 엘리먼트 중에서 선택자2에 해당하는 것을 선택한다.
*선택자1로 검색된 엘리먼트 중에서 지정된 함수가 true를 반환하는 것만 선택한다.
(함수는 선택자1로 검색된 엘리먼트의 갯수만큼 실행되고,
실행될 때마다 순서대로 엘리먼트를 전달받는다.)
$("selector1").find('selector2') $집합객체.find('selector2')
* 선택자1로 검색된 엘리먼트의 자손들 중에서 선책자2에 해당하는 것을 선택한다.
$('selector').필터함수1().필터함수2().조작함수1().end().조작함수2()
* end()를 실행하면 맨 마지막에 실행된 필터함수의 실행전 상태로 되돌아간다.
* 조작함수1()은 필터함수1과 필터함수2의 실행결과로 검색된 엘리먼트에 적용된다.
* 조작함수2()은 필터함수1의 실행결과로 검색된 엘리먼트에 적용된다.
======================================================================
$()함수의 주요 사용법
1. 선택자 함수로 사용하기
$("선택자표현식")
- 선택자표현식과 일치하는 엘리먼트(태그)가 포함한 jQuery 잡합객체가 반환된다.
2. 엘리먼트를 jQuery 깁합객체로 변환하기 위한 용도로 사용하기
$(엘리먼트객체)
- 지정된 엘리먼트객체를 jQeury 잡합객체로 변환
- 사용예
<h1 id="heading">jQeury 연습</h1>
var el = document.getElementById('heading'); // Element객체 획득된다.
$(el).조작함수() - 사용예
$("li").filter(function(index, element) { // element에서 엘리먼트 객체가 순서대로 전달된다.
// element.text(); // jQuery 조작함수 사용불가 <-- element에는 jQuery집합객에가
들어있지 않다. 단순 엘리먼트 객체가 들어있다.
$(element).조작함수
})
3. html 컨텐츠를 jQuery 집합객체로 변환하기 위한 용도로 사용하기
$("html 컨텐츠")
- 지정된 html 컨텐츠를 jQuery 집합객체로 변환하기
- 사용예
$("<button>버튼</bottun>).조작함수();
4. 화면로딩시 실행될 함수를 등록하는 용도로 사용하기
$(function() {...})
- jQuery는 지정된 함수를 웹 페이지 로딩시 자동으로 실행한다.
- 함수의 주요 구현 내용
- 이벤트 발생시 실행될 함수와 엘리먼트를 연결하는 코딩
- 초기화면에 필요한 데이터를 서버로부터 받아오는 ajax 코딩
- 화면의 여러 구성요소 중에서 시작되자마자 표시될 요소들을 지정하는 코딩
* find와 filter의 차이
- filter : 엘리먼트중에서 필터링 하는것
- find : 선택된 엘리먼트의 자손들 중에서 찾는것
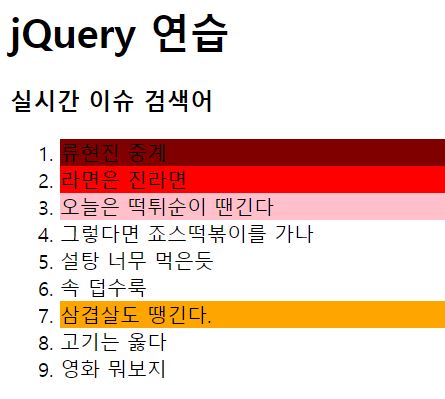
예시) filter 사용하기


예시) find 사용하기


end() 함수
- $(선택자).필터함수1().필터함수2().end()
- end()는 맨 마지막 필터함수 실행 전 상태로 검색결과를 되돌린다.
