2019. 6. 12. 18:18ㆍjQuery
------------------------------------------jQuery(제이쿼리)------------------------------------
jQuery Selector 함수
- jQuery("표현식") 또는 $("표현식") 을쓰면된다
- CSS 선택자 표현식
예시) "p", "#user-name", ".btn" 등등
- CSS 선택자 표현식에 해당하는 엘리먼트를 선택(태그)
- 선택자 함수로 전택된 모든 요소에 조작함수가 적용된다.
예시) $("p").조작함수()
====================================
* jQuery책 302 ~ 305페이지 무조건 달달외워야한다.
====================================
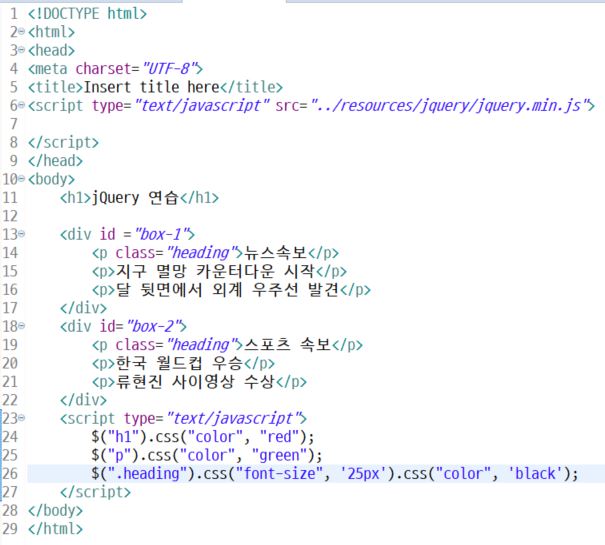
예시) h1 태그와 p 태그 선택해서 CSS 사용하기


==============기본 선택자================
JQuery 기본 선택자
1. 전체 선택자
$("*") : html문서내의 모든 엘리먼트를 선택한다.
예시)
$("*").css("color", "blue");
2. 태그 선택자
$("태그명") : html문서에서 태그명에 해당하는 모든 엘리먼트를 선택한다.
예시)
$("h1").css("color", 'red');
$("li").css("color", "maroon");
3. 아이디 선택자
$("#아이디") : html문서에서 아이디에 해당하는 첫번때 엘리먼트를 선택한다.
예시)
$("#one").css("background-color", 'pink');
$("#three").css("background-color", 'orange');
4. 클래스 선택자
$(".클래스") : html문서에서 class 속성값이 지정된 클래스를 포함하고 있는 모든
엘리먼트를 선택한다.
예시)
$(".hot").css('border', '2px solid red').css("padding", '10px');
5. 다중 선택자
$("선택자, 선택자") : html문서에서 제시된 각각의 선택자에 해당하는 모든 엘리먼트를
선택한다.
예시)
$(".cold, h2").css('border', '2px solid blue');
6. 필터링 하기
&("선택자1선택자2") : 선택자1로 선택된 엘리먼트중에서 선택자2에 해당하는 것만 선택한다.
