2019. 6. 13. 17:22ㆍjQuery
------------------------------------------자식 요소 필터---------------------------------
자식요소 선택자
1. 부모요소의 첫번째 자식을 선택한다.
$("선택자:first-child") : 선택자로 선택된 엘리먼트 중에서 부모의 첫번째 자식인 것만 선택한다
2. 부모요소의 마지막 자식을 선택한다.
$("선택자:last-child") : 선택자로 선택된 엘리먼트 중에서 부모의 마지막 자식인 것만 선택한다
3. 부모요소의 n번째 자식을 선택한다.
$("선택자:nth-child(n)") : 선택자로 선택된 엘리먼트 중에서 부모의 n번째 자식인 것만 선택한다
* n은 1부터 시작한다.
모든 li중에서 부모의 첫번째 자식인 찾기
$('li:first-child').css('font-size', '30px');
모든 li중에서 부모의 마지막번째 자식인 것 찾기
$('li:last-child').css('font-size', '8px');
모든 li중에서 부모의 2번째 자식인 것 찾기
$('li:nth-child(2)').css('font-size', '50px');
1번째 4번째 7번째 과자를 선택
$('#snack-box li:nth-child(3n + 1)').css('color', 'red');
예시) 자식 요소 필터 사용하기



----------------------------------------폼요소 필터-----------------------------------
폼요소 필터 선택자
예시)
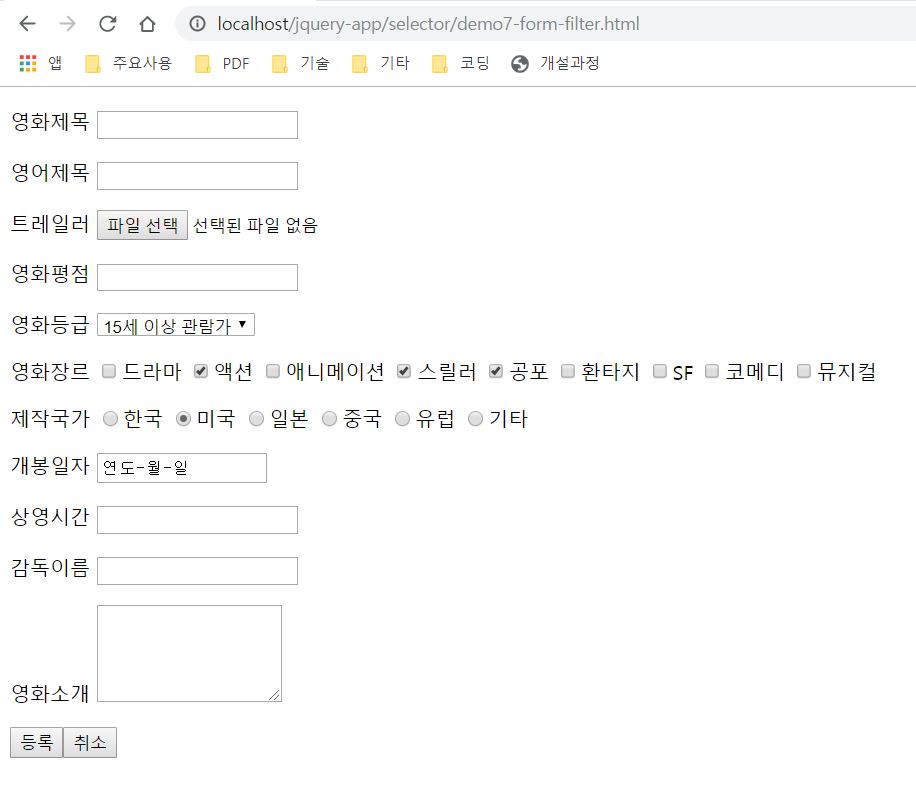
현재 선택된 영화등급을 선택해서 선택된 값 조회하기
var grade = $("[name=grade]:selected").text();
alert(grade);
4. $(":checked") : radio, checkbox에서 체크된 것들을 찾는다.
예시)
현재 체크된 영화장르를 선택해서 비활성화 시키기
$(':checkbox:checked').prop('disabled', true);
5. $(":enabled"), $(":disabled") : 폼 요소에서 활성화, 비활성된 것을 찾는다.
예시)
비활성화된 요소를 전부 찾아서 활성화시키기
$(":disabled").prop("disabled", false);
예시) 폼요소 필터 사용하기



--------------------------------------------기타 필터 선택자------------------------------------
기타 필터 선택자
1. $('선택자:not(선택자2)')
선택자1로 선택된 것 중에서 선택자2가 해당되는 요소를 제회하고 선택한다.
예시)
$("p").css('color', 'red');
$("p:not(.hot)").css('color', 'blue');
2. $('선택자1:contains('텍스트')')
선택자1로 선택된 것 중에서 지정된 텍스트를 포함하고 있는 요소를 선택한다.
예시)
$("p:contains('애플')").css('font-size', '30px');
3. $('선택자1:has(선택자2)')
선택자1로 선택한 것 중에서 선택자2에 해당되는 요소를 포함하고 있는 것을 선택한다.
예시)
$('p:has(span)').css('border', '2px solid red');
예시) 기타 필터 선택자 사용하기