예시) $(a).find().end() --> $(a)
$(b).find().last().end() --> $(b).find()
예시) end 사용하기


-----------------------------------------돌아다니기 메소드(traberse)---------------------------------------
======================================================================
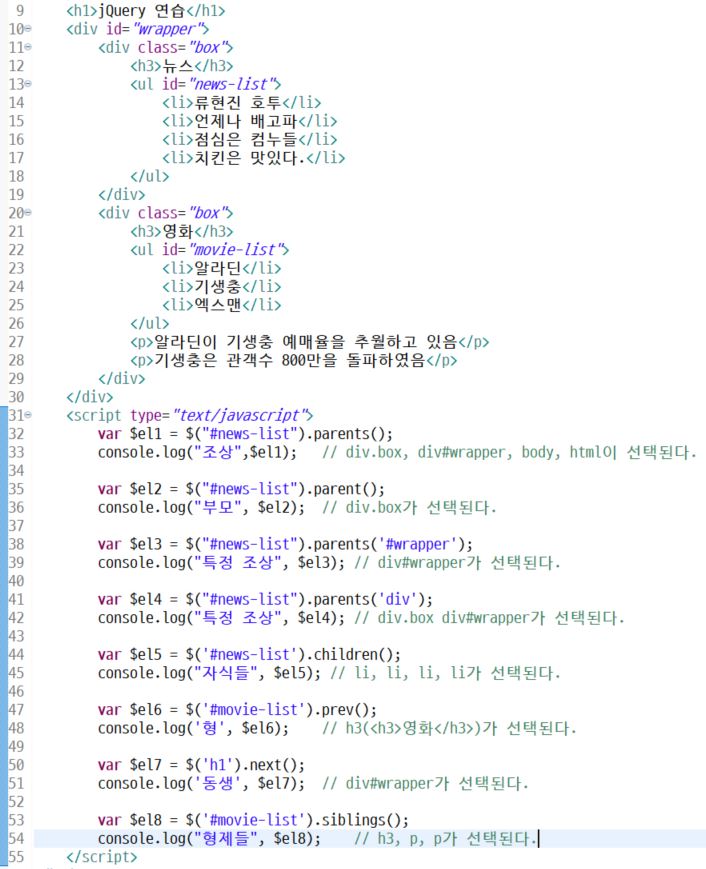
* 부모, 조상 찾기
$(selector).parent() 선택자로 선택된 엘리먼트의 부모를 검색한다.
$(selector).parents() 선택자로 선택된 엘리먼트의 모든 조상을 검색한다.
$(selector1).parents(selector2) 선택자1로 선택된 엘리먼트의 모든 조상중에서
선택자2에 해당하는 조상을 검색한다.
$(selector1).closest(selector2) 선택자1로 선택된 엘리먼트의 모든 조상중에서 선택자2에
해당하는 가장 가까운 조상을 검색한다.
* 자식 찾기
$(selector).children() 선택자로 선택된 엘리먼트의 모든 자식을 검색한다.(자손아님...)
*형제 찾기
$(selector).prev() 선택자로 선택된 엘리먼트의 형제중에서 바로 앞에 있는 형제(형) 검색한다.
$(selector).next() 선택자로 선택된 엘리먼트의 형제중에서 바로 뒤에 있는 형제를(동생) 검색한다.
$(selector).siblings() 선택자로 선택된 엘리먼트의 모든 형제를 검색한다.
======================================================================
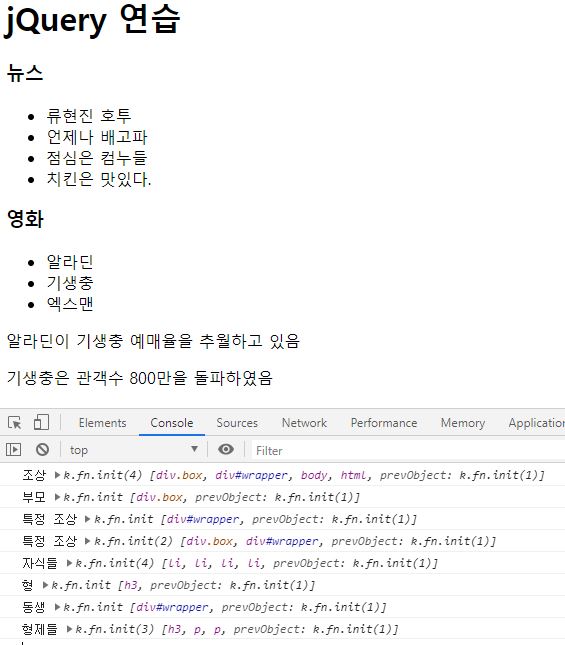
예시) traberse 사용하기


-----------------------------------------------이벤트 메소드----------------------------------------------------------
이벤트 메소드
======================================================================
$(select).on("이벤트명", function(event) {}) 선택자로 선택된 엘리먼트에서 지정된 이름의 이벤트가
발생했을 때 실행될 함수를 등록한다.