예시)
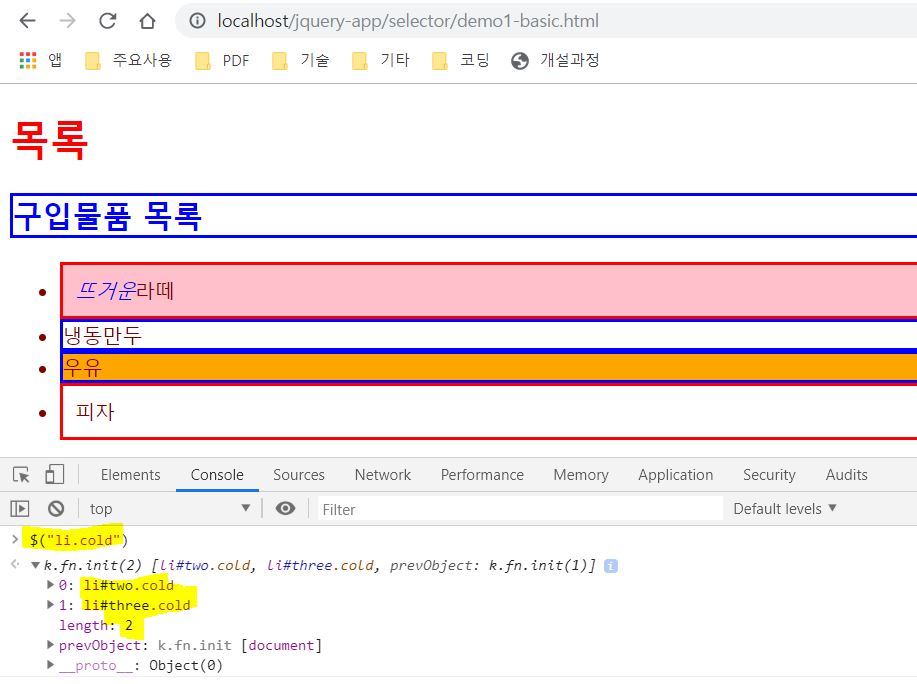
$("li.cold") // li 태그중에서 클래스가 cold인것을 찾는것
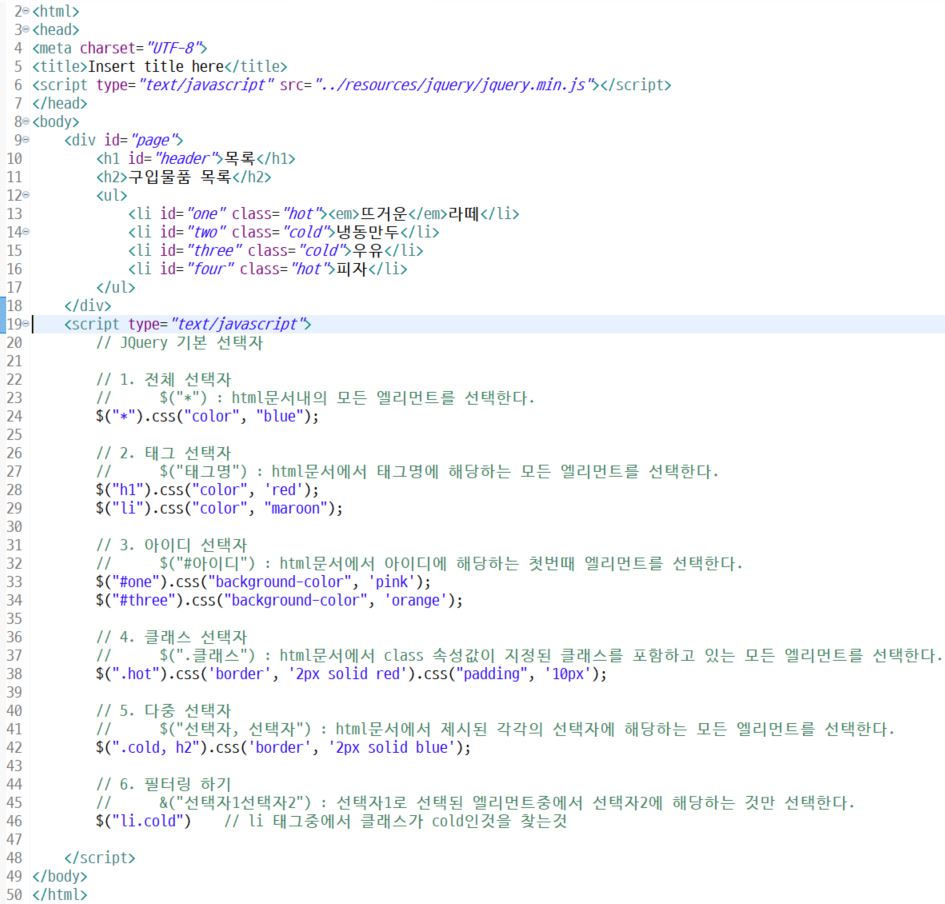
예시) 전체, 태그, 아이디, 클래스를 jQuery로 선택하기