------------------------------------------선택자 조작함수-----------------------------------
조작함수
- 요소의 내용, html내용, 값, 속성을 조회하는 메소드
=========================get
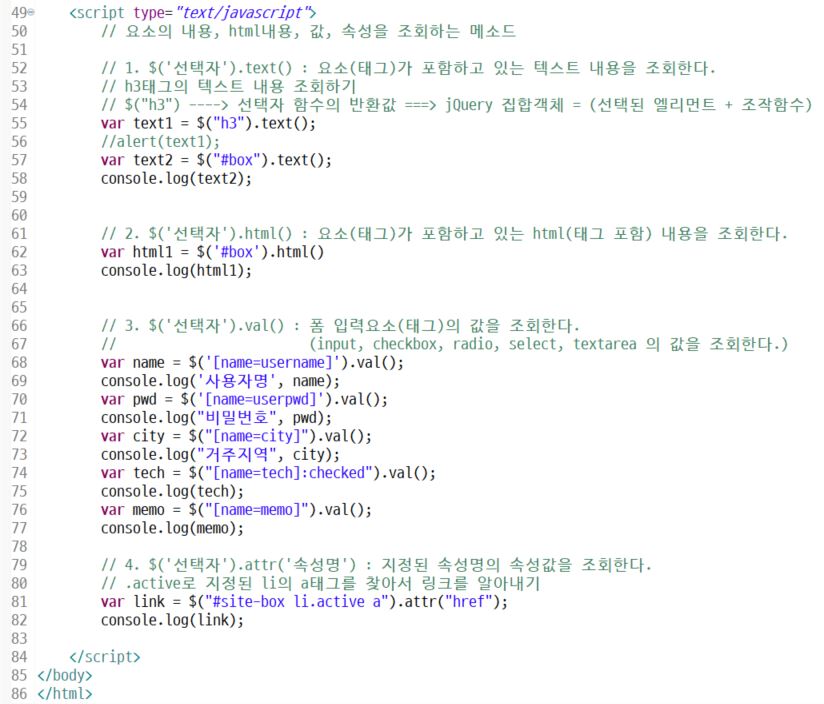
1. $('선택자').text() : 요소(태그)가 포함하고 있는 텍스트 내용을 조회한다.
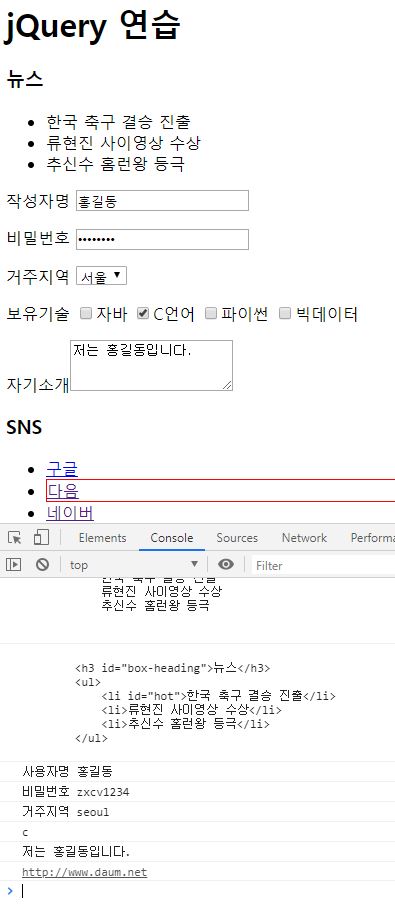
h3태그의 텍스트 내용 조회하기
$("h3") ----> 선택자 함수의 반환값 ===> jQuery 집합객체 = (선택된 엘리먼트 + 조작함수)
예시)
var text1 = $("h3").text();
alert(text1);
var text2 = $("#box").text();
console.log(text2);
2. $('선택자').html() : 요소(태그)가 포함하고 있는 html(태그 포함) 내용을 조회한다.
예시)
var html1 = $('#box').html()
console.log(html1);
3. $('선택자').val() : 폼 입력요소(태그)의 값을 조회한다.
(input, checkbox, radio, select, textarea 의 값을 조회한다.)
예시)
var name = $('[name=username]').val();
console.log('사용자명', name);
var pwd = $('[name=userpwd]').val();
console.log("비밀번호", pwd);
var city = $("[name=city]").val();
console.log("거주지역", city);
var tech = $("[name=tech]:checked").val();
console.log(tech);
var memo = $("[name=memo]").val();
console.log(memo);
4. $('선택자').attr('속성명') : 지정된 속성명의 속성값을 조회한다.
예시)
.active로 지정된 li의 a태그를 찾아서 링크를 알아내기
var link = $("#site-box li.active a").attr("href");
console.log(link);
예시)



==========================set
요소의 내용, html내용, 값, 속성을 설정하는 메소드
1. $('선택자').text('컨텐츠') : 선택된 요소의 텍스트 컨텐츠를 변경한다.
예시)
$("#box-heading").text('뉴스 속보!!!!');
$("a:eq(1)").text('Daum');
$('#box li:last').text('추신수 역대 연봉 계약!!!');
2. $('선택자').html('html컨텐츠')
예시)
$('#box li:eq(2)').html('<strong>류현진</strong> 사이영상 수상확정!!!');
3. $('선택자').val('값')
input, checkbox, radio, select, textarea의 값을 변경한다.
* checkbox, redio인 경우 체크여부를 변경하는 것이 아님
* select인 경우 지정된 값을 가지는 이 선택되게 한다.
* textarea, 입력필드, 비밀번호 필드인 경우 입력값을 변경한다.
*(중요!) input type="file"인 경우에는 절대로 value값을 코드로 변경할 수 없다.
예시)
$("[name=username]").val("김유신");
$("[name=userpwd]").val(""); // 입력값을 지울때는 요렇게
$("[name=city]").val('seoul');
$("[name=memo]").val('나는 김유신입니다.');
4. $('선택자').attr("속성명", '속성값')
요소(태그)에서 지정된 속성의 값을 변경하거나 새로 추가한다.
예시)
기존 src 속성의 값을 변경한다.
$("img").attr("src", "../images/222.JPG");
$("img").attr("alt", "펜션사진");