$(select).one("이벤트명", function(event) {}) 선택자로 선택된 엘리먼트에서 지정된 이름의 이벤트가
발행했을 때 딱 한번만 실행될 함수를 등록한다.
$(select).off("이벤트명") 선택자로 건택된 엘리먼트에서 지정된 이름의 이벤트가
실행될 함수로 등록된 것을 제거한다.
======================================================================
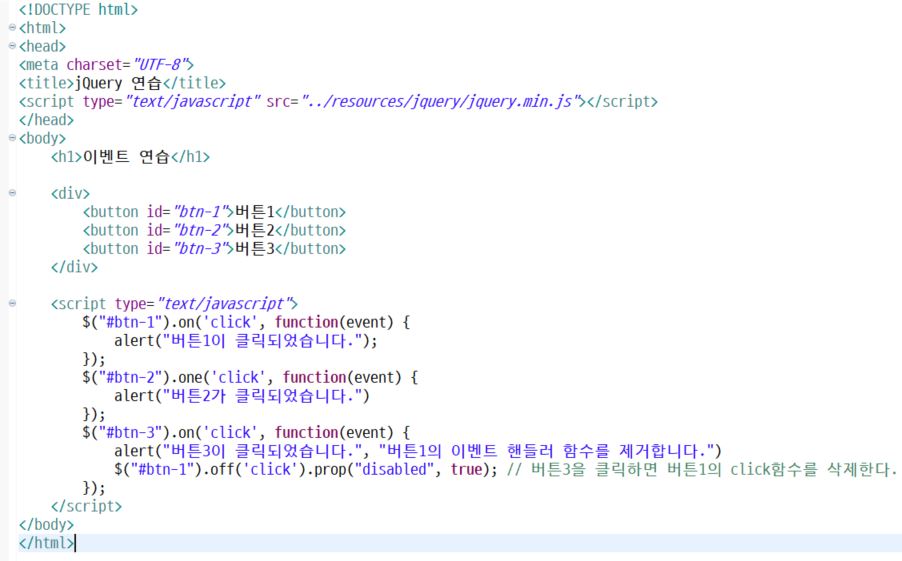
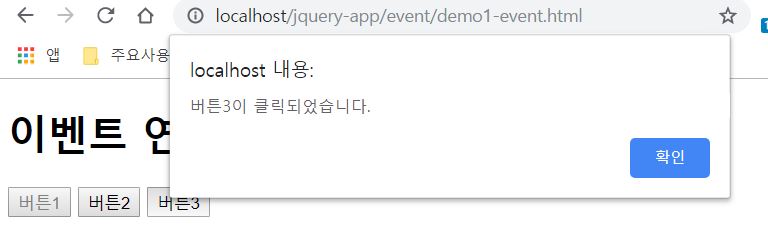
예시) one, on, off 사용하기


이벤트 간편 메소드
======================================================================
// 클릭이벤트
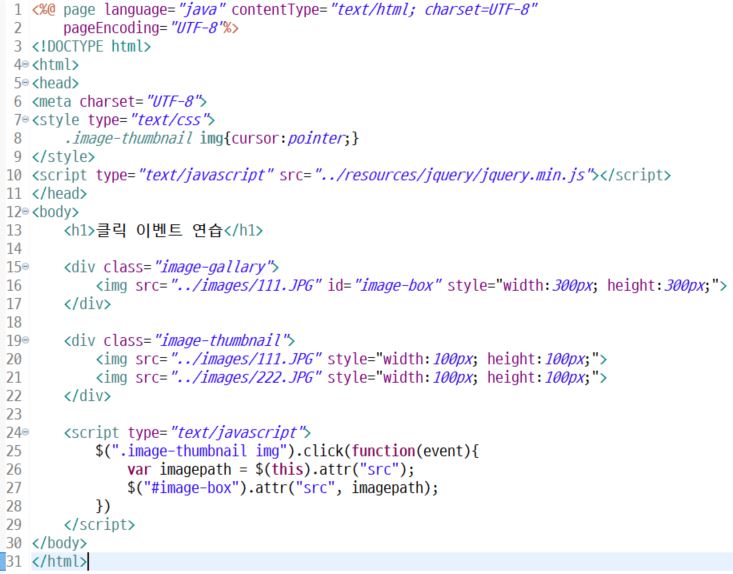
$(select).click(function(event){}) 선택자로 선택된 엘리먼트에서 클릭이벤트 발생시
실행될 함수를 등록한다.