========================계층 선택자===================
계층 선택자
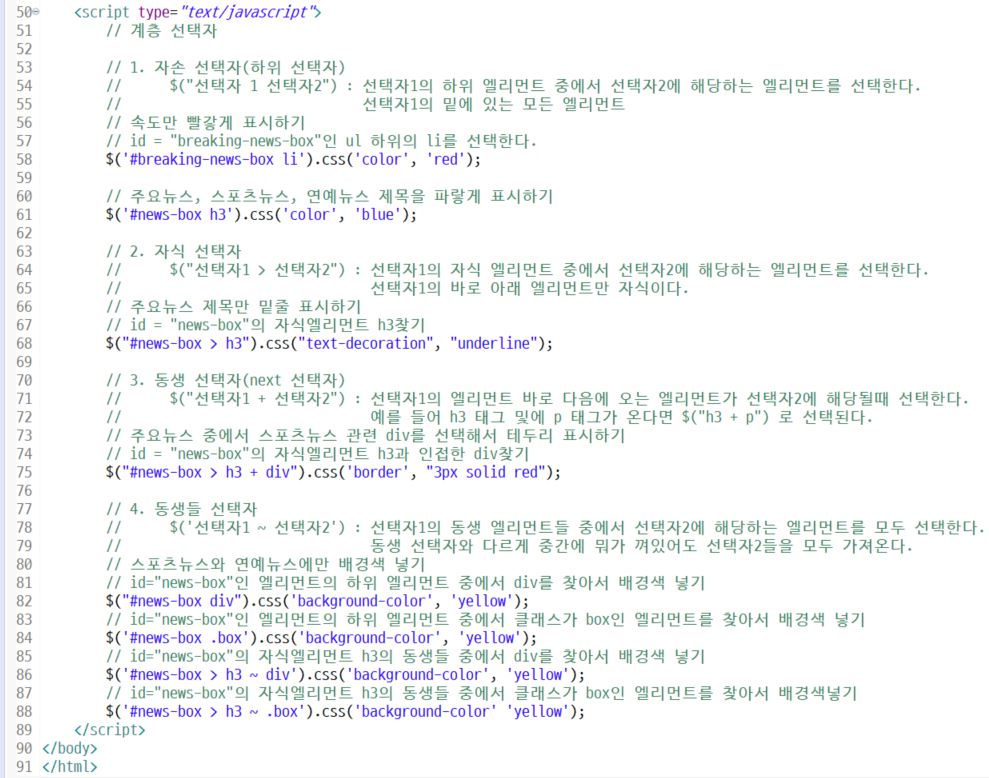
1. 자손 선택자(하위 선택자)
$("선택자 1 선택자2") : 선택자1의 하위 엘리먼트 중에서 선택자2에 해당하는 엘리먼트를 선택한다.
선택자1의 밑에 있는 모든 엘리먼트
예시)
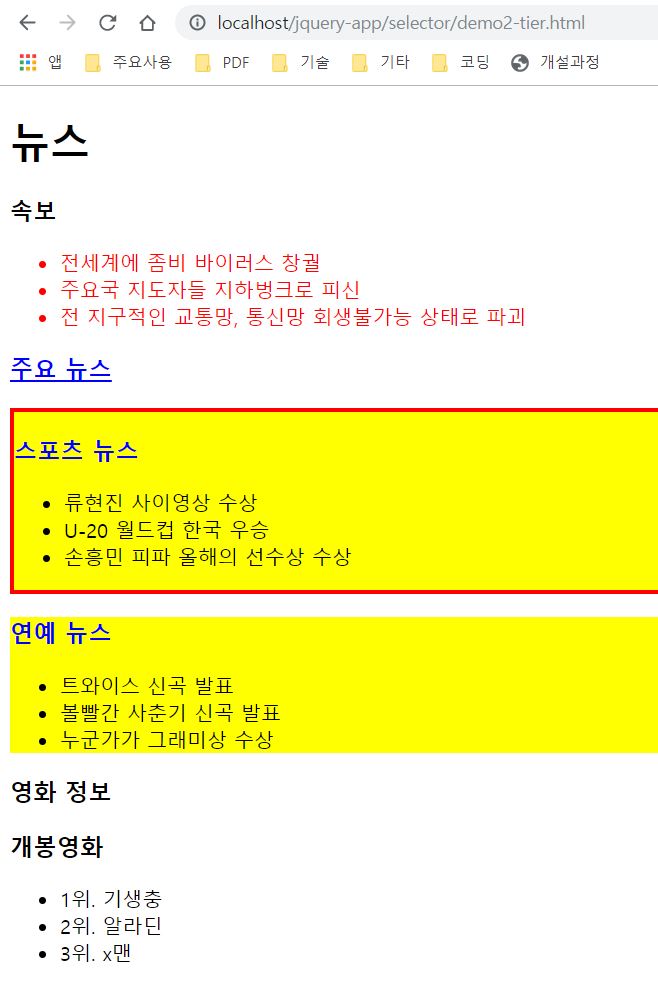
속도만 빨갛게 표시하기
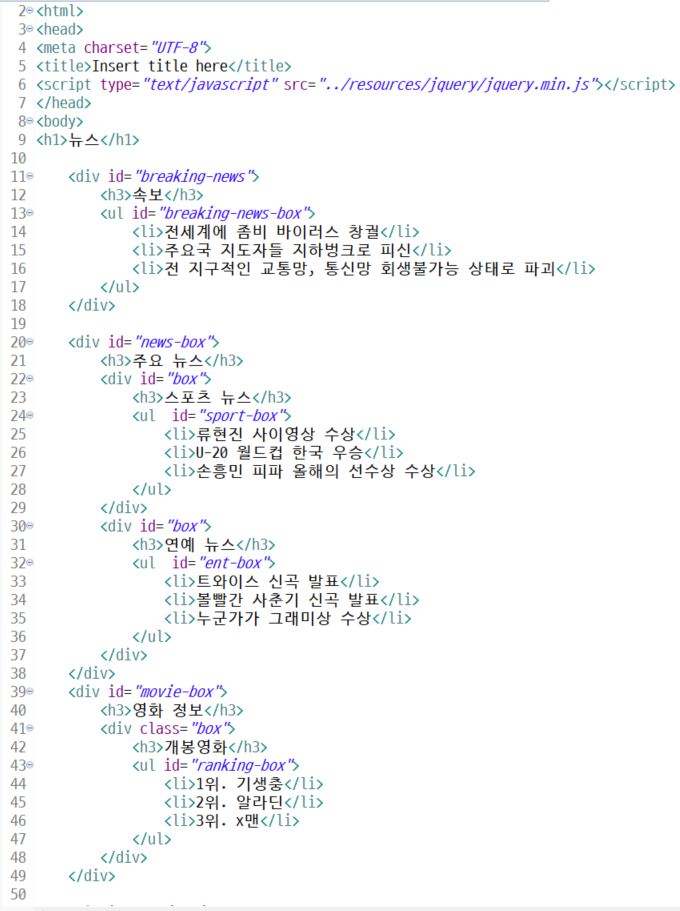
id = "breaking-news-box"인 ul 하위의 li를 선택한다.
$('#breaking-news-box li').css('color', 'red');
주요뉴스, 스포츠뉴스, 연예뉴스 제목을 파랗게 표시하기
$('#news-box h3').css('color', 'blue');
2. 자식 선택자
$("선택자1 > 선택자2") : 선택자1의 자식 엘리먼트 중에서 선택자2에 해당하는 엘리먼트를 선택한다.
선택자1의 바로 아래 엘리먼트만 자식이다.
예시)
주요뉴스 제목만 밑줄 표시하기
id = "news-box"의 자식엘리먼트 h3찾기
$("#news-box > h3").css("text-decoration", "underline");
3. 동생 선택자(next 선택자)
$("선택자1 + 선택자2") : 선택자1의 엘리먼트 바로 다음에 오는 엘리먼트가 선택자2에
해당될때 선택한다.