$(select).dbclick(함수) 더블클릭 이벤트 발생시 실행될 함수를 등록한다.
// 마우스이벤트
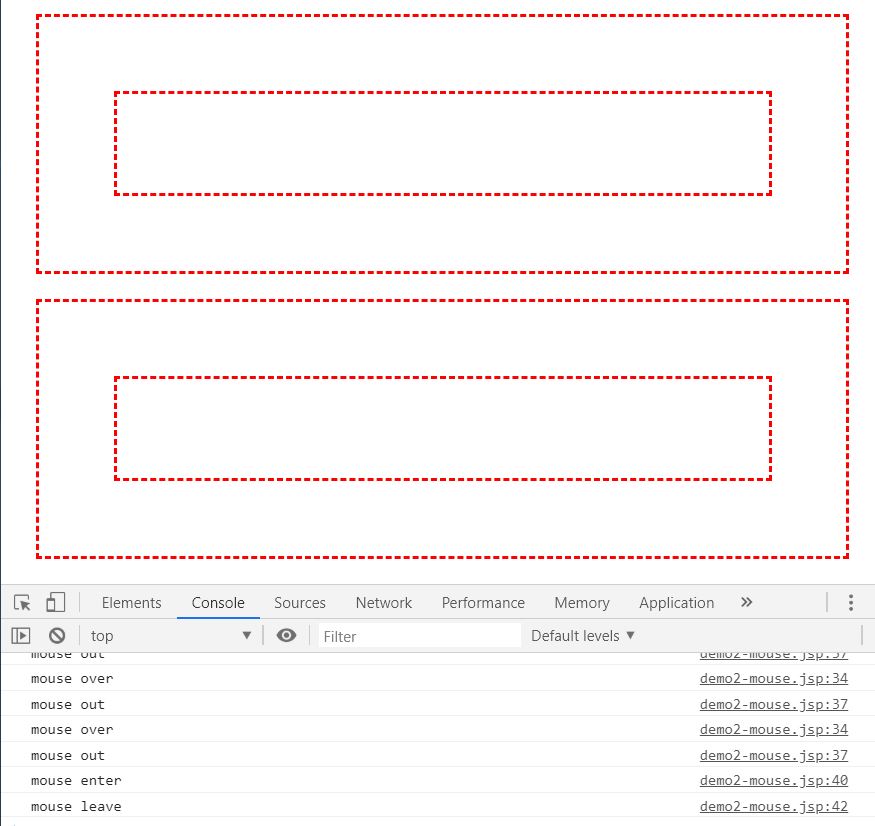
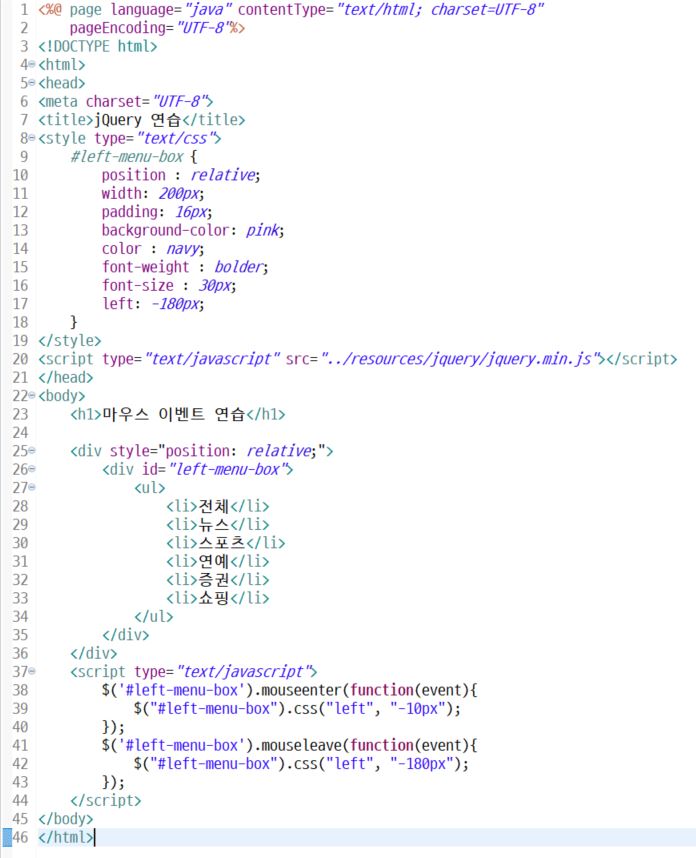
$(select).mouseenter(함수) 마우스 포인트가 엘리먼트 안으로 들어왔을 때 실행될 함수 등록
$(select).mouseleave(함수) 마우스 포인트가 엘리먼트 밖으로 나갔을 때 실행될 함수 등록
$(select).hover(함수1, 함수2) 마우스 포인트가 엘리먼트 안으로 들어오면 함수1, 나가면 함수2가 실행
$(select).mouseover(함수) 마우스 포인트가 엘리먼트 위로 올라왔을 때 실행될 함수 등록
$(select).mouseout(함수) 마우스 포인트가 엘리먼트 다른 엘리먼트 위로 옮겨갔을 때 실행될 함수 등록
// 키보드이벤트
$(select).keydown(함수) 키보드를 누르기 시작할 때 실행될 함수 등록
$(select).keyup(함수) 키보드가 위로 올라오기 시작할 때 실행될 함수 등록
$(select).keypress(함수) 키보드가 완전히 위로 올라왔을 때 실행될 함수 등록
// 폼이벤트
$(select).submit(함수) 폼 입력값이 서버 제출될 때 실행될 함수 등록
$(select).reset(함수) 폼 입력값이 리셋될 때 실행될 함수 등록
$(select).change(함수) 폼 입력값이 변경될 때 실행될 함수 등록(select, checkbox, radio)
$(select).select(함수) 폼 입력값을 마우스로 블록지정해서 선택할 때 실행될 함수 등록(드래그로 지정)
// 포커스이벤트
$(select).focus(함수) 포커스를 가졌을 때 실행될 함수 등록
$(select).blur(함수) 포커스를 잃었을 때 실행될 함수 등록
$(select).focusin(함수) 자식 엘리먼트가 포커스를 가졌을 때 실행될 함수 등록