예를 들어 h3 태그 및에 p 태그가 온다면 $("h3 + p") 로 선택된다.
예시)
주요뉴스 중에서 스포츠뉴스 관련 div를 선택해서 테두리 표시하기
id = "news-box"의 자식엘리먼트 h3과 인접한 div찾기
$("#news-box > h3 + div").css('border', "3px solid red");
4. 동생들 선택자
$('선택자1 ~ 선택자2') : 선택자1의 동생 엘리먼트들 중에서 선택자2에 해당하는
엘리먼트를 모두선택한다.
동생 선택자와 다르게 중간에 뭐가 껴있어도 선택자2들을 모두 가져온다.
예시)
스포츠뉴스와 연예뉴스에만 배경색 넣기
id="news-box"인 엘리먼트의 하위 엘리먼트 중에서 div를 찾아서 배경색 넣기
$("#news-box div").css('background-color', 'yellow');
id="news-box"인 엘리먼트의 하위 엘리먼트 중에서 클래스가 box인 엘리먼트를
찾아서 배경색 넣기
$('#news-box .box').css('background-color', 'yellow');
id="news-box"의 자식엘리먼트 h3의 동생들 중에서 div를 찾아서 배경색 넣기
$('#news-box > h3 ~ div').css('background-color', 'yellow');
id="news-box"의 자식엘리먼트 h3의 동생들 중에서 클래스가 box인 엘리먼트를
찾아서 배경색넣기
$('#news-box > h3 ~ .box').css('background-color' 'yellow');
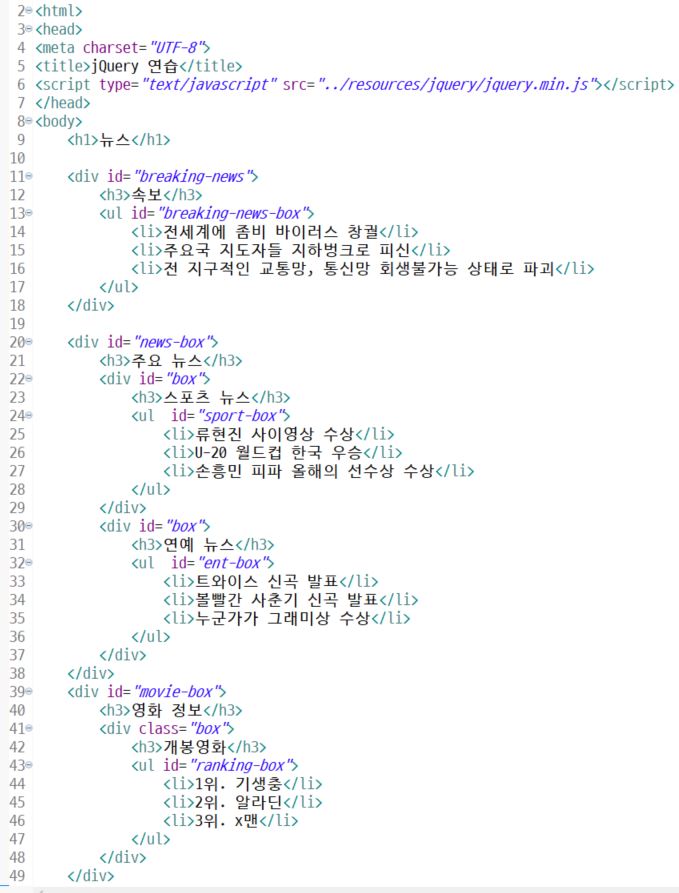
예시) 계층 선택자 사용하기



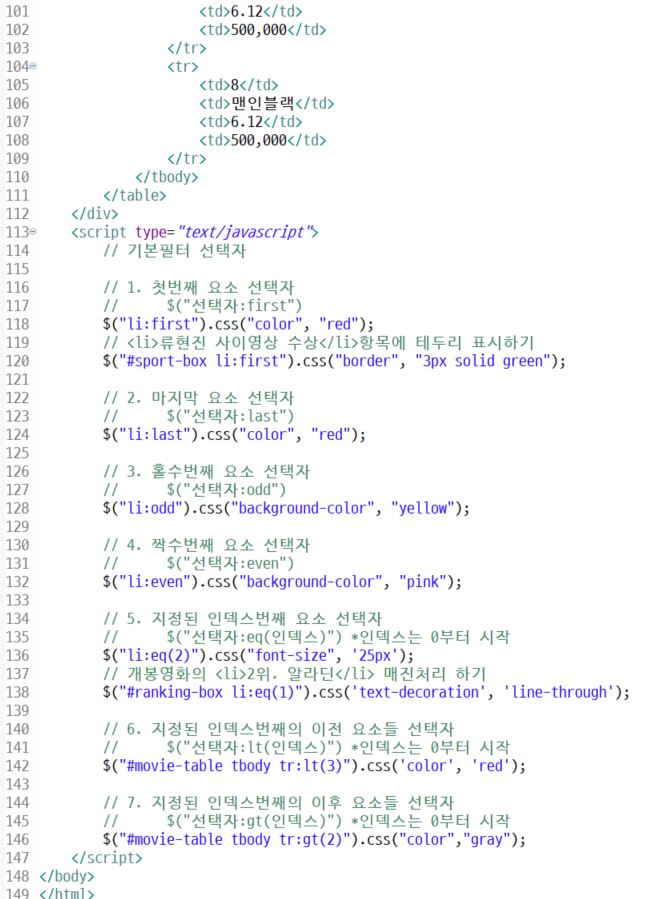
=======================기본필터 선택자===================
기본필터 선택자
1. 첫번째 요소 선택자
$("선택자:first")
예시)
$("li:first").css("color", "red");
$("#sport-box li:first").css("border", "3px solid green");
2. 마지막 요소 선택자
$("선택자:last")
예시)
$("li:last").css("color", "red");
3. 홀수번째 요소 선택자
$("선택자:odd")
예시)
$("li:odd").css("background-color", "yellow");
4. 짝수번째 요소 선택자
$("선택자:even")
예시)
$("li:even").css("background-color", "pink");
5. 지정된 인덱스번째 요소 선택자
$("선택자:eq(인덱스)") *인덱스는 0부터 시작
예시)
$("li:eq(2)").css("font-size", '25px');
$("#ranking-box li:eq(1)").css('text-decoration', 'line-through');