$(select).focusout(함수) 자식 엘리먼트가 포커스를 잃었을 때 실행될 함수 등록
// 기타
$(select).ready(함수) Document객체가 준비되었을 때 실행될 함수 등록
* 웹 페이지가 준비되었을 때 실행될 함수 등록
$(select).load(함수) Document객체가 준비되고, 브라우저 화면에 전부 표시된 후
실행될 함수 등록
$(select).resize(함수) 브라우져의 사이즈가 변경되었을 때 실행될 함수 등록
$(select).scroll(함수) 웹 페이지가 스크롤될 때마다 실행될 함수 등록
======================================================================
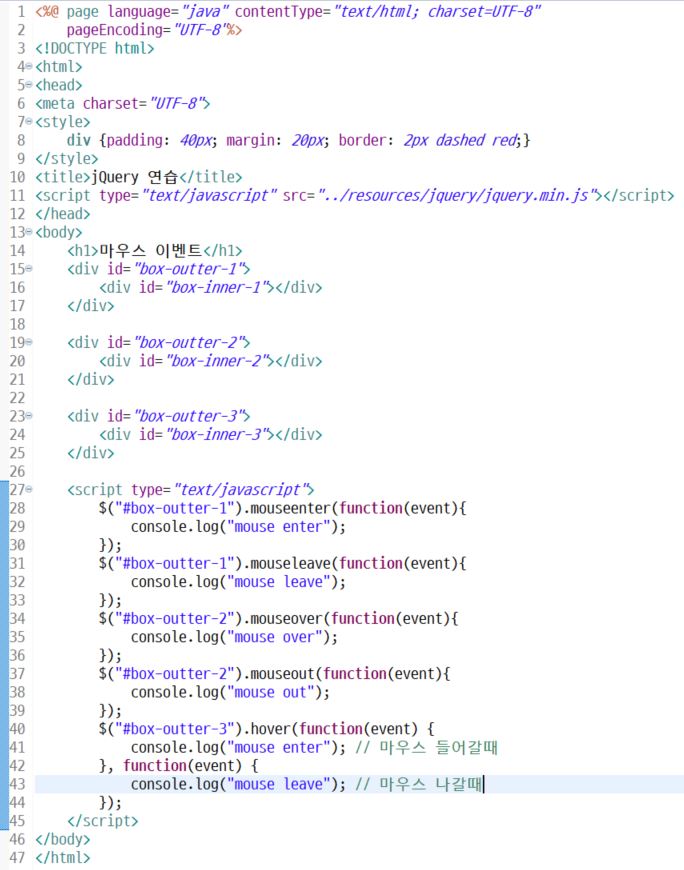
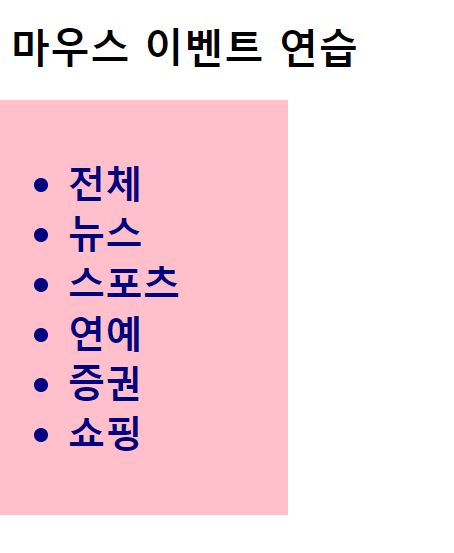
예시) 마우스 이벤트 mouseenter, mouseover, hover, mouseleave, mouseout


예시2) 마우스 이벤트


예시3) 클릭 이벤트 click


미래에 생성될 엘리먼트에 이벤트 등록하기
======================================================================
$("선택자1").on("이벤트", "선택자2", function(event) {})
선택자1이 가르키는 엘리먼트안에 선택자2에 해당되는 엘리먼트가 추가되고,
지정된 이벤트가 발생하면 실행될 함수를 등록한다.
(즉, 현재는 존재하지 않지만, 선택자1이 가르키는 엘리먼트 안에 미래에 추가될
엘리먼트에 이벤트함수를 등록할 때 사용한다.)
* 선택자2가 가르키는 엘리먼트가 실제 이벤트가 발생될 엘리먼트다.
* 선택자1이 가르키는 엘리먼트는 부모 엘리먼트가 된다. 선택자1이 가르키는 엘리먼트는
존재하고 있어야한다.
======================================================================
이벤트 강제로 발생시키기
======================================================================
$(select).click()
* 이벤트 간편메소드에서 함수 없이 사용하면 전부 이벤트 강제발생으로 동작한다.
======================================================================
이벤트 객체의 주요 프로퍼티와 메소드
======================================================================
* 이벤트 발생시 실행될 이벤트 핸들러 함수의 등록 예
$(select).on('click', function(event) {...}) $(select).click(function(event) {...})
* 이벤트 핸들러 함수는 이벤트객체를 매개변수로 전달받을 수 있다.
주요 프로퍼티
event.target 이벤트를 발생시킨 엘리먼트를 반환한다.
event.data 이벤트핸들러와 연관된 데이터를 반환한다.
event.pageX, event.pageY 이벤트를 발생시킨 엘리먼트의 좌표값을 반환한다.
event.type 이벤트의 종류를 반환한다.
event.which 이벤트 발생시 눌려진 키보드의 키나 마우스 버튼을 반환한다.
주요 메소드
event.preventDefault() 이벤트와 관련된 기본 동작의 실행을 방해한다.
(a태그와 form태그 주로 사용)
event.stopPropagation() 이벤트가 부모 엘리먼트로 퍼져나가는 것
(이벤트 버블링)을 중지시킨다.
event.stopImmediatePropagation() 이벤트가 부모 엘리먼트로 퍼져나가는 것
(이벤트 버블링)을 중지시킨다.
======================================================================