6. 지정된 인덱스번째의 이전 요소들 선택자
$("선택자:lt(인덱스)") *인덱스는 0부터 시작
예시)
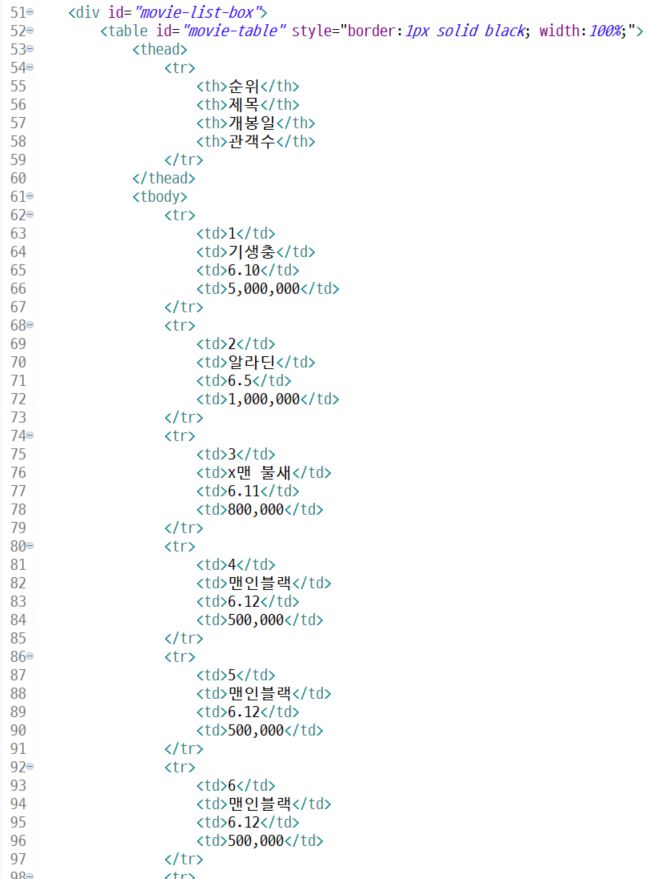
$("#movie-table tbody tr:lt(3)").css('color', 'red');
7. 지정된 인덱스번째의 이후 요소들 선택자
$("선택자:gt(인덱스)") *인덱스는 0부터 시작
예시)
$("#movie-table tbody tr:gt(2)").css("color","gray");
예시) 기본필터 선택자 사용




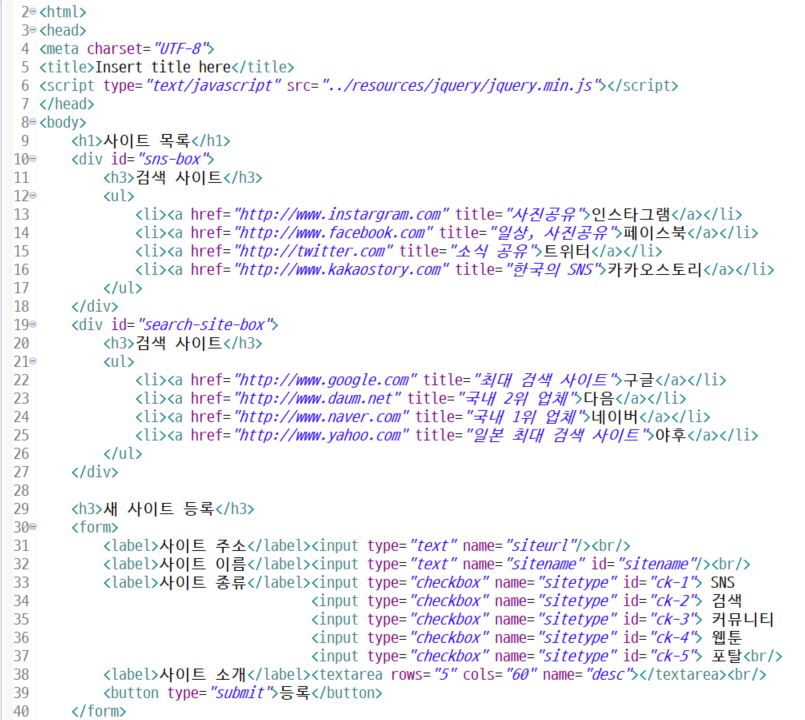
===========================속성 선택자==================
속성 선택자
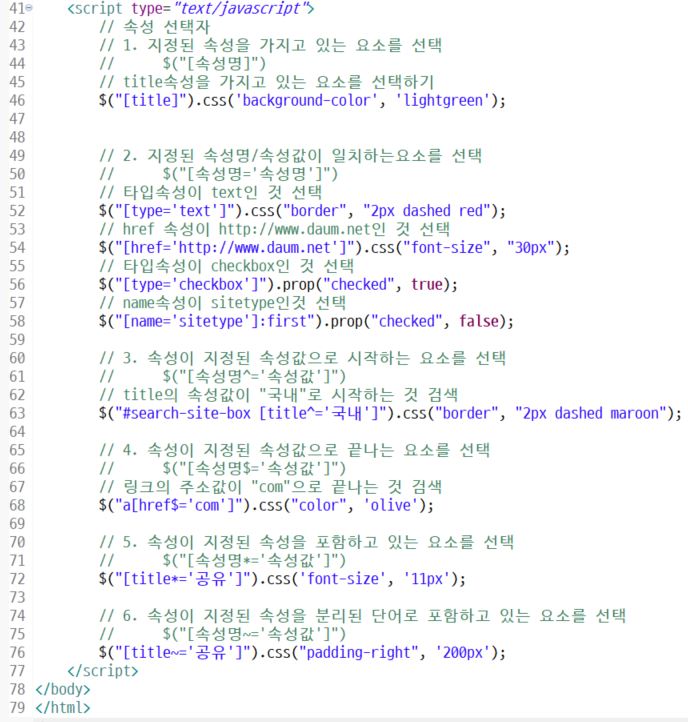
1. 지정된 속성을 가지고 있는 요소를 선택
$("[속성명]")
예시)
title속성을 가지고 있는 요소를 선택하기
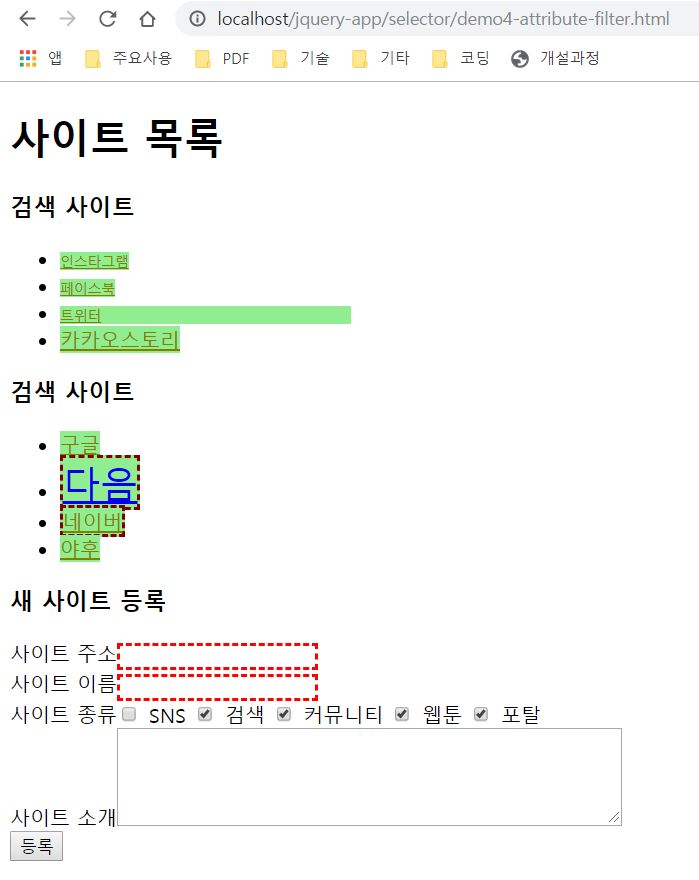
$("[title]").css('background-color', 'lightgreen');
2. 지정된 속성명/속성값이 일치하는요소를 선택
$("[속성명='속성명']")
예시)
타입속성이 text인 것 선택
$("[type='text']").css("border", "2px dashed red");
href 속성이 http://www.daum.net인 것 선택
$("[href='http://www.daum.net']").css("font-size", "30px");
타입속성이 checkbox인 것 선택
$("[type='checkbox']").prop("checked", true);
name속성이 sitetype인것 선택
$("[name='sitetype']:first").prop("checked", false);
3. 속성이 지정된 속성값으로 시작하는 요소를 선택
$("[속성명^='속성값']")
예시)
title의 속성값이 "국내"로 시작하는 것 검색
$("#search-site-box [title^='국내']").css("border", "2px dashed maroon");
4. 속성이 지정된 속성값으로 끝나는 요소를 선택
$("[속성명$='속성값']")
예시)
링크의 주소값이 "com"으로 끝나는 것 검색
$("a[href$='com']").css("color", 'olive');
5. 속성이 지정된 속성을 포함하고 있는 요소를 선택
$("[속성명*='속성값']")
예시)
$("[title*='공유']").css('font-size', '11px');
6. 속성이 지정된 속성을 분리된 단어로 포함하고 있는 요소를 선택
$("[속성명~='속성값']")
예시)
$("[title~='공유']").css("padding-right", '200px');
예시) 속성 사용자 사용하기